标签:mes 关于 https tail ref 右上角 相关 命令 png
最近也是在不断学习中,接触VSCode时间不长,很多东西也是在学习,所以这里记录下VSCode通过git上传代码,以防之后忘记。
我用的的VSCode版本

起初建立仓库的时候通过命令:
(这个是我网上搜的 ,应该通过图形化操作也是可用的,没有试)
2
3
4
5
6
7
git init
touch README.md
git add README.md
git commit -m "initial commit"
git remote add origin https://github.com/student9128/JSStudy.git
git push -u origin master
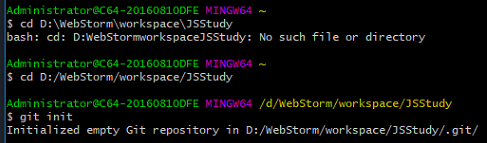
相关操作如下图所示,注意路径的分隔符不要写错,我直接在电脑上复制的,可用从截图看出来斜杠方向不同,这里手动改下即可

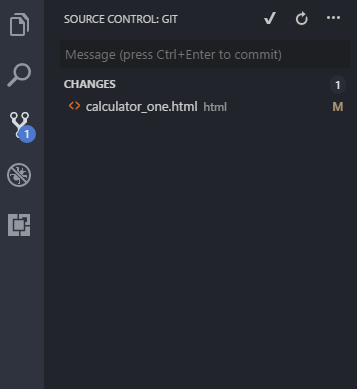
上传完,随便在某个文件里修改下,会看到Changes里出现修改的文件

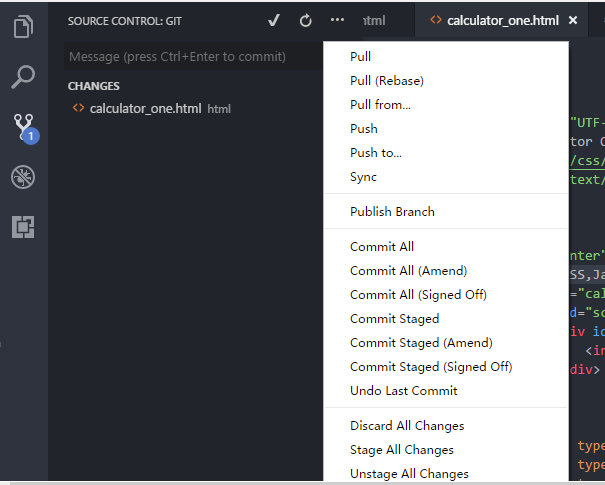
右上角的省略号可用找到相关操作命令,进行上传,注意上传的时候要写一些message,也就是描述内容,可根据提示进行操作。

我这里连接的github,由于我之前已经配置过了,没操作这步。关于git和github的连接,请参考
Git连接github
声明:文章是从CSDN迁过来的.CSDN博客请点击这里
标签:mes 关于 https tail ref 右上角 相关 命令 png
原文地址:https://www.cnblogs.com/lijianming180/p/12275776.html