标签:opened exp 数据接口 ESS 基础知识 min 可扩展 display isp

代码格式:
$.ajax({ url:"",//要将此次请求发送到哪个服务端去 data:{},//给服务端带的数据,可以没有,也可以是多个 type:"post", //传递的方式 dataType:"json",//数据传递的格式 success:function(data){}//如果成功返回执行此方法,“data”为自定义名 });

二、ajax局部刷新
前台代码:

<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="scripts/jquery/jquery-1.10.2.min.js"></script> </head> <body> <form id="form1" runat="server"> <div> <asp:TextBox ID="TextBox1" runat="server" AutoPostBack="true"></asp:TextBox> <asp:Label ID="Label1" runat="server" Text="Label"></asp:Label> </div> </form> </body> <script type="text/javascript"> var txt1 = document.getElementById("TextBox1"); txt1.onkeyup = function () { var v = txt1.value; $.ajax({ url: "../ajax/Handler.ashx", data: { "txt1": v }, type: "post", dataType: "json", success: function (data) { document.getElementById("Label1").innerHTML = data.ok; if (data.ok1 == "true") { document.getElementById("Label1").style.color = "green"; } else { document.getElementById("Label1").style.color = "red"; } } }); }; </script> </html>
后台代码:
var txt1 = document.getElementById("TextBox1"); txt1.onkeyup = function () { var v = txt1.value; $.ajax({ url: "../ajax/Handler.ashx", data: { "txt1": v }, type: "post", dataType: "json", success: function (data) { document.getElementById("Label1").innerHTML = data.ok; if (data.ok1 == "true") { document.getElementById("Label1").style.color = "green"; } else { document.getElementById("Label1").style.color = "red"; } } }); };
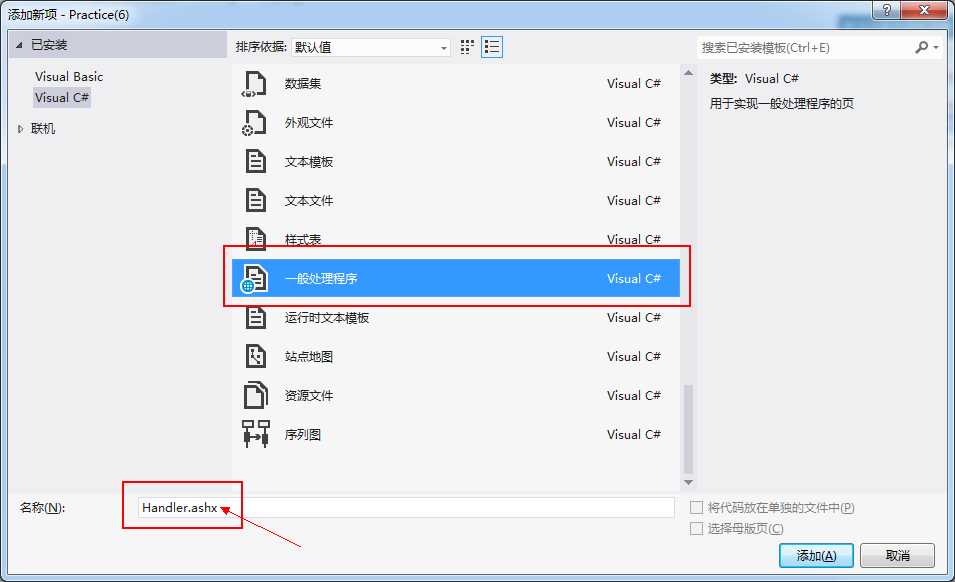
ashx代码
<%@ WebHandler Language="C#" Class="Handler" %> using System; using System.Web; public class Handler : IHttpHandler { public void ProcessRequest (HttpContext context) { string s=context.Request["txt1"]; string json = "{\"ok\":\"恭喜!用户名可用!\",\"ok1\":\"true\"}"; if (s == "zhangsan" || s == "lisi") { json = "{\"ok\":\"此用户名不可用!\",\"ok1\":\"false\"}"; } context.Response.Write(json); context.Response.End(); } public bool IsReusable { get { return false; } } }
标签:opened exp 数据接口 ESS 基础知识 min 可扩展 display isp
原文地址:https://www.cnblogs.com/123-com/p/12289795.html