*不同的对象在底层都表示为二进制,在javascript中二进制前三位都为0的话会被判断为object类型,null的二进制表示全0,自然前三位也是0,所以执行typeof时会返回“object”(转载于:https://www.cnblogs.com/xzma/p/9604247.html)
标签:运算 抄袭 代码 字符 图片 语句 object类 sun公司 多行注释
*运行在客户端浏览器中的。每一个浏览器都有JavaScript的解析引擎。
*脚本语言:不需要编译,直接就可以被浏览器解析执行。
*可以来增强用户和html页面的交互过程,可以来控制html元素,让页面有动态的效果,增强用户的体验。
1、1992年,Nombase公司,开发出第一门客户端脚本语言,专门用于表单的校验。命名为:C--。后来更名为ScriptEase(因为发现卖的不好,就学网景改名字,之后也卖的非常好,就和下面两个公司呈现三足鼎立的局面)。
2、1995年,NetScape(网景)公司,开发了一门客户端脚本语言:LiveScript。(同年,Java语言诞生)后来,请来SUN公司的专家,修改LiveScript。再命名为JavaScript(因为当时java非常火,这个命名也是期待自己的这门语言火起来)。
3、1996年,微软抄袭JavaScript开发出JScript语言(为了搭载到自己的IE浏览器上)。
4、1997年,ECMA(欧洲计算机制造商协会),统一了这三门语言的规范,以JavaScript为基础,新命名为 ECMAScript,就是所有客户端脚本语言的标准(类似于SQL)。
* JavaScript = ECMAScript + JavaScript自己特有的东西(BOM+DOM)
1、基本语法
1.与html的结合方式
1、内部JS
*定义<script>,标签体内容就是js代码
2、外部JS
*定义<script>,通过src属性引入外部的js文件、
*注意:
1、<scropt>可以定义在html页面的任何地方(但是肯定不能乱放吧,比如标签里面),但是定义的位置会影响执行顺序。
2、<scropt>可以定义多个。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--可以写在html代码的任意位置--> <!--内部JS--> <script> alert("Hello World"); </script> <!--外部JS--> <script src=""></script> </head> <body> </body> </html>
2.注释
1.单行注释://注释内容
2.多行注释:/*煮熟内容*/
3.数据类型:
1.原始数据类型(基本数据类型)
1、number:数字。 整数/小数/NaN(Not a Number:一个不是数字的数字类型)
2、string:字符串。 字符/字符串 "abc" "a" ‘abc‘
3、boolean:true/false
4、null:一个对象为空的占位符
5、undefined:未定义。如果一个变量没有给初始化值,则会被默认赋值为undefined
2.引用数据类型:对象(后面介绍)
4.变量
* 变量:一小块存储数据的内存空间。
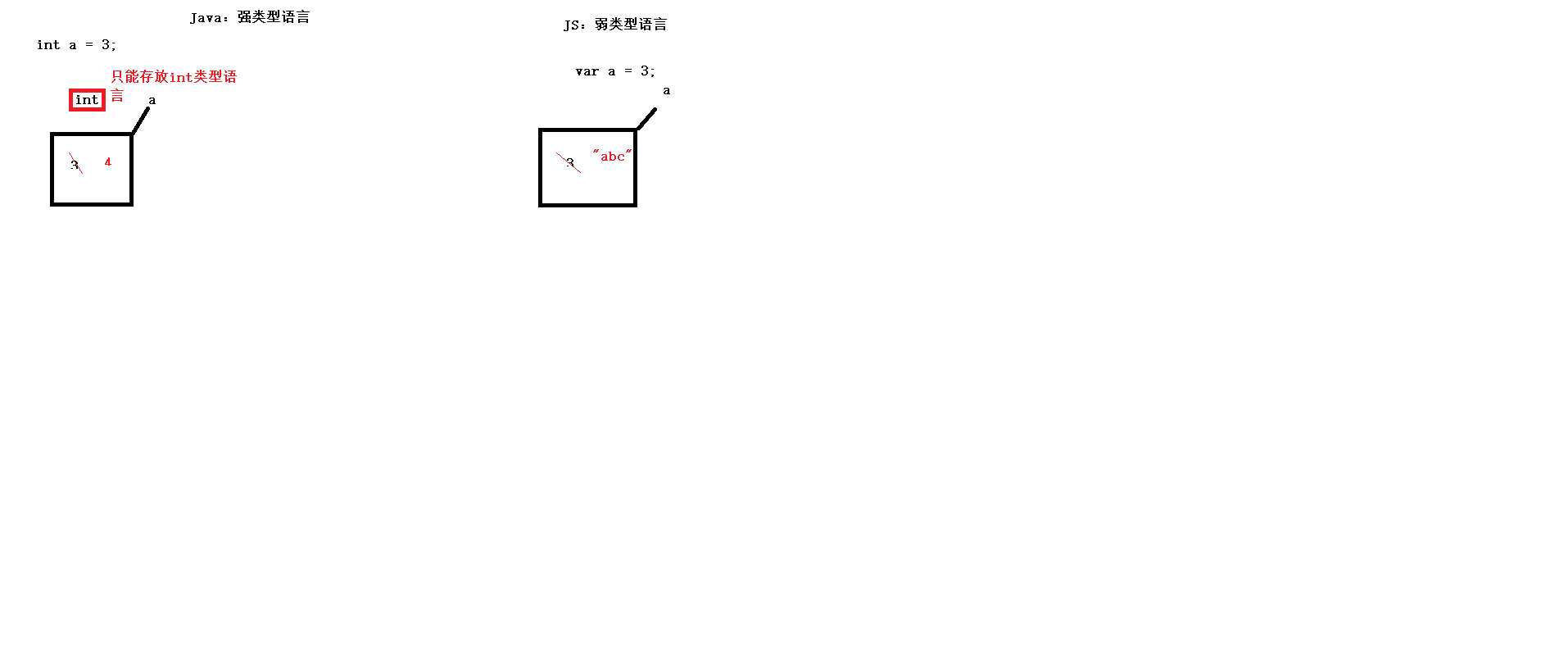
*Java是强类型语言,而JavaScript是弱类型语言。
*强类型:再开辟变量存储空间时,定义了空间将来存储的数据的数据类型。只能存储固定类型的数据。
*弱类型:在开辟变量存储空间时,不定义空间将来存储的数据的数据类型。可以存放任意类型的数据。

