标签:字体 div 预测 大小 ref code css 通过 alt
传统的项目开发中,我们只会用到 px、%、em这几个单位,可以适用于大部分的项目开发,并且拥有比较好的兼容性。
从CSS3开始,浏览器对于逻辑单位的支持已经提升到了另一个境界,新增了 rem、vh、vw、vm等新的长度单位,利用这些新的单位可以开发出比较好的响应式页面,随之覆盖多种不同分辨路的终端。包括移动设备等。
相对长度代表着以其他距离为单位的一种尺寸。是相对的。
1、em
em相对单位,基准点为父节点字体大小(继承父元素的字体大小),如果自身定义了 font-size按自身来计算(浏览器默认字号是 16px),整个页面内 1em不是一个固定的值。
如果父元素设置了字体大小,那么em就是相对于父元素的字体大小,如果没有设置,那么就是相对于 html 根元素的字体大小

2、rem
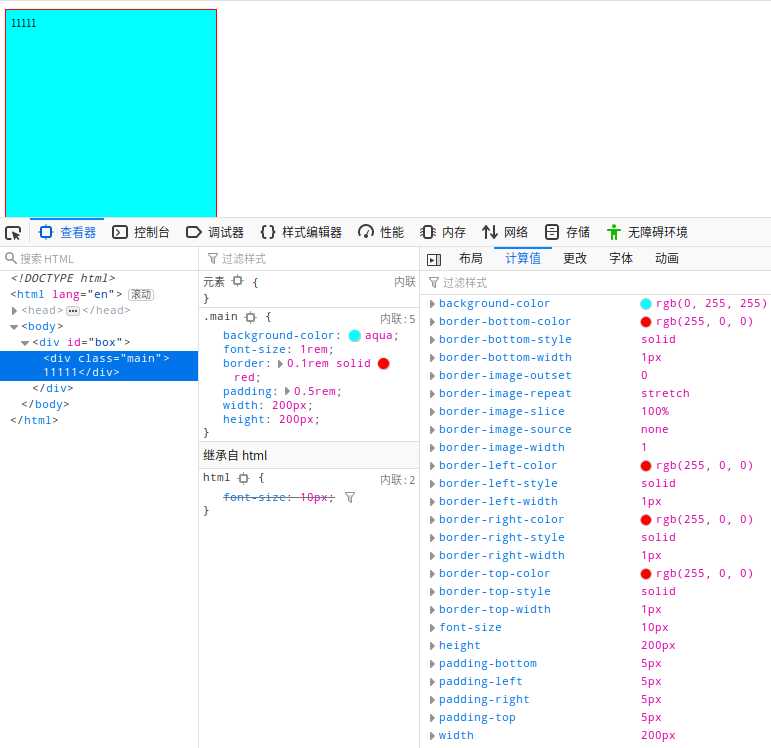
相对单位,可理解为‘root em’,相对根节点 html(网页)的字体大小来计算,CSS3新加属性,chrome/firefox/IE9+支持。
不会像 em 那样,依赖于父元素的字体大小,从而造成混乱 。
rem参考物是相对于根元素的字体大小,我们在使用时可以在根元素设置一个参考值即可,相对于 em使用,减少很大运算工作量。例如:html大小为 10px,2em就是 20px。
(另外需要注意的是 chrome 强制最小字体为12号,即使设置为 10px,最终都会显示为12px,所以网上很多文章提到将html 的font-size 设置为 10 虽然方便计算但是不是那么可取)
如果没有进行设置,那么 rem 始终是跟随 html 默认大小 16px 进行设置的。
使用rem 的一个特点就是用户可以通过调整浏览器的字号,进而改变页面的文本字体大小。
rem 除了可以运用在设置字体大小之外,还可以应用在其他的元素上面。

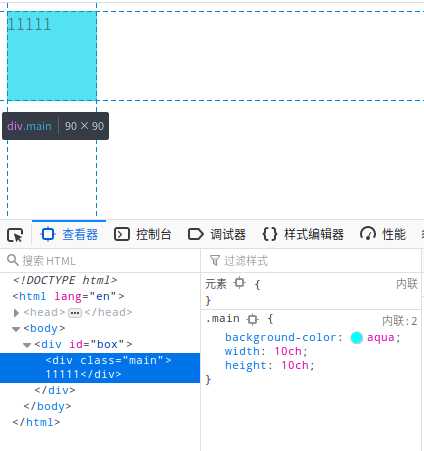
3、ch
这一单位代表元素所用字体中 ‘ 0 ’ 这一字形的宽度,或者更准确的说是 ‘ 0 ’之一字形的预测尺寸(advance measure)

