标签:tran code 16px indent strong com justify mic 继承
text-align:center/left/right

text-align:justify;

font-style:normal/italic/oblique/inherit 默认/斜体/倾斜/(父级继承)字体样式

text-decoration:none/underline/overline/line-through/blink 默认/下划线/上划线/删除线/闪烁

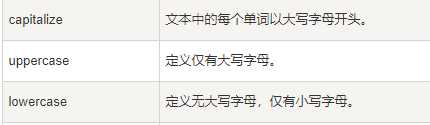
text-transform:uppercase


文本首行缩进
text-indent: px/rem/em; 16px == 1rem = 1 em
标签:tran code 16px indent strong com justify mic 继承
原文地址:https://www.cnblogs.com/Crown-V/p/12271887.html