标签:冲突 全局 substr abs nan detail 需要 string number
JavaScript是世界上最流行的脚本语言
一个合格的后端人员,必须要精通JavaScript
这篇博客详细的介绍了JavaScript的历史:(https://blog.csdn.net/kese7952/article/details/79357868)[https://blog.csdn.net/kese7952/article/details/79357868]
ECMAScript它可以理解为是JavaScript的一个标准
最新版本已经到es6版本,但是大部分浏览器还只停留在支持es5代码上!
开发环境--线上环境,版本不一致
<!--script标签中写JavaScript代码-->
<script>
alert('hello,world!');
</script> alert('hello,world!'); <!--外部引入-->
<script src="js/abc.js"></script>测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--<!–script标签中写JavaScript代码–>-->
<!--<script>-->
<!--alert('hello,world!');-->
<!--</script>-->
<!--外部引入-->
<script src="js/qj.js"></script>
<!--不用写也默认JavaScript-->
<script type="text/javascript"></script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--JavaScript严格区分大小写-->
<script>
// 1.定义变量: 变量类型 变量名 = 变量值;
var score = 71;
//alert(score);
// 2.条件控制
if(score>60 && score<70){
alert("60-70")
}else if(score>70 && score<80){
alert("70-80")
}else {
alert("other")
}
//console.log(score) 在浏览器的控制台打印变量!相当于:System.out.println(score);
</script>
</head>
<body>
</body>
</html>
浏览器必备调试须知:

数值、文本、图形、音频、视频...
变量
//变量名不能以数字($、_可以)开头
var 王者荣耀="倔强青铜";number
js不区分小数和整数,Number
123 //参数123
123.1 //浮点数123.1
1.123e3 //科学计数法
-99 //负数
NaN //not a number
Unfinity//表示无穷大字符串
‘abc‘ "abc"
布尔值
true、false
逻辑运算
&& 两个都为真,结果为正
|| 一个为真,结果为真
! 真即假,假即真 比较运算符
=
== 等于(类型不一样,值一样也为此true)
===绝对等于(类型一样,值一样为true)这是js的一个缺陷,坚持不要使用 == 比较
还有:
console.log((1/3) === (1-2/3))尽量避免使用浮点数进行运算,存在精度问题!
console.log(Math.abs(1/3-(1-2/3))<0.00000000001)null和undefined
数组
Java的数组必须是相同类型的对象,JS中不需要这样!
//保证代码的可读性,尽量使用[]
var arr=[1,2,3,'hello',null,true];
new Array(1,12,3,4,'hello');取数组下标:如果越界了,就会:undefined
对象
对象是大括号,数组是中括号
每个属性之间使用逗号隔开,最后一个不需要添加
//Person person = new person(1,2,3,4,5)
var person = {
name: 'zhangsan',
age: 3,
tags: ['js','java','css','...']
}取对象的值
person.name
>'zhangsan'
person.age
>3
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
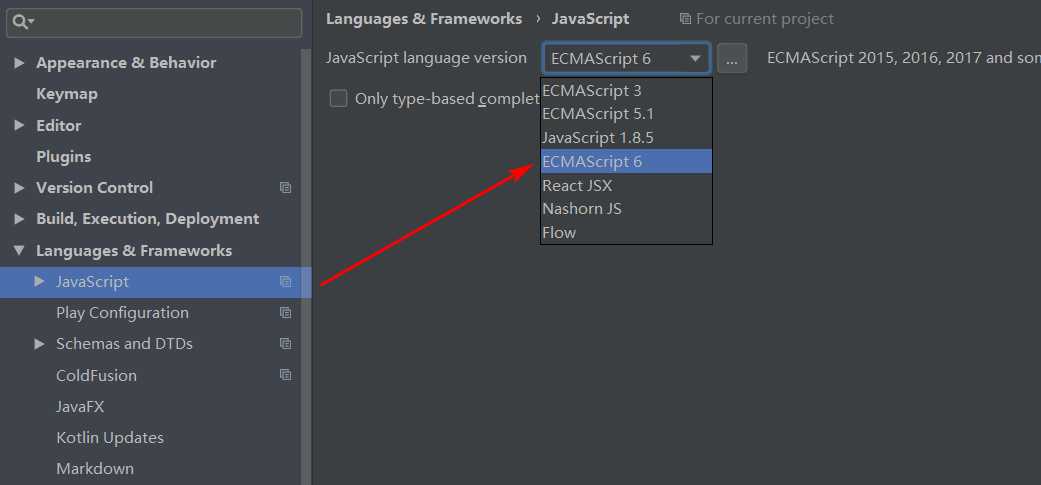
前提:IDEA需要设置ES6语法
'use strict';严格检查模式,预防JavaScript的随意性导致产生的一些问题
必须写在JavaScript的第一行
局部变量建议都是用 let 去定义
