标签:des style blog http io color ar os 使用
http://gaohaixian.blog.163.com/blog/static/12326010520114265223489/不管你做前端开发还是网页重构,前端工具都起着非常重要的作用,这里向大家推荐一些优秀,且被广为用之的前端开发工具。下面主要为大家
推荐的是辅助开发工具和网页调试工具。
1.前端开发必备工具之辅助开发工具篇
在这里推荐一些前端开发中可以是你提高开发效率的小工具,既小巧又方便;
一、截图,取色,量尺寸,屏幕录制工具
主要用途:截图,取色,量尺寸,屏幕录制工具;推荐指数:***。此外大家还可以考虑取色器 Adesclrpicker,TakeColor

FastStone Capture是一款灵活简单的屏幕抓图软件,取色、放大镜、 标尺、 抓图、 截图、截图、 屏幕录制全部搞定。它可以抓取某个窗口或者对象的图片,也可以全屏或者以矩形模式抓图,甚至可以按照手绘的任意形状抓图。另外它还支持浮动条、热键、调整 大小、剪裁、文字注释、打印以及邮件发送等功能。支持包括BMP、JPEG、JPEG 2000、GIF、PNG、PCX、TIFF、WMF、ICO和TGA在内的所有主流图片格式,其独有的光滑和毛刺处理技术让图片更加清晰,提供缩放、旋 转、减切、颜色调整功能。只要点点鼠标就能随心抓取屏幕上的任何东西,支持拖放,可以直接从系统、浏览器或其他程序中导入图片,收藏夹功能让你能更好的收 集更多精彩图片。
FastStone Capture还集成了取色,放大镜,标尺(可以量出元素的宽高),这对前端开发来说相当的有用,方便。FastStone Capture还有简单的图片编辑功能,并能直接复制图像粘贴到Photoshop中,非常方便。
二、看图软件

主要用途:图片及图片属性浏览;推荐指数:
ACDSee3.1 SR-1,一种速度最快、功能最强大,同时使用也最方便的 Windows 图像查看程序!ACDSee 是诸多工具的集成体。全功能图像查看程序可以较高的质量快速显示图像。图像浏览器可用于高效查找图像并对其加以组织。ACDSee 还提供了几种图像处理功能,包括便利的相片增强程序。ACDSee3.1 SR1自带了PicaView,就是用鼠标右键直接预览图片的软件,可以方便的浏览图片及图片属性。
2.前端开发必备工具之网页调试工具篇
在前端开发中我们经常会要调试页面,主要html、css调试和js调试,这里整理一些工具:
一、firefox网页调试插件
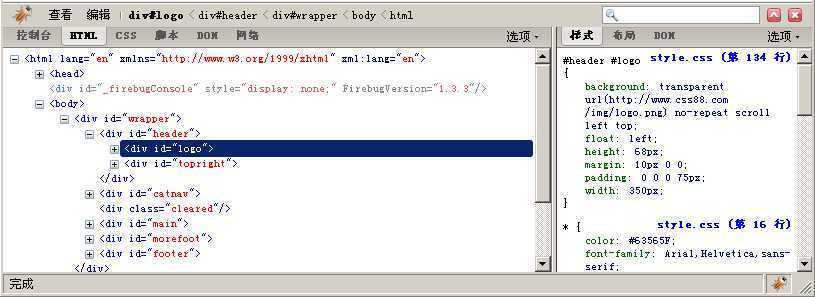
