标签:图片 pac 动态绑定 解释 alt boot return 启动 ppi
1. Thymeleaf在有网络和无网络的环境下皆可运行,即它可以让美工在浏览器查看页面的静态效果,也可以让程序员在服务器查看带数据的动态页面效果。这是由于它支持 html 原型,然后在 html 标签里增加额外的属性来达到模板+数据的展示方式。浏览器解释 html 时会忽略未定义的标签属性,所以thymeleaf的模板可以静态地运行;当有数据返回到页面时,Thymeleaf 标签会动态地替换掉静态内容,使页面动态显示。
2.Thymeleaf 开箱即用的特性。它提供标准和spring标准两种方言,可以直接套用模板实现JSTL、 OGNL表达式效果,避免每天套模板、该jstl、改标签的困扰。同时开发人员也可以扩展和创建自定义的方言。
3.Thymeleaf提供spring标准方言和一个与SpringMVC完美集成的可选模块,可以快速的实现表单绑定、属性编辑器、国际化等功能
美工可以直接运行thymeleaf的html文件,可以本地浏览器打开,也可以在IDEA中直接打开。
index.html 文件代码:
<!DOCTYPE html> <html lang="zh" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p th:text="${message}">静态message</p> <p th:text="${display}">静态display</p> </body> </html>

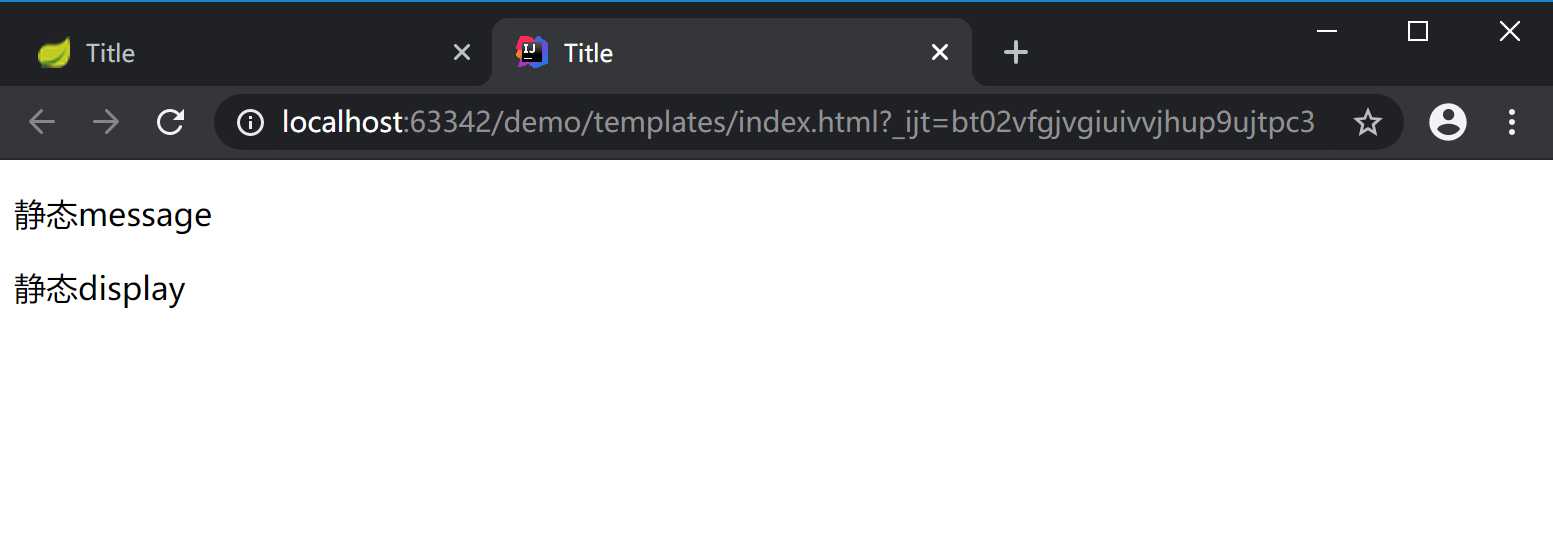
我本地有Chrome 浏览器,所以美工可以直接点击Chrome浏览器的快捷图标进行查看静态index.html的运行效果,

这就是美工在浏览器中查看页面的静态效果,此时index.html就可以交给后台开发人员动态绑定值。
修改IndexController代码:
package com.demo.web.controller; import org.springframework.stereotype.Controller; import org.springframework.ui.ModelMap; import org.springframework.web.bind.annotation.RequestMapping; @Controller public class IndexController { //@RequestMapping("/index") //单个路由匹配 @RequestMapping(value = {"","/","/index"}) //多个路由匹配 public String Index(ModelMap mmap) { mmap.addAttribute("message","Hello world"); return "index"; } }
在Index方法中,只向页面传递message,其值为:Hello world。返回字符串“index”,是为了让Thymeleaf的试图解析器寻找到index.html文件。
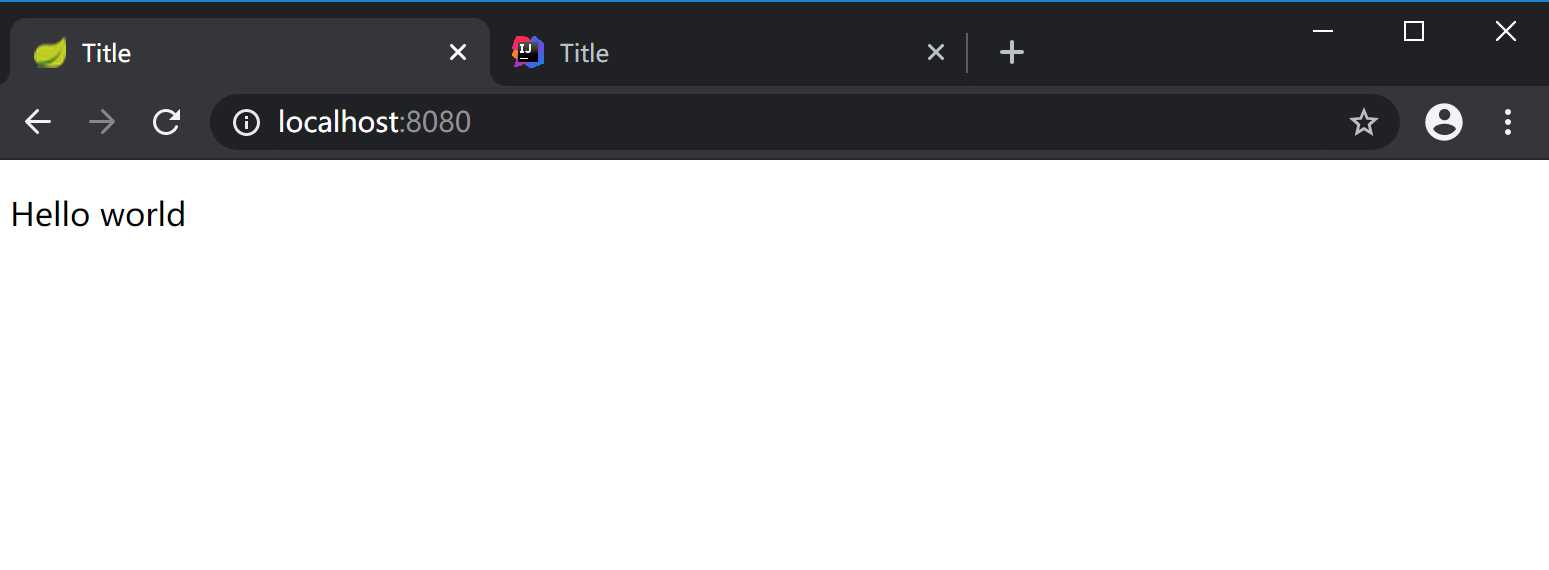
此时再启动Spring Boot项目,使用浏览器查看效果:

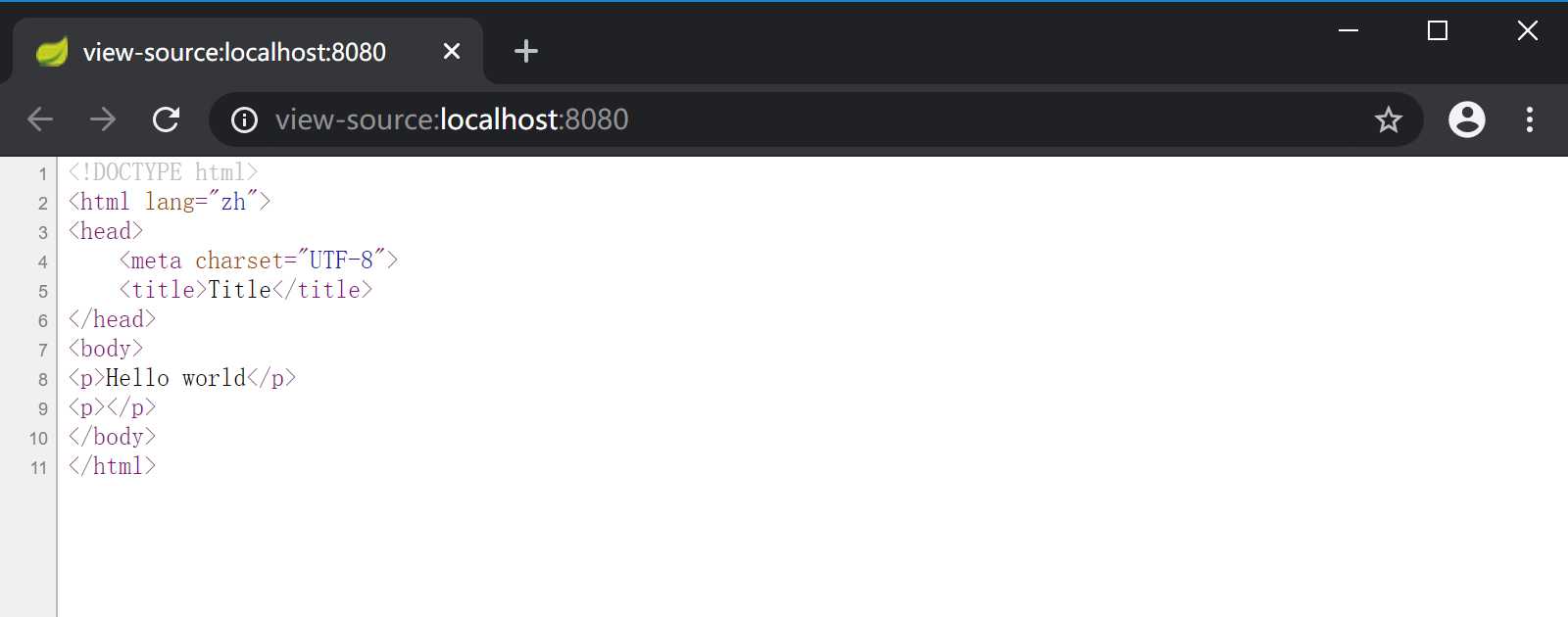
因为没有传递display,页面就没有显示第二个标签,此时查看以下页面源码:

第二个p标签还在,只是没有值。
下一章将介绍Thymeleaf的内置对象。
SpringBoot教程(3):整合Thymeleaf(中)
标签:图片 pac 动态绑定 解释 alt boot return 启动 ppi
原文地址:https://www.cnblogs.com/yansg/p/12268922.html