-->
<script>
'use strict'
//全局变量
let i=1;
//ES6 let
</script>
</head>
<body>
</body>
</html>1、正常的字符串我们使用单引号或者双引号包裹
2、注意转义字符
\‘ \n \t \u4e2d \u### Unicode字符 "\x41" AscII字符
3、多行字符串编写
'use strict'
//TAB键上面的键
var msg = `hello
world
你好ya
你好`4、模板字符串
'use strict'
//TAB键上面的键
let name = "zhangsan";
let age = 5;
var msg = `hello ${name}`;
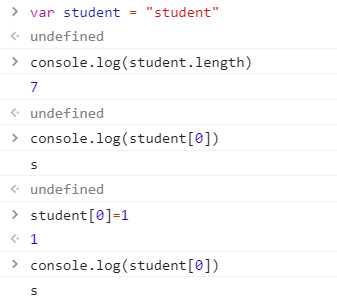
5、字符串长度
str.length6、字符串的可变性,不可变

7、大小写转换
//注意,这里是方法,不是属性
student.toUpperCase()
student.tiLowerCase()8、student.indexOf(‘t‘)
9、substring
student.substr(1)//从下标1往后截取
student.substr(1,3)//从下标1往后截取三个Array可以包含任意的数据类型
var arr = [1,2,34,'asnd']1、长度
arr.length注意:假如给arr.length赋值,素组大小就会发送变化,如果赋值过小,元素丢失
2、indexOf,通过元素获得下标索引
arr.length(2)
1字符串的"1"和数字1是不同的
3、slice()按照小标截取数组的一部分(含头不含尾),返回一个新数组。
4、push(),pop()尾部
push: 压入到尾部
pop: 弹出尾部的一个元素
5、unshift(),shift()头部
unshift: 压入到头部
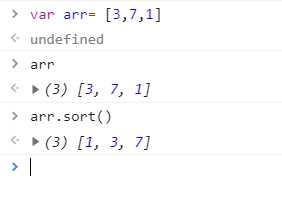
shift: 弹出头部的一个元素6、排序sort()

7、元素反转reverse()
arr
(3)?[1, 3, 7]
arr.reverse()
(3)?[7, 3, 1]8、concat()
arr.concat([1,2,3])
(6)?[7, 3, 1, 1, 2, 3]
arr
(3)?[7, 3, 1]注意:concat()并没有修改数组,知识会返回一个新的数组
9、连接符join
打印拼接数组,使用的特定的字符串连接
arr
(3)?[7, 3, 1]
arr.join('-')
"7-3-1"10、多维数组
arr = [[1,2],[3,4],['a','f']];
(3)?[Array(2), Array(2), Array(2)]
arr[1][1]
4数组:存储数据(如何存,如何取,方法都可以自己实现!)
若干个键值对
var 对象名 = {
属性名:属性值;
属性名:属性值;
属性名:属性值;
}
//定义了一个person对象,它有四个属性
var person = {
name : "zhangsan",
age : 15,
email : "1224512341@163.com",
score : 44
}js中对象{...}表示一个对象,键值对描述属性xxxx:xxxx,多个属性之间使用逗号隔开,最后一个属性不加逗号!
JavaScript中的所有键都是字符串,值是任意独享!
1、对象赋值
person.name = "lisi"
"lisi"
person.age
"lisi"2、使用一个不存在的对象属性,不会报错!
person.hah
undefined3、动态删减属性
delete person.name
true
person
{age: 15, email: "1224512341@163.com", score: 44}4、动态的添加,直接给新的属性添加值即可
person.haha = "haha"
"haha"
person
{age: 15, email: "1224512341@163.com", score: 44, haha: "haha"}5、判断属性值是否在这个对象中!xxx in xxx!
'age' in person
true
//继承
'toString' in person
true6、判断一个属性是否是这个对象自身拥有的hasOwnProperty()
person.hasOwnProperty('toString')
false
person.hasOwnProperty('age')
trueif判断
var age = 3;
if(age>3){
alert("haha")
}else if(age<5){
alert("wa")
}else {
alert("...")
