标签:小程序 安装 uncaught 出现 code module 根据 指南 程序
微信小程序导入Vant-Weapp组件库及出错处理
一、下载Node.js*
链接:https://nodejs.org/en/
推荐选择LST的8.0以上版本,下载安装即可,安装完成后可以进行验证
cmd打开终端,输入vant-v出现对应版本即为安装成功,也可输入npm -v查看对应的npm版本

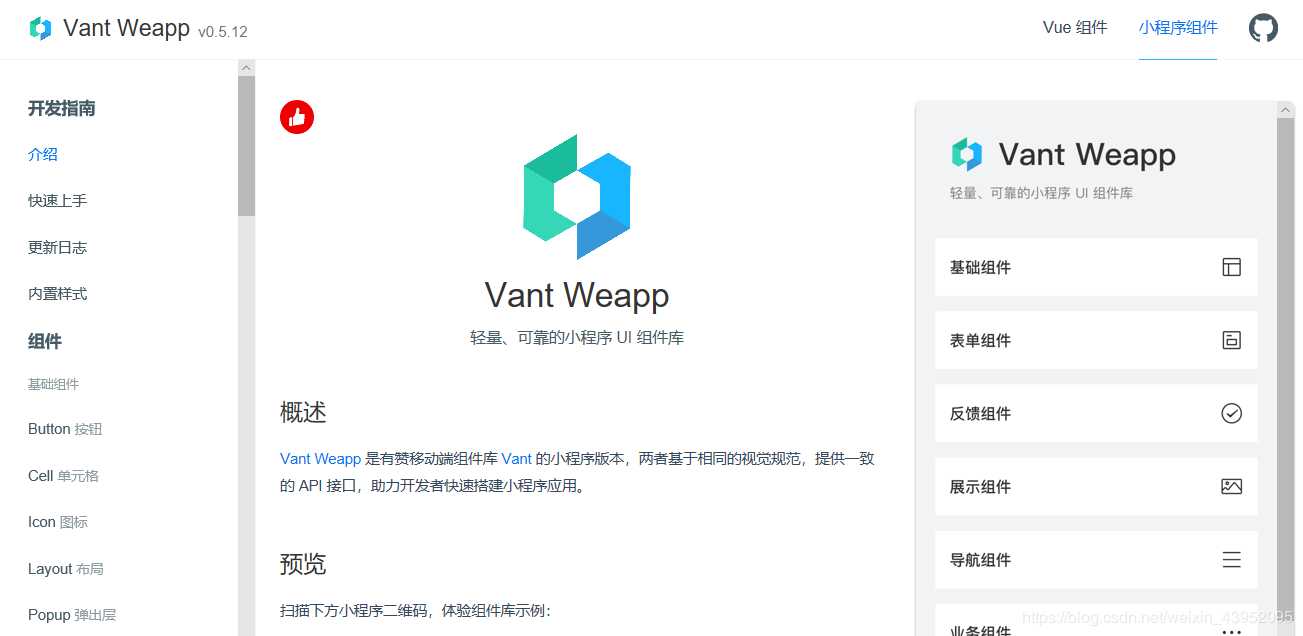
链接:https://youzan.github.io/vant-weapp/#/intro 后续可根据开发指南进行操作
三、安装Vant组件库
