标签:lis bottom 显示 mat info stat get mod wrap
今天学习了ViewModel,其是Jetpack的一个类,它可以将界面中的数据独立出来,这样不会造成页面上信息的丢失。
我跟着视频做了一个简单的实例:
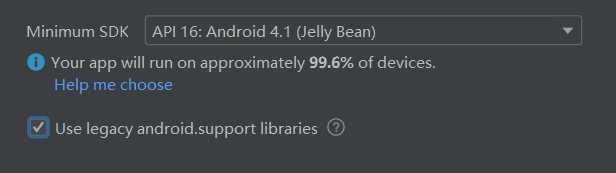
首先创建项目的时候它和以往的项目会有些不一样,因为需要使用Jetpack库,所以需要勾选上Use legacy android.support libraries。

我们需要再com....这个文件夹下新建一个Jjava class.来表示实物类。


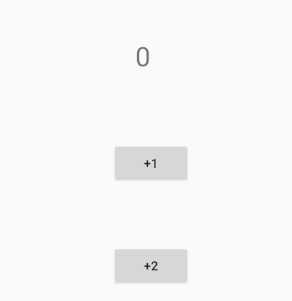
我的例子就是实现按+1按钮或着+2按钮,再Textview 上显示i相应的数值。

MainActivity:
package com.example.viewmodeltext; import android.arch.lifecycle.ViewModel; import android.arch.lifecycle.ViewModelProviders; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.TextView; public class MainActivity extends AppCompatActivity { MyViewModel myViewModel; TextView textView; Button button1,button2; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); myViewModel = ViewModelProviders.of(this).get(MyViewModel.class);//获取对象 textView = findViewById(R.id.textView); textView.setText(String.valueOf(myViewModel.number)); button1 = findViewById(R.id.button); button2 = findViewById(R.id.button2); button1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { myViewModel.number+=1; textView.setText(String.valueOf(myViewModel.number)); } }); button2.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { myViewModel.number+=2; textView.setText(String.valueOf(myViewModel.number)); } }); } }
新建的类(MyViewModel):
package com.example.viewmodeltext; import android.arch.lifecycle.ViewModel; public class MyViewModel extends ViewModel { public int number = 0; }
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/textview" android:textSize="30sp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.475" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.144" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button1" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.498" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.355" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button2" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.498" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.562" /> </android.support.constraint.ConstraintLayout>
标签:lis bottom 显示 mat info stat get mod wrap
原文地址:https://www.cnblogs.com/yangxionghao/p/12288342.html