.firefox插件Firebug
主要用于html、css的调试和js调试;推荐指数:*****

从事了数年的Web开发工作,越来越觉得现在对WEB开发有了更高的要求。要写出漂亮的HTML代码;要编写精致的CSS样式表展示每个页面模块;要调试javascript给页面增加一些更活泼的要素;要使用Ajax给用户带来更好的体验。一个优秀的WEB开发人员必定会收藏这个Firebug插件。
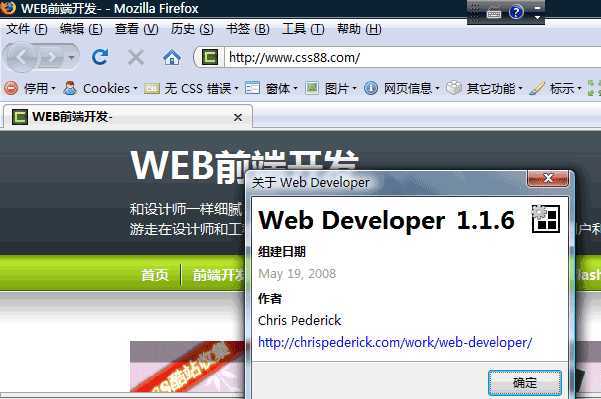
firefox插件Web Developer 1.1.6
主要用于html、css、js的查看和编辑;推荐指数:Firefox 上开发和调试web站点的不二之选。Web developer toolbar包含了一系列工具,从cookie管理到CSS调试,从导航线到屏幕标尺,功能简直是多得说不完。仅次于Firebug的网页开发设计者工 具。功能众多而且强劲。看着这令人眼花缭乱的插件设置窗口,就能一窥它的强大。推荐网页开发者和网页设计者使用,能够帮助你方便的对页面进行调整和完善;

fire
fox插件JavaScript Debugger Venkman:
主要用于JavaScript调试;推荐指数:*****
一个基于Mozilla的浏览器的JavaScript调试环境,是Mozilla浏览器的一个扩展。Venkman基于Mozilla JavaScript调试API(js/jsd),js/jsd API 构成了 Netscape JavaScript Debugger 1.1的基础,Netscape浏览器4.x系统都提供了这个调试工具。Venkman是目前比较流行的JavaScript调试工具。强烈推荐这个刚下载了一个Mozilla免费调试器 JavaScript Debugger。这个调试器的前身为Netscape的JavaScript调试器,它是Mozilla的一个附加产品。Venkman JavaScript调试器既是一个图形,也是一个控制台调试器。下载并安装Venkman JavaScript调试器后,就可以通过“工具|Web开发|JavaScript调试器”菜单启动它。这个附加产品允许你查看和调试位于源文件或网页中的JavaScript.
Venkman相关下载:https://addons.mozilla.org/zh-CN/firefox/addon/216
二、ie网页调试插件
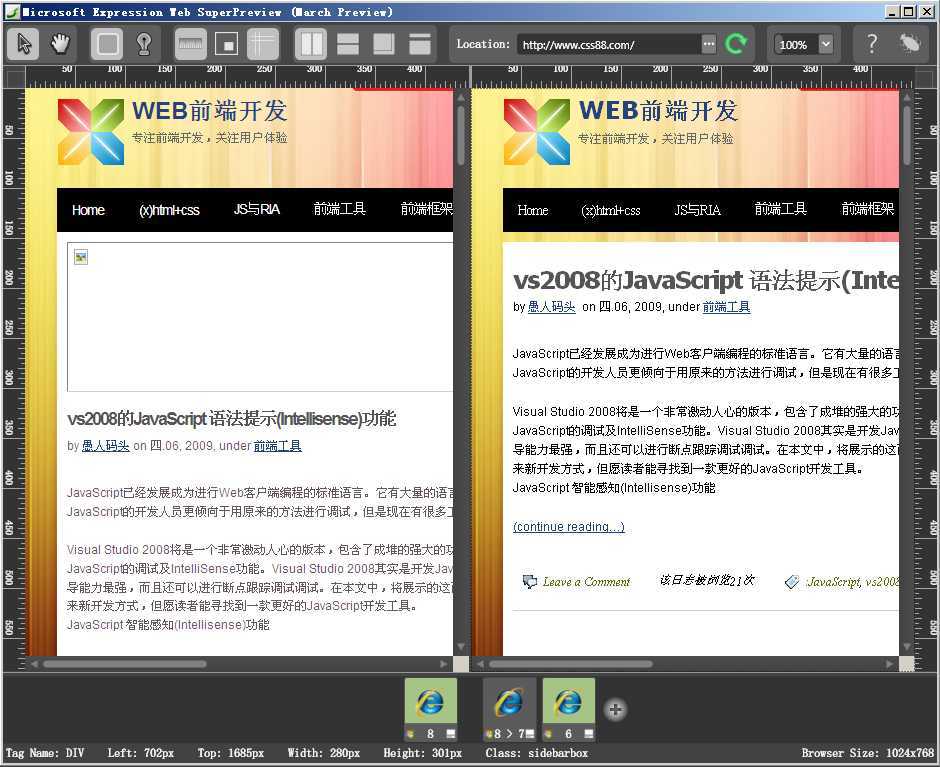
