标签:绑定 func 样式 下划线 cli tco 字段 直接 显示
注:WXML节点标签名只能是 小写字母、中划线、下划线组合。所以自定义组件标签名只能是这些。不能以”wx-“为前缀。在app.json的usingComponents声明某个组件,就是全局注册,那么所有页面和组件都可以直接使用该组件
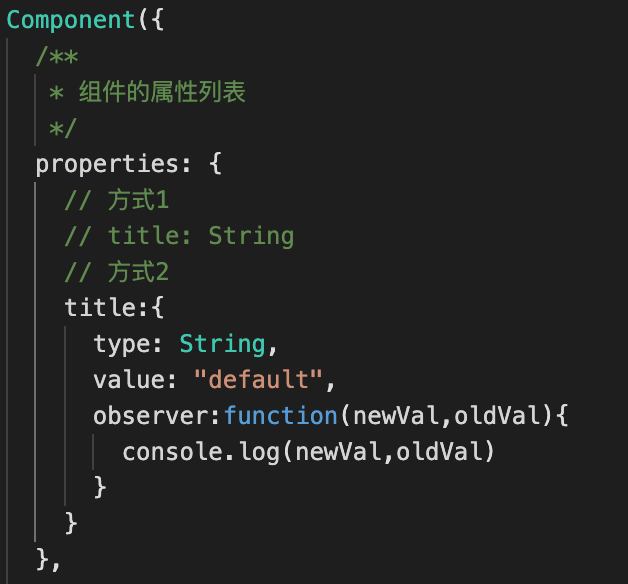
1.给组件传递数据:
在组件的js文件中使用properties属性,有两种定义方式,一种是变量名后面加类型;一种是变量名里面详细参数

在组件中通过
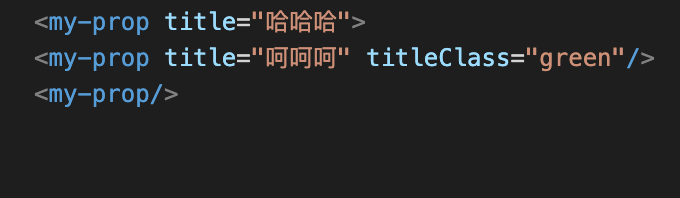
{{title}}进行接收,在使用组件的地方通过变量名进行传值。

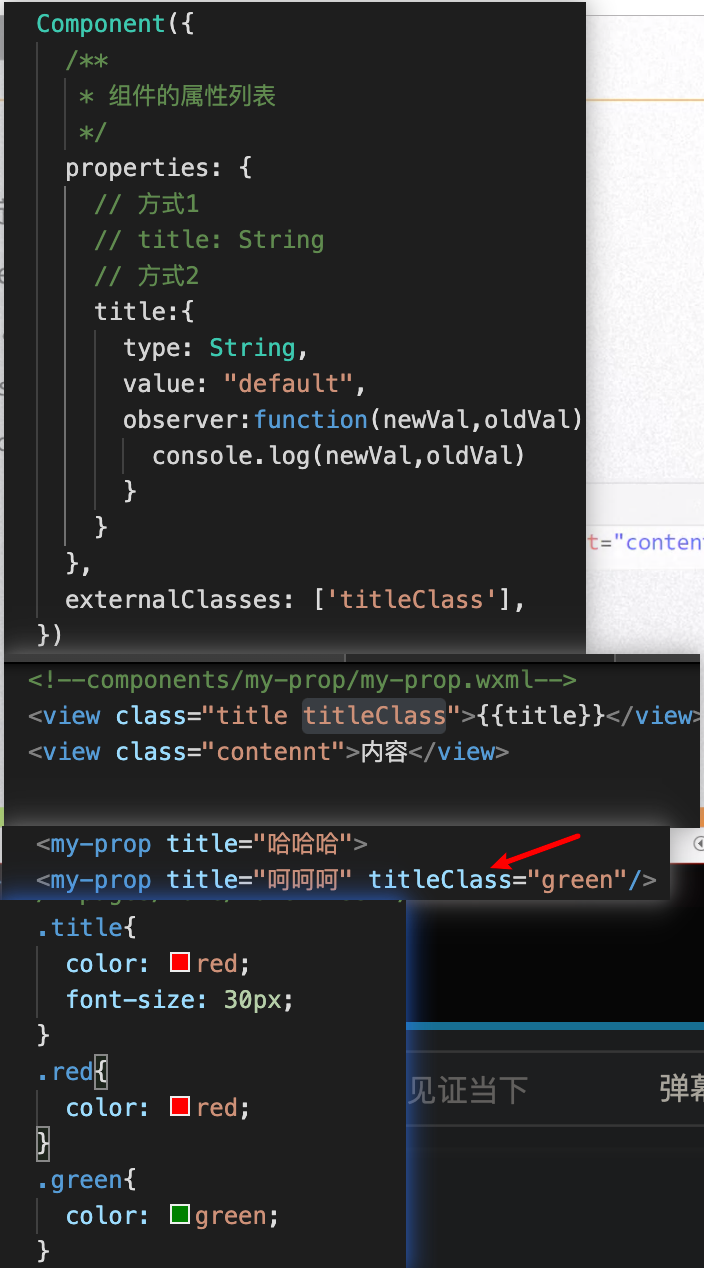
2.给组件传递样式:
在组件的js文件中使用externalClasses属性,在组件内的wxml中使用externalClass属性中的class,在页面中传入对应的class,并且给这个class设置样式