*语法:
* var 变量名 = 初始化值;/ var 变量名 ;(后面再赋值)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>变量</title> <script> //定义变量a 赋值为3 var a= 3; alert(a); //改变a的值为"abc" a = "abc"; alert(a); </script> </head> <body> </body> </html>
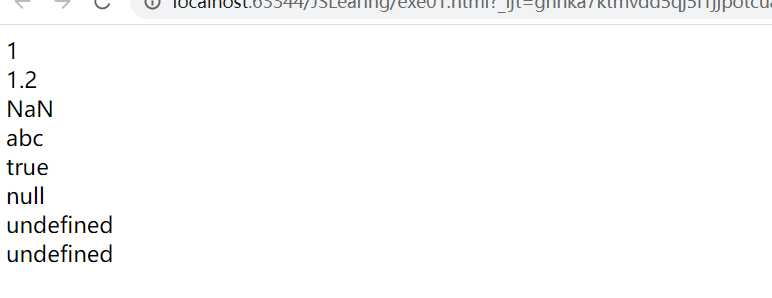
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>变量</title> <script> //定义number类型 var num = 1; var num2 = 1.2; var num3 = NaN; //输出到页面上 document.write(num+"<br>"); document.write(num2+"<br>"); document.write(num3+"<br>"); //定义string类型 var str = "abc"; document.write(str+"<br>"); //定义boolean类型 var flag = true; document.write(flag+"<br>"); //定义null var obj = null; document.write(obj+"<br>"); //定义undefined var obj2 = undefined; var obj3; document.write(obj2+"<br>"); document.write(obj3+"<br>"); </script> </head> <body> </body> </html>
执行结果:

*typeof操作符:检测变量的数据类型
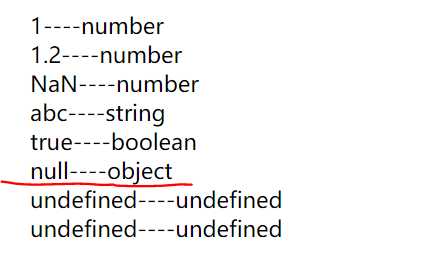
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>变量</title> <script> //定义number类型 var num = 1; var num2 = 1.2; var num3 = NaN; //输出到页面上 document.write(num+"----"+typeof num+"<br>"); document.write(num2+"----"+typeof num2+"<br>"); document.write(num3+"----"+typeof num3+"<br>"); //定义string类型 var str = "abc"; document.write(str+"----"+typeof str+"<br>"); //定义boolean类型 var flag = true; document.write(flag+"----"+typeof flag+"<br>"); //定义null var obj = null; document.write(obj+"----"+typeof obj+"<br>"); //定义undefined var obj2 = undefined; var obj3; document.write(obj2+"----"+typeof obj2+"<br>"); document.write(obj3+"----"+typeof obj3+"<br>"); </script> </head> <body> </body> </html>

* 为什么 typeof(null)返回的数据类型是 Object?
*这实际上是JavaScript最初实现中的一个错误,然后被ECMAScript沿用了。现在,null被认为是对象的占位符,从而解释了这一矛盾,但是从技术层面上来说,它然后是原始值。
在其他地方也看到另一种解释:
*不同的对象在底层都表示为二进制,在javascript中二进制前三位都为0的话会被判断为object类型,null的二进制表示全0,自然前三位也是0,所以执行typeof时会返回“object”(转载于:https://www.cnblogs.com/xzma/p/9604247.html)
5.运算符(后面介绍)
6,流程控制语句(后面介绍)
2、基本对象(后面介绍)
标签:运算 抄袭 代码 字符 图片 语句 object类 sun公司 多行注释
原文地址:https://www.cnblogs.com/21seu-ftj/p/12261084.html