标签:发送 methods 不一致 dom prototype 方式 info lower random
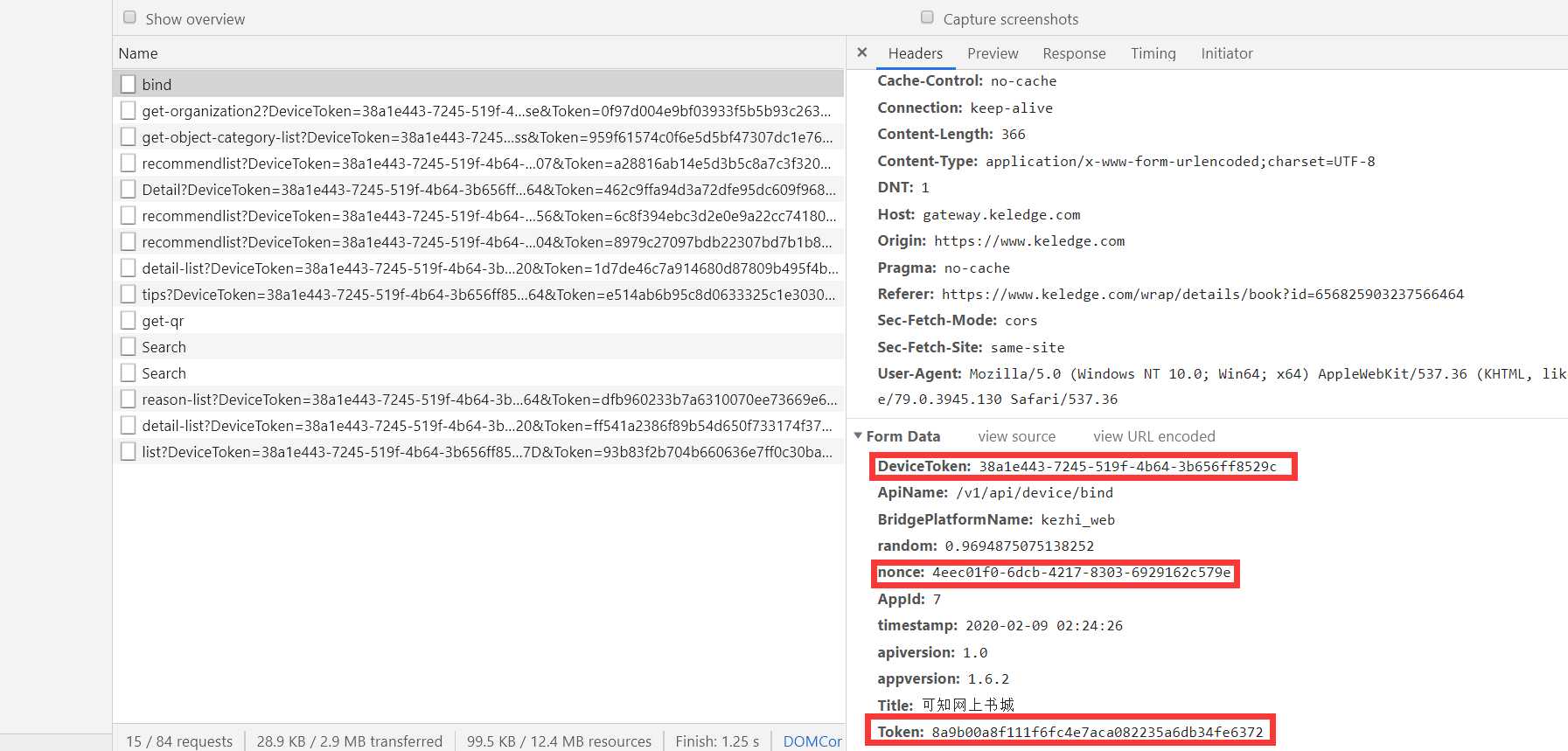
/bind,其中DeviceToken,nonce,Token均为POST中提交的数据。

/bind/请求的Initiator,发现只与vendor.*.js与app.*.js有关,且出现了webpackJsonp、computed、updateRoute等字段,猜测该网站是使用vue-cli构建的。vendor.*.js与app.*.js,在app.*.js中搜索/bind,找到相关代码。