}while循环、避免程序死循环
while(age<100)
age = age + 1;
alert(age);for循环
for(int i=0; i<100; i++){
alert(i);
}forEach循环
var arr=[1,2,54,76,5,34,6,2,87,97]
//函数
arr.forEach(function (value) {
console.log(value);
})for...in
var arr=[1,2,54,76,5,34,6,2,87,97]
//函数
for (var num in arr){
console.log(arr[num]);
} 
//ES6
//学生的成绩,学生的名字
//var names = ["tom","jack","haha"];
//var svore = [99,67,100];
var map = new Map([["tom",99],['jack',67],['haha',100]]);
let name = map.get('tom');//通过ley获得value
map.set("admin",78);Set:无序不重复的集合
set.add(2);//添加!
set.delete(1);//删除
console.log(set.has(3));//是否包含某个元素遍历map
//通过for of
var arr = [3,5,4];
for(var x of arr){
console.log(x);
}遍历map
var map = new Map([["tom",99],['jack',67],['haha',100]]);
for (var x of map){
console.log(x)
}遍历set
var set = new set([5,6,7]);
for(let x of set){
console.log(x)
}定义方式一
绝对值函数
function abs(x){
if(x>=0){
return x;
}else {
return -x;
}
}一旦执行到return代表函数结束,返回结果!
如果没有执行return,函数执行完也会返回结果,结果就是undefined
定义方式二
var abs = function(x){
if(x>=0){
return x;
}else {
return -x;
}
}测试结果相同

function(x){...}这是一个匿名函数,但是可以把结果赋值给abs,通过abs就可以调用函数!
方式一和方式二等价!
参数问题:JavaScript可以传任意个参数,也可以不传递参数
参数传递是否存在问题?
假设不存在参数,如何规避?
//手动抛出异常
if(typeof x != 'number'){
throw "Not a Number";
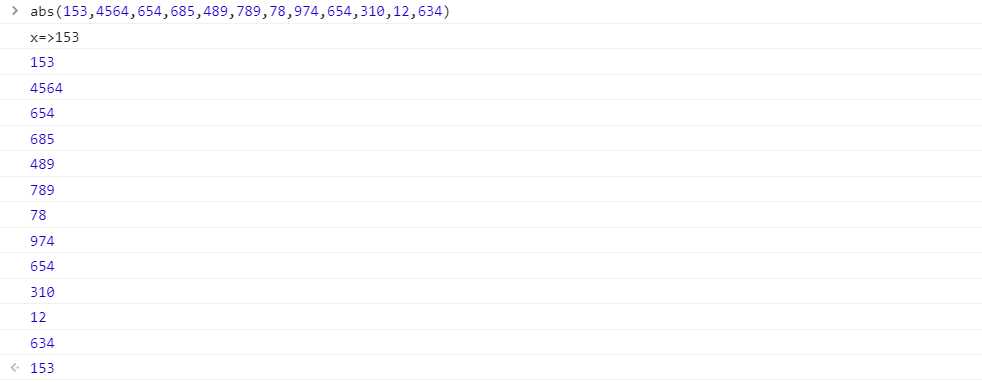
}arguments
arguments是一个JS免费赠送的关键字;
代表传递进来的所有的参数,是一个数组!
var abs = function(x){
console.log("x=>"+x)
for (var i=0; i < arguments.length; i++) {
console.log(arguments[i]);
}
if(x>=0){
return x;
}else {
return -x;
}
}测试结果

问题:arguments包含所有参数,我们有时候想使用多余的参数来进行附加操作,需要排除已有参数
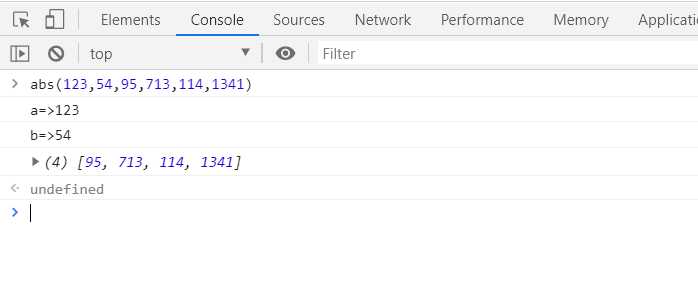
rest
以前:
if(arguments.length>2){
for(var i = 2; i < arguments.length; i++){
//...