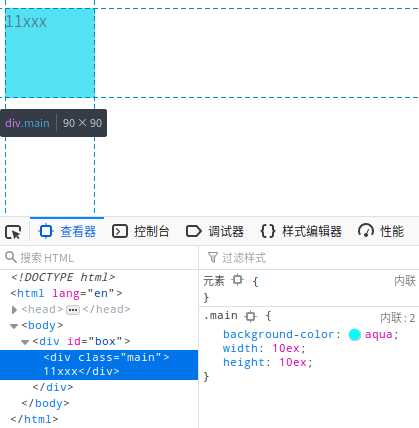
4、ex
这个单位表示元素字体的 x 的高度。在含有 ‘ X ’字母的字体中,它是该小写字母的高度,对于很多字体而言,1ex ≈ 0.5em。

4、%
一般宽泛的讲是相对于父元素,但是并不是十分的准确
1、对于普通定位元素就是认为的父元素
2、对于绝对定位 position:absolute;的元素是相对于已定位的父元素
3、对于固定定位 position:fixed;的元素是相对于 ViewPort(可视窗口)
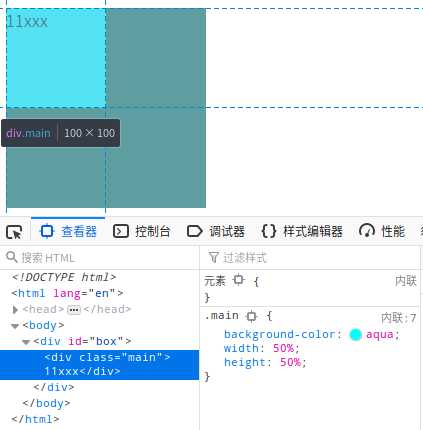
对于普通定位元素

父元素设置了绝对定位,子元素设置了绝对定位,所以子元素的大小是相对于父元素的 50%.

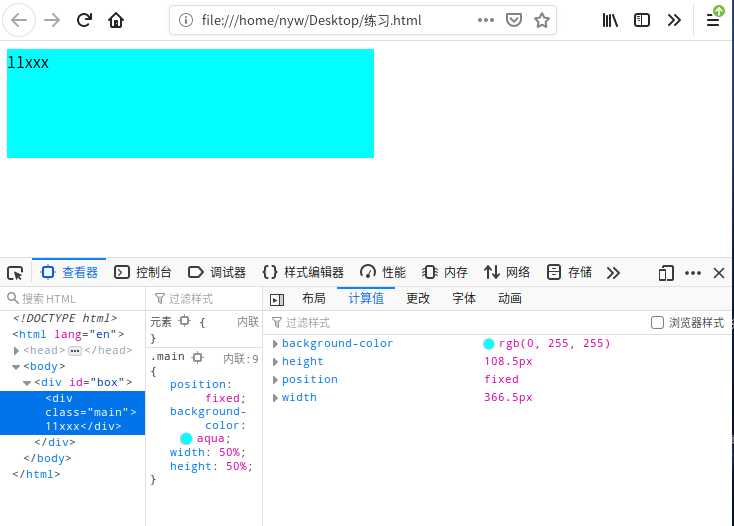
子元素设置了固定定位

视口百分比长度定义相当于 viewport 的大小的长度值,即文档的可见部分。
1、vw
v是 viewport,可视窗口的意思,w是 width,宽度的意思。
视窗宽度(视口宽度的 1%)
例如:浏览器宽度1200px,1vw = 1200px/100 = 12px
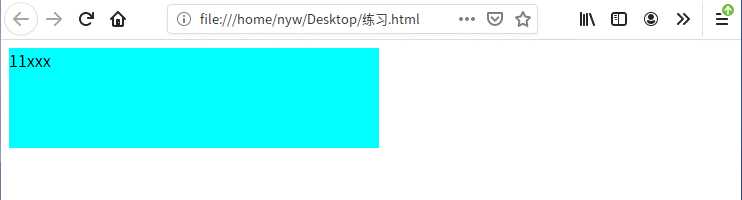
.main{ background-color: aqua; width:50vw; height:100px; }