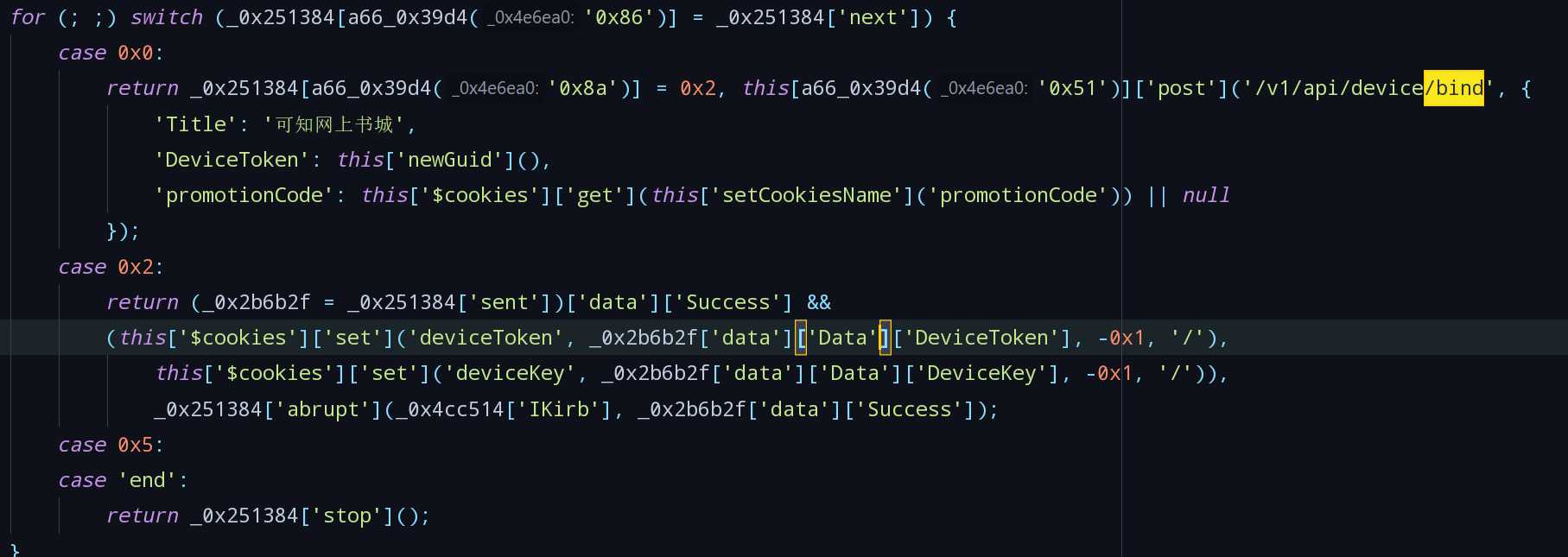
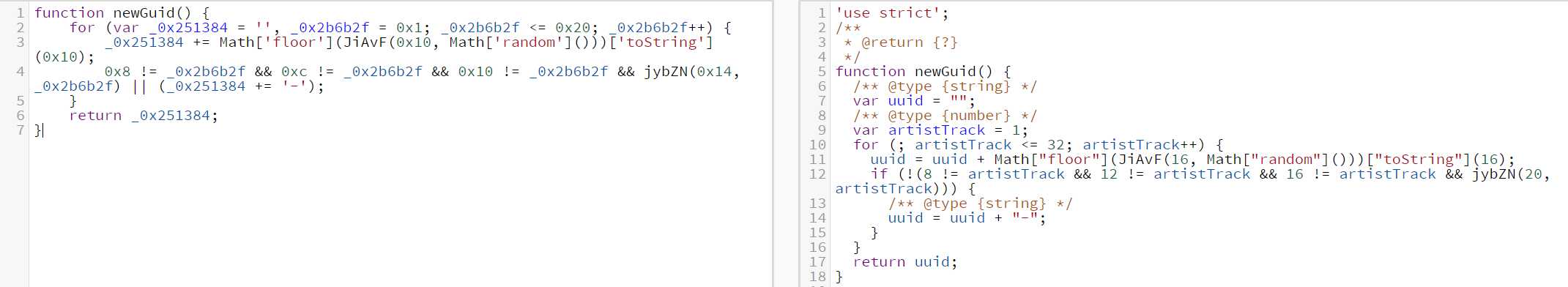
/bind请求至后端,如果返回的结果中Success字段为true,则将数据中的DeviceToken,DeviceKey放到cookie中。而发送的DeviceToken由newGuid()函数生成。
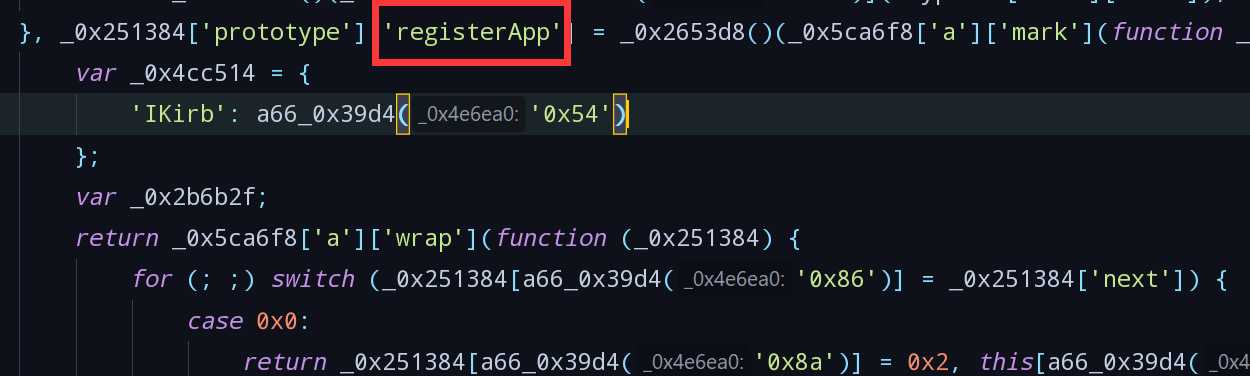
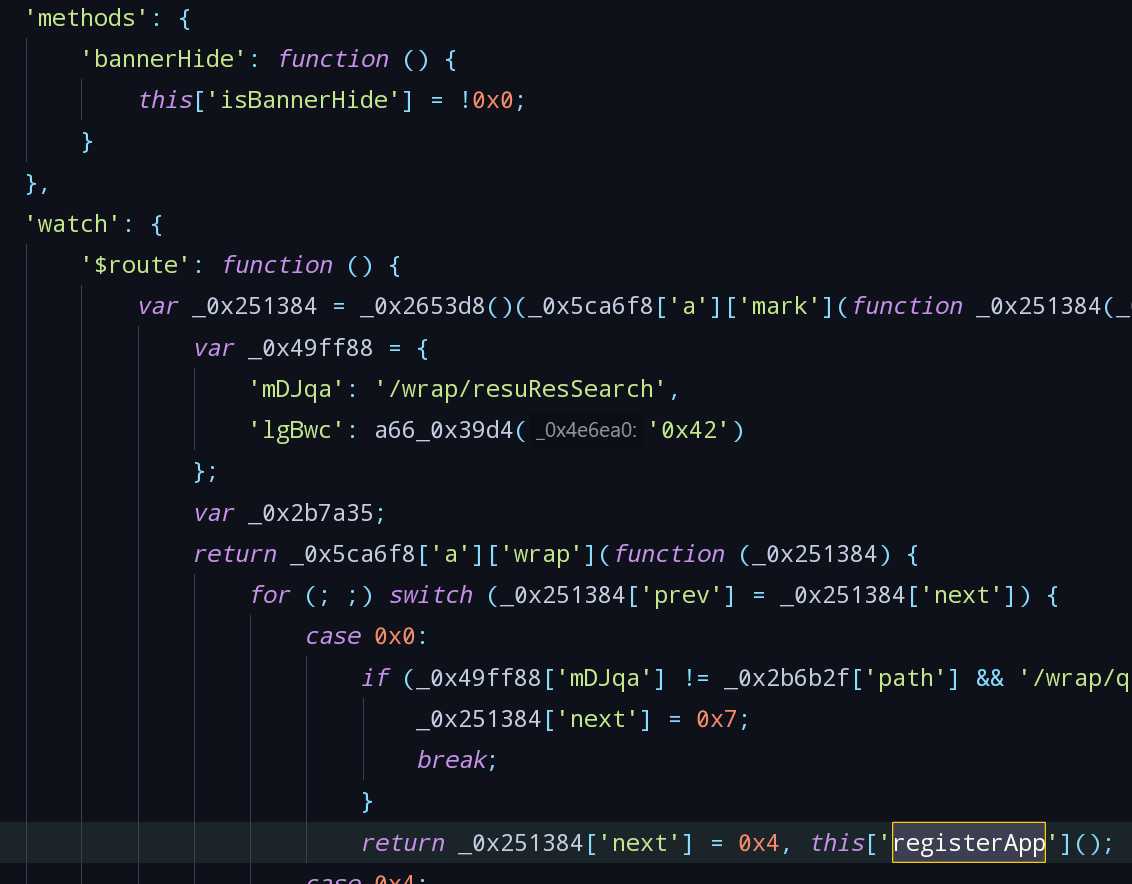
