标签:style blog http io color ar os java sp
这是放大镜插件链接,我已经上传到我博客http://files.cnblogs.com/valiant1882331/%E6%94%BE%E5%A4%A7%E9%95%9C%E6%8F%92%E4%BB%B6%E4%B8%8E%E6%A0%B7%E5%BC%8F.rar
以下是代码

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="jquery-1.8.3.js" type="text/javascript"></script>
<script src="jquery.jqzoom-core.js" type="text/javascript"></script>
<link href="jquery.jqzoom.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
$(document).ready(function () {
$(‘.MYCLASS‘).jqzoom();
});
</script>
</head>
<body>
<a class="MYCLASS" title="MYTITLE" href="triumph_big1.jpg">
<img title="IMAGE TITLE" src="triumph_small1.jpg">
</a>
</body>
</html>
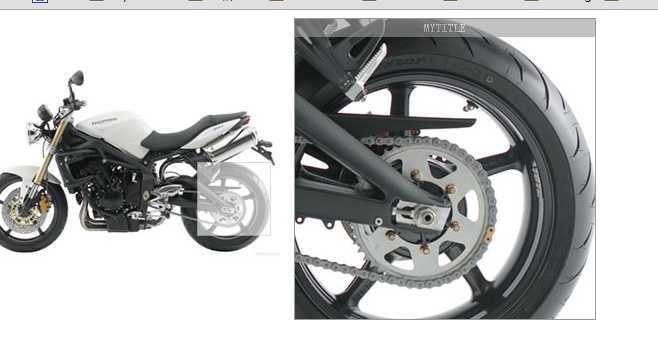
效果如下

标签:style blog http io color ar os java sp
原文地址:http://www.cnblogs.com/valiant1882331/p/4071844.html