2、vh
v是viewport,可视窗口的意思。h 是 height,高度的意思。
视窗高度(视口高度的 1%)
例如:浏览器高度900px,1vh = 900px/100= 9px
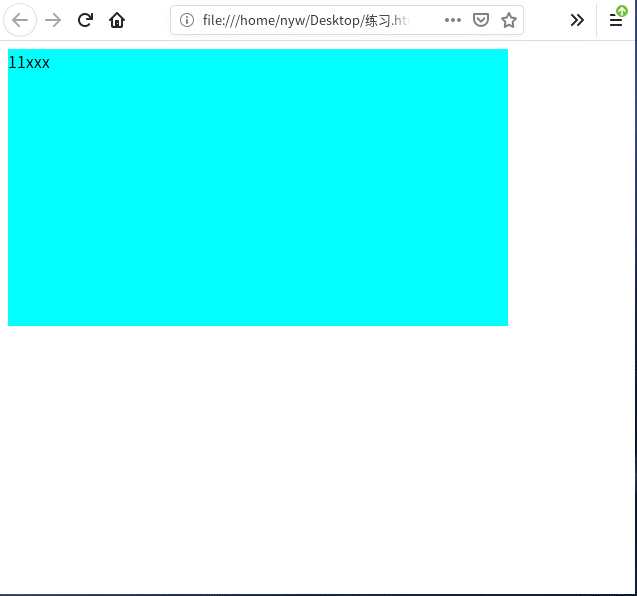
.main{ background-color: aqua; width:500px; height:50vh; }

3、vmin
css3的新单位,相对于可视窗口的宽度或是高度中较小的那一个。(视口高度和宽度之间的最小值的 1%)
其中,较小的那个被均分为100单位的 vm
例如:浏览器高度 900px,宽度 1200px,取最小浏览器高度,1vm = 900px/100 = 9px
4、vmax
视口高度和宽度之间的最大值的 1%
常见问题:(vh vm vw的实际运用场景)
1、元素的尺寸限制
当我们在网页上点击一个图片,弹框出现原始大图的时候;或是在一屏内,没有滚动条的情况下,大图的幻灯片浏览。
这类需求的问题就在于 原始大图的尺寸限制问题———因为原始图片过大,一屏之内放不下,所以就需要对其进行缩放处理。
如果想要实现这样的需求,就需要计算图片的原始大小,以及浏览器的内部尺寸,大小,比例等,比较麻烦。
如果在这里使用 vh,vw等浏览器视区大小的单位,直接使用作为限制,就会减少很多 JS 的代码,但是一定要保证使用的浏览器可以兼容。
2、视区覆盖以及边界定位
既然vw,vh是视区相关单位,就想到是不是可以利用这个特性实现精确的视区大小覆盖以及视区边界的定位。
视区覆盖,例如:定义一个元素的高宽如下
.element{width:100vw;height:100vh;}
然后再将其定位到视区左上角,这样就可以实现视区的完整覆盖;可想到弹出框的半透明覆盖层。
img{ max-height:90vh; } .vw-vh-img{ max-width:90vw; max-height:90vh; }
绝对长度单位代表一个物理测量量,当输出介质的物理性质是已知的。
低 DPI 设备,单位像素代表物理参考像素和其他人是相对于它。因此,在定义为 96px 等于 72pt。这个定义的结果是,在这样的设备,长度在英寸(in),厘米(cm),毫米(mm),没有必要匹配的物理单位的长度相同的名称
高 DPI 设备,英寸( in ),厘米( cm ),毫米(mm)被定义为他们定义的实体,因此,px单位和他们相关(1/96英寸)。
px
px像素,常用的基本单位,px就是一张图片中的最小的一个点,一张图片就是这样千千万万的点构成的,例如说某个显示屏像素是
1024 × 768的,表示的是水平方向是 1024个像素点,垂直方向是 768个像素点。使用px时,页面按精准像素展示。
不同设备的像素点不同,设置px作为单位,在不用设备上面的表现不同。
使用 px(像素) 作为单位的时候,当改变浏览器的字号的时候,字号不会改变,px 是根据页面像素点大小来设置的。
与显示设备相关。对于屏幕显示,通常是一个设备像素(点)的显示。
对于打印机和高分辨率的屏幕,一个CSS 像素意味着多个设备像素,因此,每英寸的像素的数量保持在 96左右。

mm
毫米
cm
厘米
in
英寸(2.54厘米)
pt
镑(1/72 英寸)
pc
12点活字(1pc = 12 点)
标签:字体 div 预测 大小 ref code css 通过 alt
原文地址:https://www.cnblogs.com/nyw1983/p/12257411.html