选中miniprogram文件,右键选择在终端打开,输入 npm i vant-weapp -S --production 进行安装
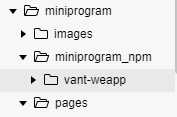
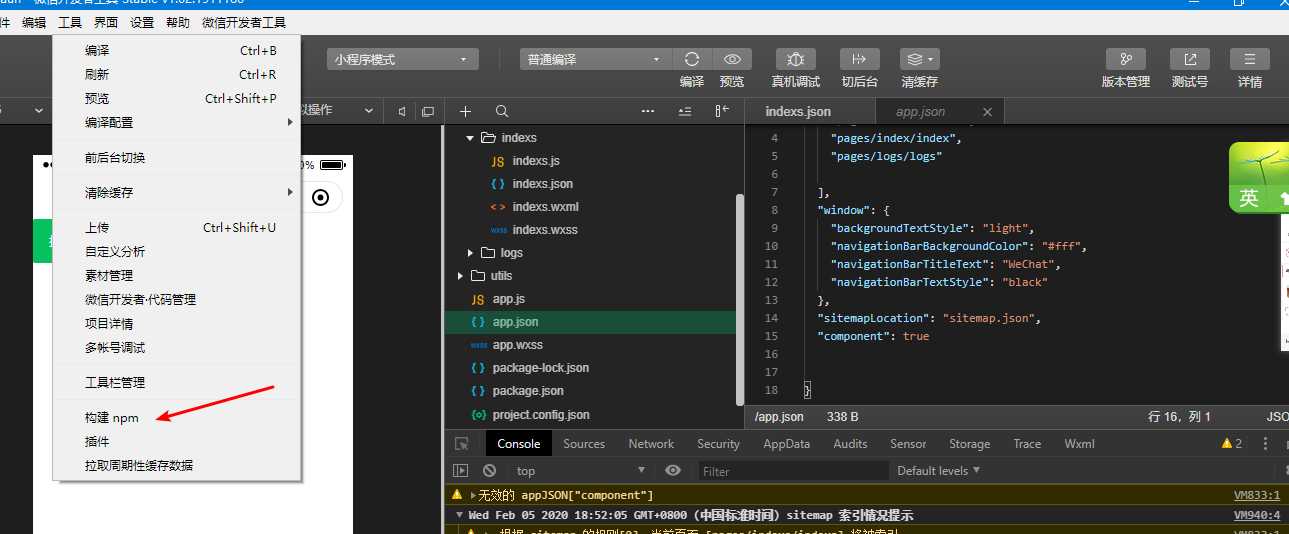
安装完成后,在微信开发者工具窗口,选择“工具”->“构建npm",构建成功后,
在miniprogram下会出现miniprogram_npm文件夹,对应的下面的就是vant组件库
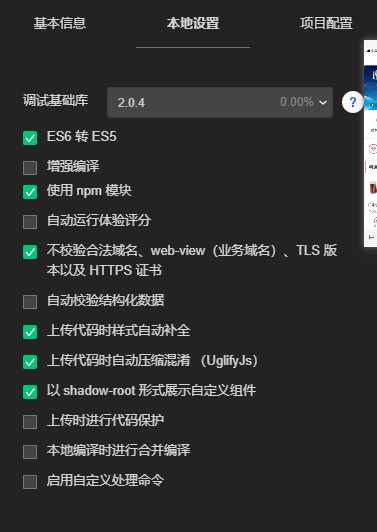
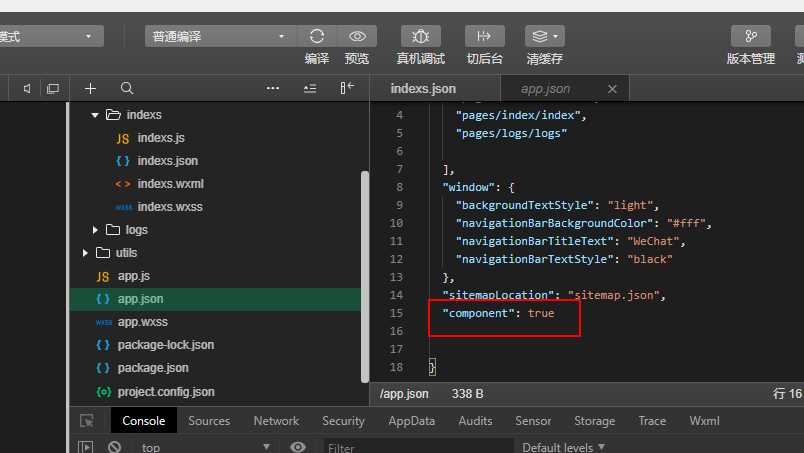
选择微信开发工具的详情