}
}ES6引入的新特性,获取除了已经定义的参数之外的所有参数
function abs(a,b,...rest){
console.log("a=>"+a);
console.log("b=>"+b);
console.log(rest);
}rest参数只能写在最后面,必须用‘...’标识。

在JavaScript中,var定义变量实际是有作用域的。
假设在函数体中声明,则在函数体外不可以使用
function qj(){
var x = 1;
x = x + 1;
}
x = x + 2;//Uncaught ReferenceError: x is not defined如果两个函数使用了相同的变量名,只要在函数内部,就不冲突
function qj() {
var x = 1;
x = x + 1;
}
function qj2() {
var x = 'A';
x = x + 1;
}内部函数可以访问外部函数的成员,繁殖则不行
function qj() {
var x = 1;
function qj2() {
var y = x + 1;//2
}
var z = y + 1;//Uncaught ReferenceError: y is not defined
}假设内部函数和外部函数的变量重名
function qj() {
var x = 1;
function qj2() {
var x = 2;
console.log('inner'+x);
}
console.log("outer"+x);
qj2();
}
qj();
在JavaScript中函数查找变量从自身函数开始,由 内 向 外 查找,假设外部存在这个同名的函数变量,则内部函数会屏蔽外部函数的变量。
提升变量的作用域
function qj() {
var x = 'x' + y;
console.log(x);
var y = 'y';
}
qj();
结论:js执行引擎,自动提升了y的声明,但是不会提升变量有的赋值;
等价于如下代码!
function qj() {
var y;
var x = 'x' + y;
console.log(x);
y = 'y';
}
qj();这个是在JavaScript建立之初就存在的特性!
养成规范:所有的变量定义都放在函数的头部,不要乱放,便于代码的维护;
function qj() {
var x = 1,
y = x+'y',
z,i,a;
}全局函数
x=1;
//全局变量
function f() {
console.log(x);
}
f();
console.log(x)全局对象window
var x = 'xxx';
alert(x);
alert(window.x);//默认所有的全局变量,都会自动绑定在window对象下alert()这个函数本身也是一个window变量;
var x = 'xxx';
window.alert(x);
var old_alert = window.alert;
//在这里改变它的函数体
window.alert = function () {
};
window.alert(123);//alert失效了
//恢复
window.alert = old_alert;
window.alert(456);JavaScript实际上只有一个全局作用域,任何变量(函数也可以视为变量),假设没有在函数作用范围内找到,就会向外查找,如果在全局作用域都没有找到,报错RefrenceError
规范
由于我们所有的全局变量都会绑定在我们的widow上,如果不同的js文件,使用了相同的全局变量,会产生冲突,如何减少冲突?
//唯一全局变量
var StarApp = {};
//定义全局变量
StarApp.name = "abcdef";
StarApp.add = function (a,b) {
return a + b;
}把自己的代码全部放入自己定义的唯一空间名字中, 降低全局命名冲突的问题
局部作用域 let
function aba() {
for (var i=0 ; i<100;i++){
console.log(i);
}
console.log(i+1);//i除了这个作用域还能使用
}
aba()
ES6 let关键字,解决局部作用域冲突问题!
function aba() {
for (let i=0 ; i<100;i++){
console.log(i);
}
console.log(i+1);//Uncaught ReferenceError: i is not defined
}
aba()建议大家都使用let取定义局部作用域的变量;
常量 const
在ES6之前,怎么定义常量?
只用用全部大写字母命名的变量就是常量,建议不要修改这样的值
var PI = '3.14';
console.log(PI);
PI = '213';//可以改变这个值
console.log(PI);在ES6引入了常量关键字 const
const PI = '3.14';
console.log(PI);
PI = '213';//可以改变这个值
console.log(PI);
定义方法
方法就是把函数放在对象里面,对象只有两个东西:属性和方法
var lstar = {
name :"zhangsan",
birth: 2000,
//方法
age:function () {
//今年 - 出生的年
var now = new Date().getFullYear();
return now-this.birth;
}
}
//属性
lstar.name;
//方法,一定要带()
lstar.age();
this是默认指向调用它的那个对象;
apply
在JavaScript中可以控制this的指向!
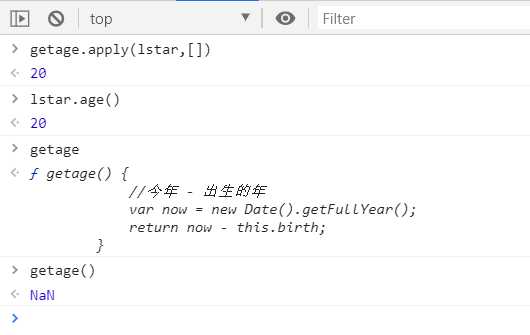
function getage() {
//今年 - 出生的年
var now = new Date().getFullYear();
return now - this.birth;
}
var lstar = {
name :"zhangsan",
birth: 2000,
age:getage,
}
var lstar2 = {
name :"lisi",
birth: 1999,
age:getage,
}
getage.apply(lstar,[]);//这里指向了lstar2这个对象,参数为空:
标签:冲突 全局 substr abs nan detail 需要 string number
原文地址:https://www.cnblogs.com/lmx-181028/p/12274348.html