标签:你好 验证 图片 情况 add img verify 效率 asc
* 层叠:多个样式可以作用在同一个hrml的元素上,同时生效
1、功能强大
2、将内容展示和样式控制分离
* 降低耦合度。解耦
* 让分工协作更容易
* 提高开发效率
1、内联样式:
* 在标签内使用style指定css样式
<div style="color:#000;"> hello </div>
2、内部样式:
* 在head标签内,定义style标签,style标签的标签体内容就是css代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div{ color: blue; } </style> </head> <body> <div> hello CSS </div> </body> </html>
3、外部样式:
1、定义css资源文件
2、在head标签内,定义link标签,引入外部的资源文件
css1.css
div{ color: red; }
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="css1.css"> <!--这样也是一种写法--> <style> @import url(css1.css); </style> </head> <body> <div> hello CSS </div> </body> </html>
* 注意:
* 1,2,3种方式作用范围越来越大。
* 1方式不常用,后期常用2,3。
* 第三种方式的格式也可以这样写:
<style> @import url(css1.css); </style>
* 格式:
选择器 {
属性名1:属性值1;
...
}
* 选择器:筛选具有相似特征的元素
* 注意:
* 每一对属性需要使用 ; 隔开,最后一对属性可以不加 ;
* 分类:
1、基本选择器
1、id选择器:选择具体的id属性值的元素,建议在一个html页面中id唯一
* 语法:#id属性值{}
2、元素选择器:选择具有相同标签名称的元素
* 语法:标签名称{}
* 注意:id选择器的优先级要高于元素选择器
3、类选择器:选择具有相同的class属性值的元素
* 语法:.class属性值{}
* 注意:类选择器的优先级要高于元素选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>基础选择器</title> <style> /*id选择器*/ #div1{ color: blue; } /*元素选择器*/ div{ color: red; } /*类选择器*/ .div3{ color: yellow; } </style> </head> <body> <div id="div1" class="div3">你好呀!</div> <div>我很好!</div> <div class="div3">我也很好!</div> </body> </html>
2、扩展选择器
1、选择所有元素:*{}
2、并集选择器: 选择器1,选择器2{}
3、子选择器:选择器1 选择器2{} 筛选选择器1下的选择器2元素
4、父选择器:选择器1 > 选择器2{} 筛选选择器2的父元素选择器1
5、属性选择器:选择元素名称,属性名 = 属性值的元素
元素名称[属性名="属性值"]{}
6、伪类选择器:选择一些元素具有的状态
元素:状态{}
如:<a>
link:初始化的状态
visited:被访问过的状态
active:正在访问的状态
hover:鼠标悬浮状态
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>扩展选择器</title> <style> /*子选择器*/ div p { color: gold; } /*属性选择器*/ input[type = ‘text‘]{ border: 5px solid; } /*伪类选择器*/ a:link{ color: pink;/*初始状态*/ } a:hover{ color: gold;/*鼠标悬浮*/ } a:active{ color: green;/*鼠标点击*/ } a:visited{ color: lightskyblue;/*被访问过的链接*/ } </style> </head> <body> <div><p>我是一个人</p></div> <p>我也是一个人</p> <input type="text"><br> <a href="#">百度</a> </body> </html>
1、字体、文本
* font-size:字体大小
* color:文本颜色
* text-align:对齐方式
* line-height:行高
2、背景
* background:复合属性
3、边框
* border:设置边框,复合属性
4、尺寸
* width:宽度
* height:高度
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> p{ color: #F00; font-size: 30px; text-align: center; line-height: 100px; /*边框*/ border: 1px solid gold; } div{ border: 1px solid blue; height: 200px; width: 200px; /*背景*/ background: url("../基本标签/图片标签/img10.jpg") no-repeat center; } </style> </head> <body> <p>我是一个人</p> <div></div> </body> </html>
5、盒子模型:控制布局
* margin:外边距
* padding:内边距
* 默认情况下,内边距会影响盒子的大小
* 解决办法:box-sizing:border-box; 设置合资的属性,让width和height就是最终盒子的大小
* folat:浮动
* left:左浮动
* right:右浮动
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>盒子模型</title> <style> div{ border: 1px solid red; width: 100px; height: 100px; } .div1{ width: 200px; height: 200px; margin-left: 100px; margin-top: 100px; /*设置内边距 */ padding: 50px; box-sizing: border-box; } .div2 { width: 100px; height: 100px; /*设置外边距*/ /*margin: 50px;*/ } .div3{ float: left; } .div4{ float: left; } .div5{ float: right; } </style> </head> <body> <div class="div1"> <div class="div2"></div> </div> <div class="div3">aaaa</div> <div class="div4">bbbb</div> <div class="div5">cccc</div> </body> </html>
