标签:ons alt 条件 类型 介绍 调用 cal 使用 eof
本文介绍下js的OOP中的继承。

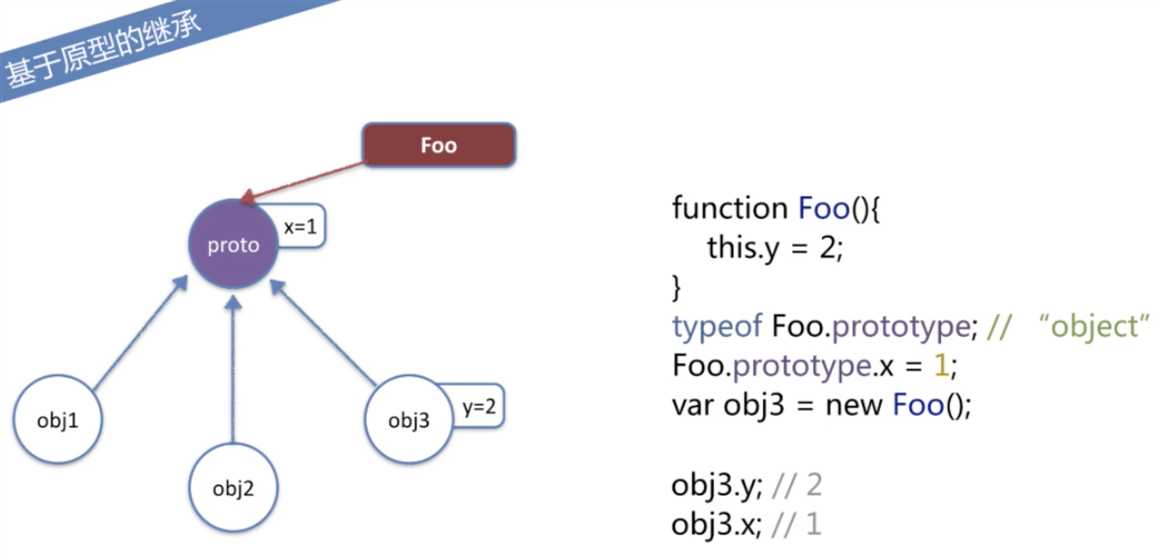
上图的要点为:Foo函数在创建时会自动生成内置属性prototype,而typeof Foo.prototype是object类型的。

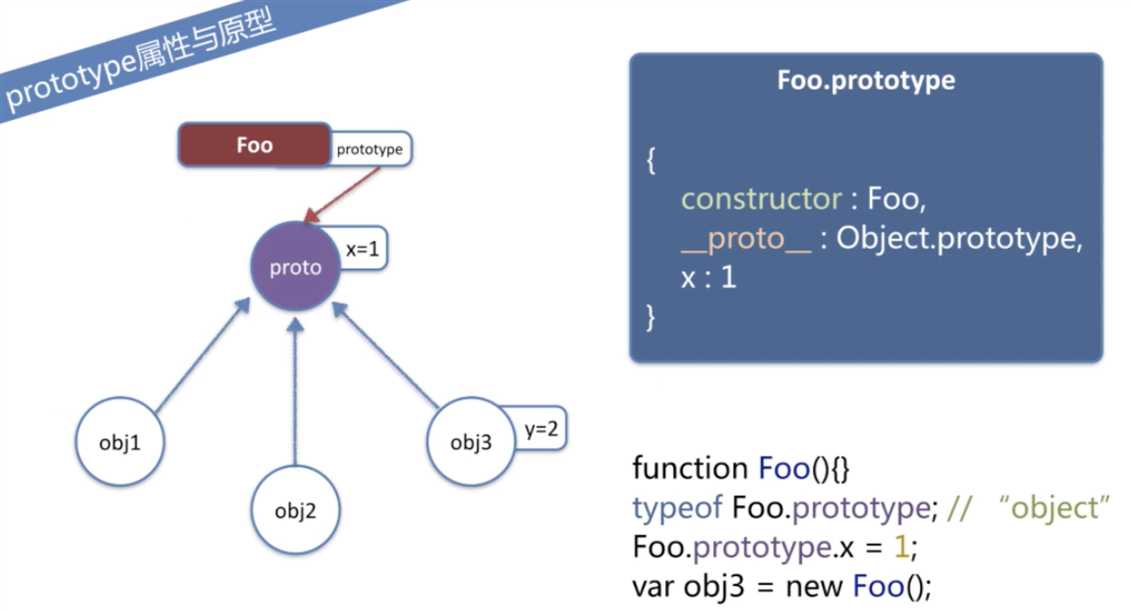
上图的要点为:Foo.prototype内置两个属性,constructor和__proto__。

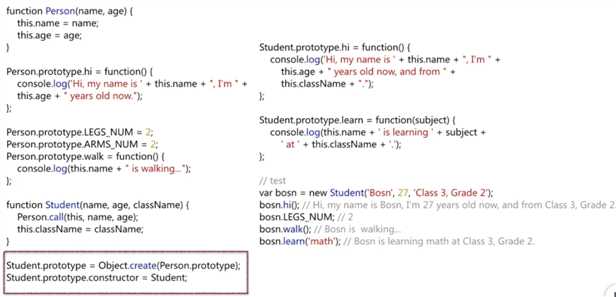
上图的要点为:
1.Student使用Person.call(this,name,age)来调用父类的构造方法。
2.实现继承,关键在于Student.prototype = Object.create(Person.prototype)。若使用Student.prototype = Person.prototype连接原型链,那么左右两边会指向同一个地方,从而使得Student.prototype无法实现个性化。
3.Student.prototype.constructor本来是指向Person的,需要修改为Student,这并不是实现继承的必要条件,只是为了保持一致性。
标签:ons alt 条件 类型 介绍 调用 cal 使用 eof
原文地址:https://www.cnblogs.com/luoyihao/p/12266130.html