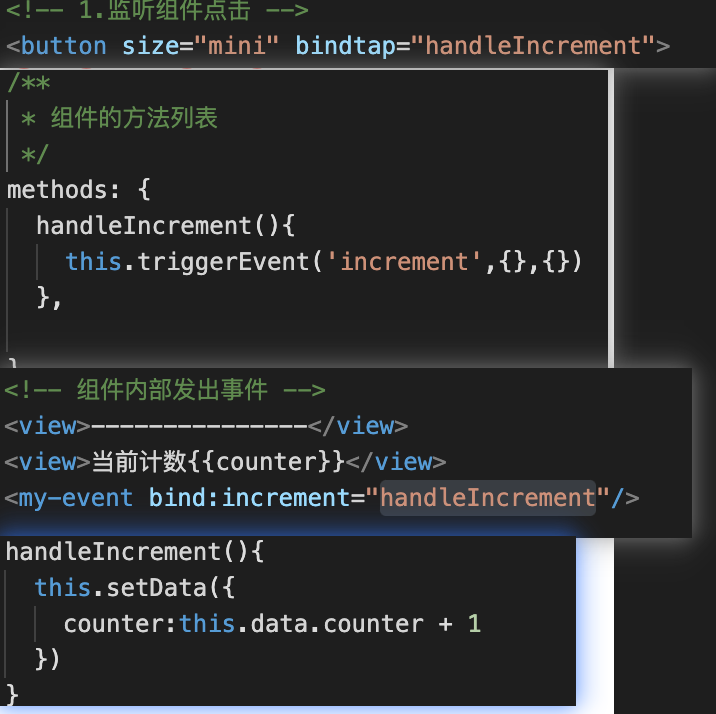
1.在组件中绑定事件 2.在组件的js中将监听事件发射出去 3.page中接收到事件,执行对应的方法 4.在page的js中定义相关的处理方法

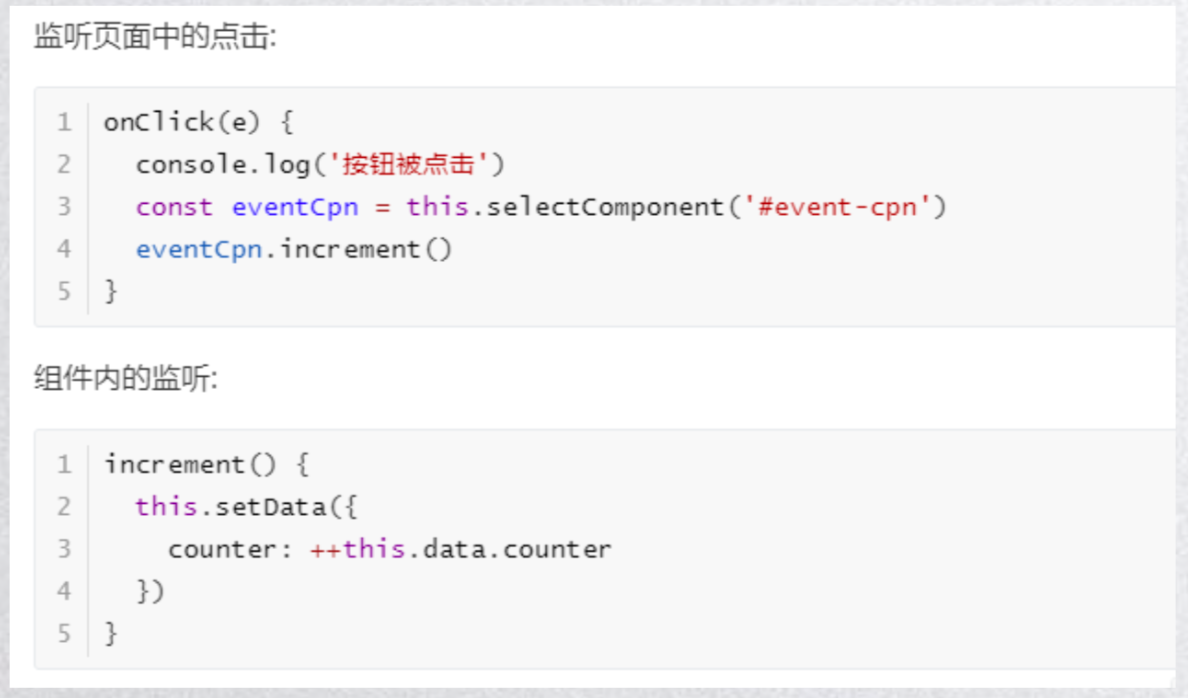
页面直接调用组件方法(this.selectComponent)

JavaScript properties:{ title:String, content:{ type:String, value:"" } }JavaScript data:{ currentIndex:0, info:{ name:"haha", age:18 } }JavaScript methods:{ onBtnClick(){ this.setData({ "info.name":"kobe" }) } }JavaScript options:{ styleIsolation:"shared", multipleSlots:true }JavaScript externnalClasses:[‘title‘],JavaScript observers:{ title:function(newVal){ console.log(newVal) } }JavaScript pageLifetimes:{ show(){ console.log("页面显示出来") } ... }JavaScript lifeimes:{ created(){ console.log("组件被创建") } ... }标签:绑定 func 样式 下划线 cli tco 字段 直接 显示
原文地址:https://www.cnblogs.com/mangM/p/12271266.html