勾选”使用npm模块“选项,才算完成

比如要在pagës/indeks/indeks里添加一个组件库里的button
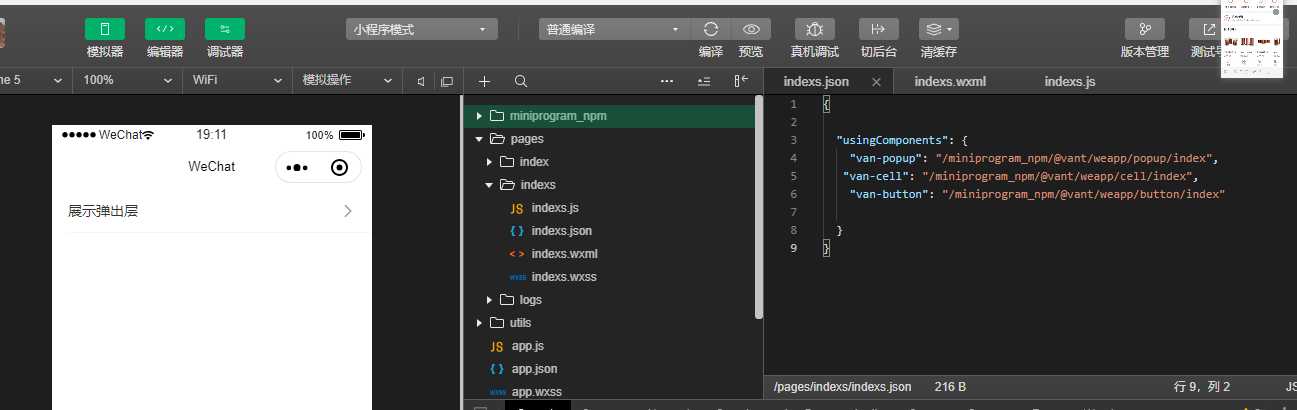
在index.json中加入代码

修改上述路径,最终代码为:
“usingComponents”: {
“van-button”: “vant-weapp//button”
}
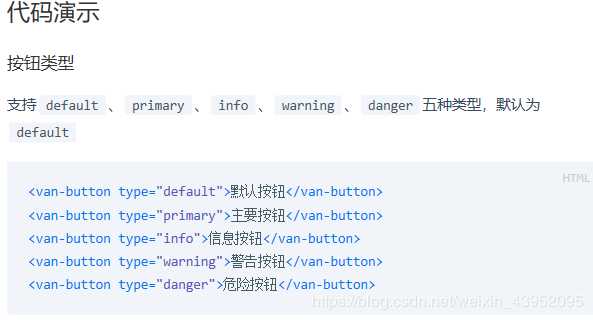
再在index.wxml中加入代码

如加入一个危险按钮
危险按钮
按钮编译显示成功则安装成功

五、可能错误
可能报如下两个错误
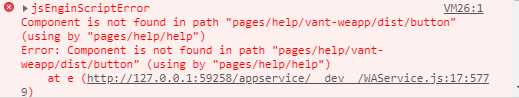
1、jsEnginScriptError
Component is not found in path “pages/help/vant-weapp/dist/button” (using by “pages/help/help”)
Error: Component is not found in path “pages/help/vant-weapp/dist/button” (using by “pages/help/help”)

2、thirdScriptError sdk uncaught third Error module “miniprogram_npm/vant-weapp/picker/shared” is not defined Error: module “miniprogram_npm/vant-weapp/picker/shared” is not defined at require …
可能是安装错误,可以手动删除miniprogram_npm后重新安装,再次尝试,可能还会有第二个错误,进入项目文件夹下,将miniprogram下的node_modules里的vant-weapp下的dist复制到miniprogram_npm的vant-weapp下,问题解决。
-------------------------------------------------------以下实际项目安装步骤-------------------------------------------------------------------------------------------




标签:小程序 安装 uncaught 出现 code module 根据 指南 程序
原文地址:https://www.cnblogs.com/yehuisir/p/12266078.html