标签:一个 过滤 lte 说明 encode lan 项目 文本 scope
HTTP协议(Hypertext transfer protocol),也叫超文本传输协议,作用就是对浏览器客户端和服务器端之间数据传输的格式规范,
它基于TCP的应用层协议,它不关心数据传输的细节,HTTP(超文本传输协议)是一个基于请求与响应模式的、无状态的、应用层的协议。
请求行:请求方式 + URL + 协议版本
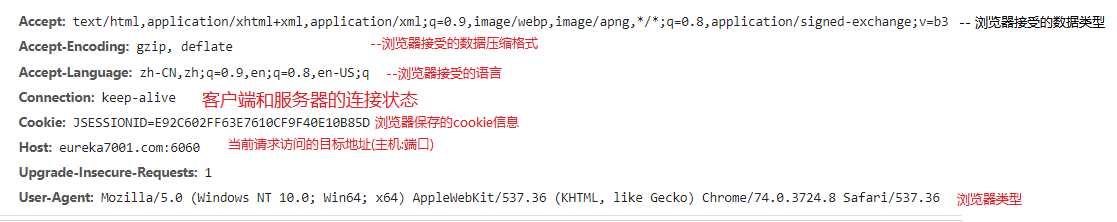
请求头:客户端向服务器发送请求的补充说明

请求体:一般携带的请求参数
时间戳的主要作用有两个,一个是可以在版本更新中使用,不同的时间戳代表不同的版本,
二是解决浏览器缓存问题,一般都是在URL中加时间戳就会保证每一次发起的请求都是一个不同于之前的请求,这样就能避免浏览器对URL的缓存
例如当一个页面中请求了同一张图片两次的时候,第二次请求就不会到服务器了,而是从浏览器的缓存中找到这个资源。
和缓存有关的状态码
200 from memory cache 不访问服务器,直接读取缓存 ,从内存当中读取
200 from disk cache 不访问服务器,直接读取缓存,从磁盘当中读取
304 访问服务器,发现数据没有更新,服务器返回次状态码,然后再从缓存中读取数据
问题场景:当b服务器使用<img>等可以跨域的标签请求a服务器的静态资源时,或者之前访问资源的地址都是可以访问到资源的。
但是对于a服务器来说,自己的资源怎么可以让别人随便访问呢?
解决方案:在a服务器里添加过滤器,过滤那些非法的请求
测试案例
先修改C:\Windows\System32\drivers\etc\hosts文件

ip后面的值可以随便写,这是之前做其他测试改的,这次懒得改了,配置头两个就好了,第一个代表a服务,第二个代表b服务
a服务器页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<img src="/images/houzi.jpg?t=15:26"/>
<%--本次测试是在一台电脑上,加上时间戳不让其他的请求去请求缓存中的资源--%>
</body>
</html>
在a项目中添加依赖
!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
修改web.xml文件
<display-name>Archetype Created Web Application</display-name>
<filter>
<filter-name>MyFilter</filter-name>
<filter-class>com.ty.filter.MyFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>MyFilter</filter-name>
<url-pattern>/images/*</url-pattern>
</filter-mapping>
添加Filter类
package com.ty.filter;
import javax.jws.WebService;
import javax.servlet.*;
import javax.servlet.annotation.WebFilter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class MyFilter implements Filter {
@Override
public void init(FilterConfig filterConfig) throws ServletException {
System.out.println("-------过滤器初始化-------------");
}
@Override
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException {
System.out.println("-------拦截到请求-------------");
HttpServletRequest httpServletRequest=(HttpServletRequest)request;
HttpServletResponse httpServletResponse=(HttpServletResponse)response;
String referer = httpServletRequest.getHeader("Referer");
String serverName = httpServletRequest.getServerName();
System.out.println(referer+"----"+serverName);
if (referer==null||!referer.contains(serverName)){
request.getRequestDispatcher("/images/error.png").forward(httpServletRequest,httpServletResponse);
return;
}
chain.doFilter(httpServletRequest,httpServletResponse);
}
@Override
public void destroy() {
System.out.println("-------过滤器销毁-------------");
}
}
b服务器页面,在img标签中访问a服务的资源
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<img src="http://eureka7001.com:6060/images/houzi.jpg">
</body>
</html>
平时写的重定向代码httpServletResponse.sendRedirect("/a");
其实就相当于下面这两行
httpServletResponse.setStatus(302);
httpServletResponse.setHeader("location","/a");
标签:一个 过滤 lte 说明 encode lan 项目 文本 scope
原文地址:https://www.cnblogs.com/rzbwyj/p/12267643.html