registerApp,搜索调用。
registerApp的代码,根据上文watch与methods可以判断出这是一个vue的组件,监控到路由变化则调用registerApp
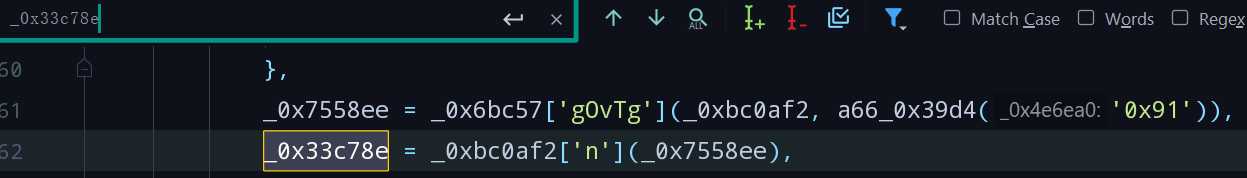
66_0x3458中。
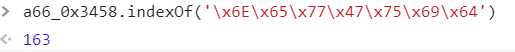
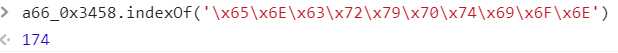
newGuid转为utf-8编码,为\x6E\x65\x77\x47\x75\x69\x64,找到其在变量66_0x3458的位置
