标签:alt fine null doc style mic tab 流程控制语句 ase
1、语句以;结尾,如果一行只有一条语句,则;可以省略(不建议)
2、变量的定义使用var关键字,也可以不使用
* 用:定义的变量是局部变量
* 不用:定义的变量是全局变量(不建议使用)
##流程控制语句
1、if...else...
2、switch
1、在java中,switch可以接收的数据类型:byte,int,short,char,枚举(1.5),字符串(1.7)
* switch(变量):
* case 值:
2、在JS中,switch可以接收任意类型的数据
<script> var a = null; switch (a) { case 1: alert("number"); break; case "abc": alert("string"); break; case true: alert("boolean"); break; case null: alert("null"); break; case undefined: alert("undefined"); break; } </script>
3、while
<script> //1~100求和 var num = 1; var sum = 0 ; while (num <= 100){ sum+=num; num++; } document.write(sum); </script>
4、do...while
5、for
<script> //1~100求和 var sum = 0; for (var i =0; i <= 100; i++){ sum += i; } alert(sum); </script>
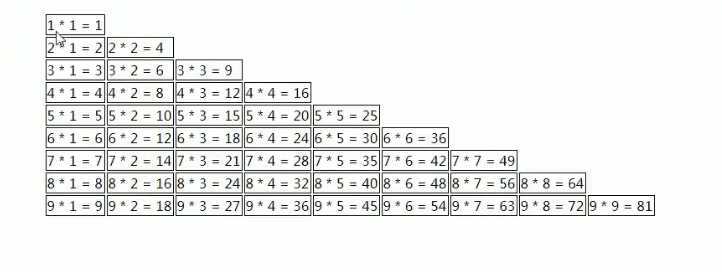
效果如下:

代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>九九乘法表</title> <style> td{ border: 1px solid; } </style> </head> <script> //九九乘法表 嵌套for循环做 document.write("<table align=‘center‘>"); for (var i = 1; i <= 9; i++){ document.write("<tr>"); for (var j = 1; j <= i; j++){ document.write("<td>"); document.write(i+"*"+j+"="+i*j+" "); document.write("</td>"); } document.write("</tr>"); } document.write("</table>"); </script> <body> </body> </html>
标签:alt fine null doc style mic tab 流程控制语句 ase
原文地址:https://www.cnblogs.com/21seu-ftj/p/12287329.html