标签:tin 样式表 位置 zh-cn 示例 简写 填充 -o 布局
CSS(Casading Style Sheet),层叠样式表
CSS3包含大量功能,将CSS3分为多个模块。在模块定义还不太稳定的阶段,浏览器会采用厂商前缀实现某个特征。
-webkit-
Apple Webkit团队,兼容Android, Safari, Chrome, BlackBerry等;
-moz-
Mozilla,兼容Firefox等;
-ms-
Microsoft基金会,兼容IE;
-o-
兼容Opera, Opera Mini, Opera Mobile;
https://developer.mozilla.org/zh-CN/docs/Web/Guide/CSS/Getting_started/Boxes
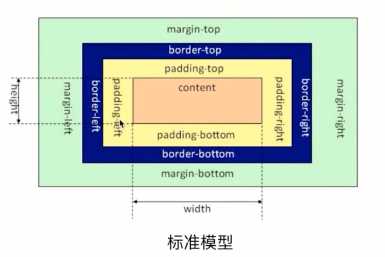
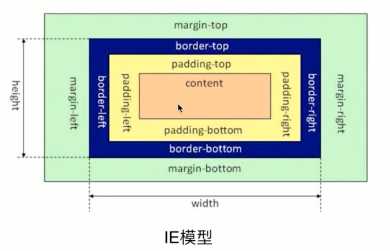
当你的浏览器展现一个元素时,这个元素会占据一定的空间。这个空间由四部分组成:由里向外content,padding,border,margin.
中间是元素呈现内容的区域。这个区域的外面是内边距。再外面是边框。最外面的是外边距,外边距将该元素与其它元素分开。
盒模型是有两种标准的,一个是标准模型,一个是IE模型。盒模型的宽高只是内容(content)的宽高,而在IE模型中盒模型的宽高是内容(content)+填充(padding)+边框(border)的总宽高。


margin、border、padding是CSS属性,因此可以通过这三个属性来控制盒子的这三个部分。而content则是HTML元素的内容。
示例:

颜色
内边距总是跟元素的背景色一样,所以当你设置背景色时,你会发现背景色在元素本身和内边距上都生效了。外边距总是透明的。
边框
你可以用边线或者边框来装饰元素。
用 border 属性给元素四周指定统一的边框。在属性值中指定边框的宽度(通常是以显示到屏幕上的像素为单位), 样式, 还有颜色。
样式包括:

你也可以通过设置样式为 none 或 hidden 来明确地移除边框,或者设置边框颜色为 transparent 来让边框不可见,后者不会改变布局。
如果一次只指定某一个方向的边框,就用属性: border-top, border-right, border-bottom, border-left。 你可以用这些属性指定某个方向上的边框,或者不同方向上的不同边框。
外边距和内边距
使用外边距和内边距调整元素的位置,并在其周围创建空间。
用 margin 属性或者 padding 属性分别设置外边距和内边距的宽度。
如果你指定一个宽度,它将会作用于元素四周(上、右、下、左)。
如果你指定两个宽度, 第一个宽度会作用于顶部和底部,第二个宽度作用于右边和左边。
你也可以按照顺序指定四个宽度: 上、右、下、左。
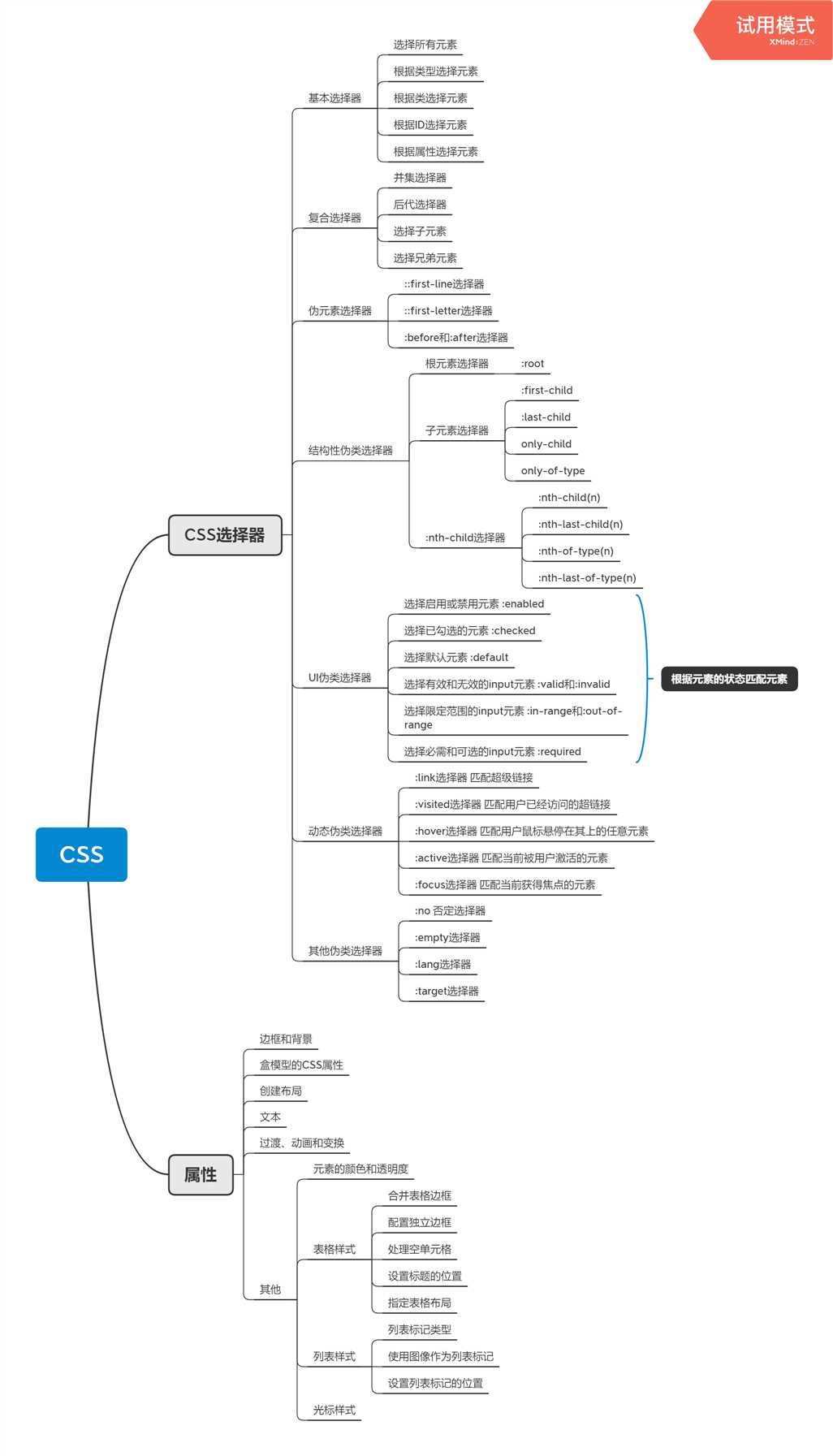
CSS就是选出元素设置其样式,选择元素要用到选择器,设置样式要用到属性。

标签:tin 样式表 位置 zh-cn 示例 简写 填充 -o 布局
原文地址:https://www.cnblogs.com/aidata/p/12249301.html