SuperPreview微软的网页开发调试利器
 主要用于html、css的调试和各个浏览器(目前只能针对IE6-IE8)的页面呈现测试;推荐指数:****
主要用于html、css的调试和各个浏览器(目前只能针对IE6-IE8)的页面呈现测试;推荐指数:****
SuperPreview 是微软将推出的 Expression Web 3 的一部分,主要用于页面的调试,目前的 Expression Web SuperPreview 允许用户对比他们的站点在 IE 6 与 IE 7, IE 8 中的外观,而在将来的完整版中,还将支持 Firefox, Safari, Google Chrome(可能)以及更多浏览器.。
Internet Explorer Collection让你同时拥有IE1-IE8
主要用于Internet Explorer 浏览器(IE1-IE8)各个版本的页面呈现测试;推荐指数:***
Internet Explorer Collection可以使你的计算机同时安装IE1-IE8,不过这个工具对vista系统支持不是很好。
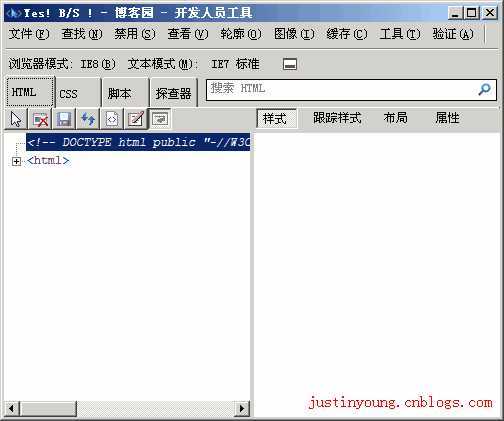
IE Developer Toolbar及IE8 开发人员工具
主要用于html、css的调试和js调试;推荐指数:***
虽然这玩意改了时髦的名字,但是却也不是什么新玩意,它的前身是 “IEdevtoolbar”。但是,以前只是IE的一个插件而已。而在IE8中,浏览器已经自动集成了这玩意,不仅改了个有点土鳖的名字,而且功能也加 强了很多。开发人员工具在IE8的工具菜单下,或者直接点击F12快捷键也可以呼叫出来。
微软的英特网探索者开发工具条是IE上最好的DOM检查和CSS调试工具。由于IE具有高市 场占有率而又在整个渲染模型上充满缺陷(比如臭名昭著的hasLayout边距重叠BUG),调试IE是web开发必不可少的步骤——没有这个工具 条,IE的调试将会成为一场噩梦。虽然IE Developer Toolbar要比Firebug稍微弱智一点,不过他至少能帮你驯服IE这头怪兽。
.IE下的调试工具IE WebDeveloper
主要用于html、css的调试和js调试;推荐指数:****