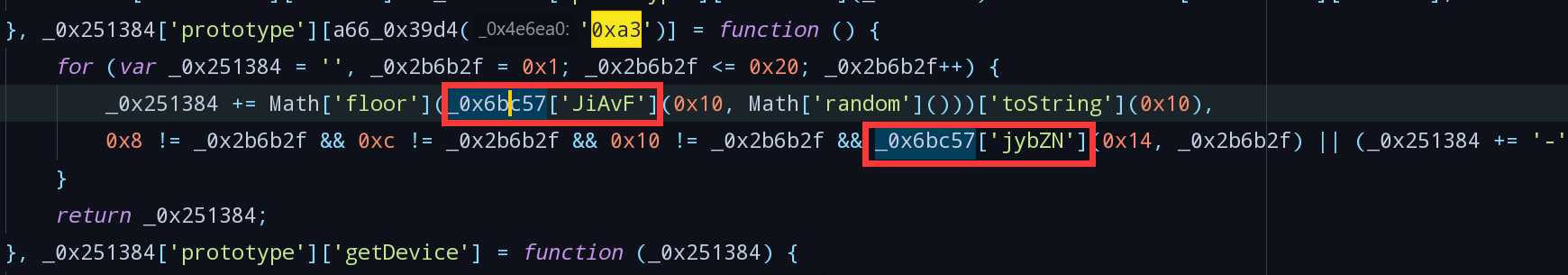
app.*.js中搜索0xa3,找到定义。
_0x6bc57[‘JiAvF‘]与_0x6bc57[‘jybZN‘]为调用的其他函数,分别搜索得出对应函数:


newGuid的代码如下,生成一个32的uuid:function newGuid() {
let uuid = "", i = 1;
for (; i <= 32; i++) {
uuid = uuid + Math.floor(16 * Math.random()).toString(16);