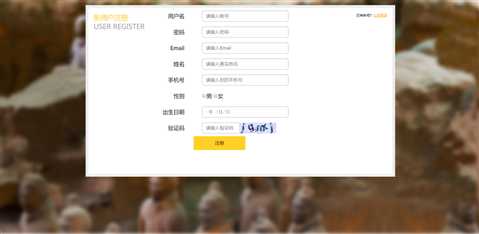
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>用户注册</title> <style> *{ margin: 0px; padding: 0px; box-sizing: border-box; } body{ background: url("images02/register_bg.png") no-repeat center; } .rg_layout{ width: 900px; height: 500px; border: 8px solid #EEE; background-color: white; /*让div水平居中*/ margin: auto; margin-top: 15px; } .re_left{ float: left; margin: 15px; } .re_left > p:first-child{ color: #FFD026; font-size: 20px; } .re_left > p:last-child{ color: #A6A6A6; font-size: 20px; } .re_center{ float: left; width: 450px; } .re_right{ float: right; margin: 15px; } .re_right > p:first-child{ font-size: 10px; } .re_right p a{ color: orange; } .td_left{ width: 100px; text-align: right; height: 45px; } .td_right{ padding-left: 50px; } #username,#password,#email,#name,#tel,#birthday,#yzm{ width: 251px; height: 32px; border: 1px solid #A6A6A6; /*设置边框圆角*/ border-radius: 5px; padding-left: 10px; } #yzm{ width: 110px; } #pic { height: 32px; /*垂直居中*/ vertical-align: middle; } #btn{ width: 150px; height: 40px; background-color: #FFD026; border: 1px solid #FFD026; } </style> </head> <body> <div class="rg_layout"> <div class="re_left"> <p>新用户注册</p> <p>USER REGISTER</p> </div> <div class="re_center"> <div class="re_form"> <form action="#" method="post"> <table> <tr> <td class="td_left"><label for="username">用户名</label></td> <td class="td_right"><input type="text" id="username" placeholder="请输入账号"></td> </tr> <tr> <td class="td_left"><label for="password">密码</label></td> <td class="td_right"><input type="password" id="password" placeholder="请输入密码"></td> </tr> <tr> <td class="td_left"><label for="email">Email</label></td> <td class="td_right"><input type="email" id="email" placeholder="请输入Email"></td> </tr> <tr> <td class="td_left"><label for="name">姓名</label></td> <td class="td_right"><input type="text" id="name" placeholder="请输入真实姓名"></td> </tr> <tr> <td class="td_left"><label for="tel">手机号</label></td> <td class="td_right"><input type="text" id="tel" placeholder="请输入您的手机号"></td> </tr> <tr> <td class="td_left"><label>性别</label></td> <td class="td_right"><input type="radio" name="sex" value="1">男 <input type="radio" name="sex" value="2">女 </td> </tr> <tr> <td class="td_left"><label>出生日期</label></td> <td class="td_right"><input type="date" name="date" id="birthday"></td> </tr> <tr> <td class="td_left"><label>验证码</label></td> <td class="td_right"><input type="text" name="yzm" id="yzm" placeholder="请输入验证码"><img src="images02/verify_code.jpg" id="pic"></td> </tr> <tr> <td colspan="2" align="center"><input id="btn" type="submit" value="注册"></td> </tr> </table> </form> </div> </div> <div class="re_right"> <P>已有帐号?<a href="#">立即登录</a></P> </div> </div> </body> </html>

标签:你好 验证 图片 情况 add img verify 效率 asc
原文地址:https://www.cnblogs.com/21seu-ftj/p/12284454.html