IE WebDeveloper可以让你检查和编辑你的HTML DOM, 显示错误信息, 日志信息, 显示网站源代码, 监视DHTML事件和HTTP流量。如果你是一个开发人员或设计人员, 但平常又喜欢使用IE, 那IE webdeveloper是个不错的选择。它的功能可以和火狐下的Firebug相媲美,甚至有些功能还强于Firebug,IE WebDeveloper允许直接地在浏览器窗口中浏览、传输和更新HTML DOM。该软件可以实时分析网页并且显示为一种允许你察看表格风格、Javascript脚本,表格以及其它网页元素的树形风格。该软件还可以在浏览器中交互式地突出显示被选择的网页元素,因此你可以在实际网页中定位其代码。 查看style元素,定位div等等。且支持一键w3c检查(包括HTML/XHTML/CSS/Javascript tutorial等)。虽然用起来不如Firebug那么得心应手,但是毕竟解决了我们在ie上调试工具不足的问题。
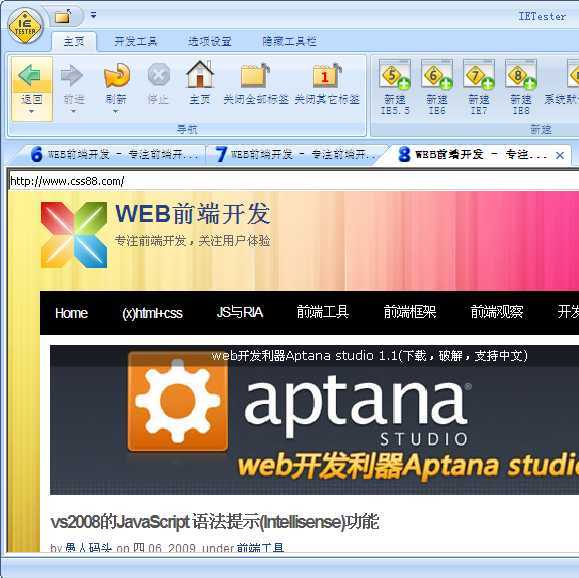
IETester-同时拥有IE6、IE7、IE8(Vista兼容)
主要用于Internet Explorer 浏览器各个版本的页面呈现测试;推荐指数:*****
使用IETester能够较好的解决,测试网页兼容性的多IE版本的需求。暂时已经支持IE5.5——IE8beta1,我想这已经足够了。还在苦苦找寻IE6和IE7共存或者IE7和IE8共存的朋友,可以试试这个软件。
前端调试利器DebugBar
主要用于html、css的调试和js调试;推荐指数:****
这里我再推荐一个DebugBar;大家肯定都知道ieTester,大家都用ieTester来测试各个IE版本的页面兼容性,其实新版的ieTester(点击下载目前最新版的ieTester v0.3.2 )还有一个很强大的页面调试插件:DebugBar。
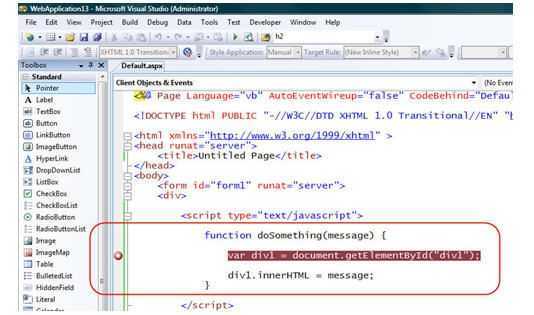
用vs2008调试Javacscript
主要用于js调试;推荐指数:****
面对一大段的JavaScript脚本,以前总是会很头疼,找不到调试这些代码的方法。如果出现什么错误或异常,总是要从头分析,然后插入很多Alert(),调试起来很麻烦。Visual Studio 2008中JavaScript所具有的另外一个特性,是它提供了更加强大的JavaScript调试功能,这使得JavaScript的使用及构建AJAX应用都变得容易很多。同样,这项功能在免费的Visual Web Developer Express版本中和Visual Studio中都具有。
标签:des style blog http io color ar os 使用
原文地址:http://www.cnblogs.com/svennee/p/4071859.html