标签:微信小程序 ant ram lan init product alt pac href
vant-weapp文档:https://youzan.github.io/vant-weapp/#/quickstart
快速上手:
1.在项目文件夹根目录下打开终端且输入命令npm init初始化生成一个package.json的文件
2.通过npm安装:npm i @vant/weapp -S --production
3.构建npm包:
先打开微信开发者工具,点击 工具 -> 构建 npm;

构建完成后,会生成一个 miniprogram_npm文件夹就成功了
4.构建完成后,使用前准备
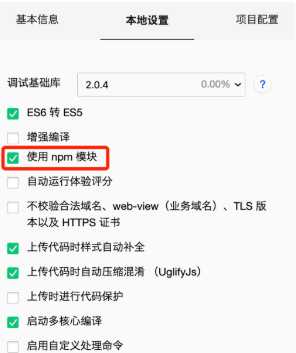
构建完成后,还需要对编辑器进行使用 npm 模块 设置

5.使用如下例子:
在对用的app.json或index.json文件中配置
"usingComponents": { "van-popup":"@vant/weapp/popup" }
wxml页面直接使用
<van-popup show="true">内容</van-popup>
注意:在 app.json 中去除 "style": "v2",小程序给新版基础组件强行加上了许多样式,难以去除,不关闭将造成样式混乱。
标签:微信小程序 ant ram lan init product alt pac href
原文地址:https://www.cnblogs.com/changxue/p/12262351.html