if (!(8 !== i && 12 !== i && 16 !== i && i !== 20)) {
uuid = uuid + "-";
}
}
return uuid;
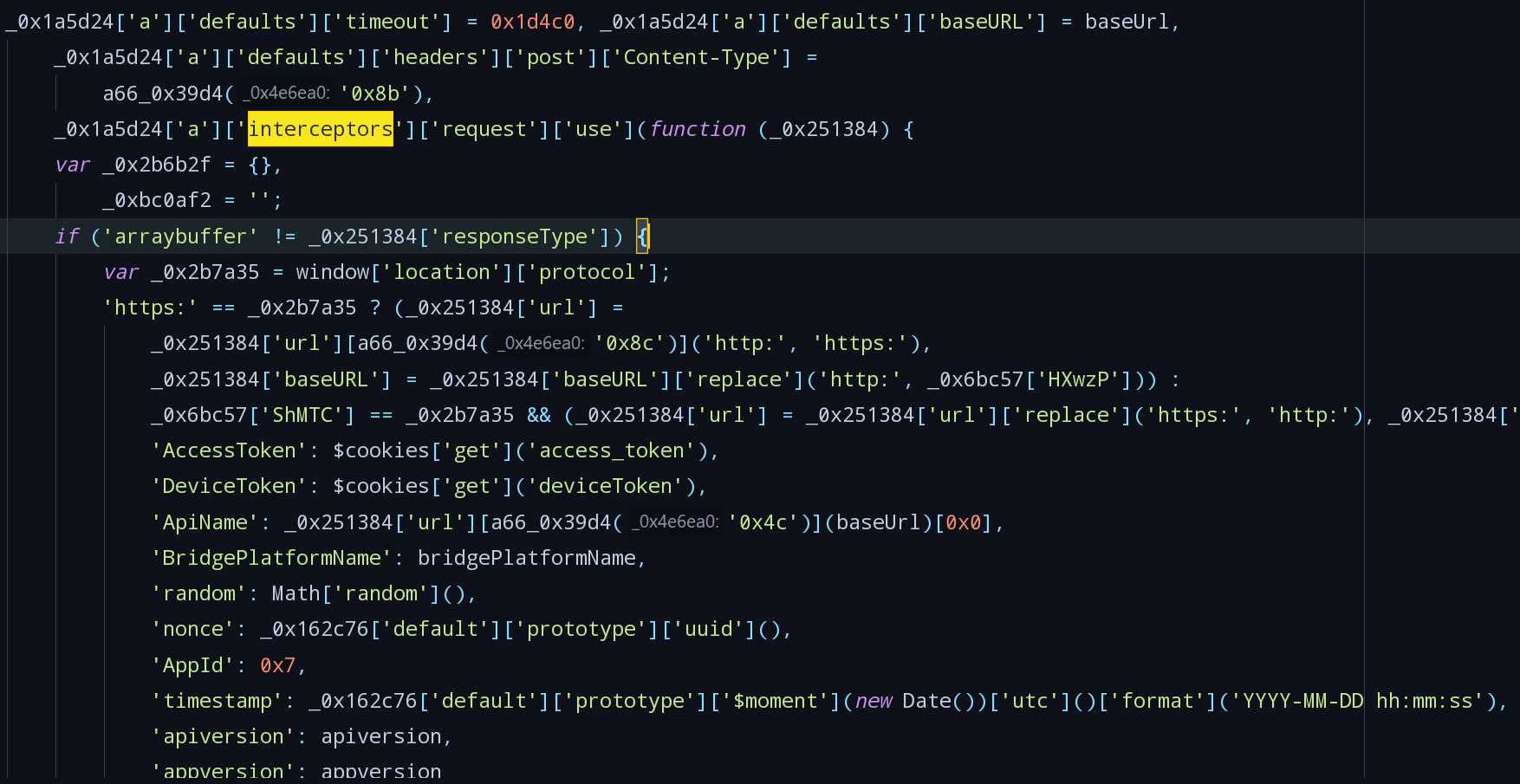
}/bind的代码,请求中的data实际只有三个字段,与看到XHR请求中字段数量不一致,判断是做了一个拦截器,而一般的vue-cli项目中使用的http请求库为axios,所以直接搜索interceptors找到拦截器代码。
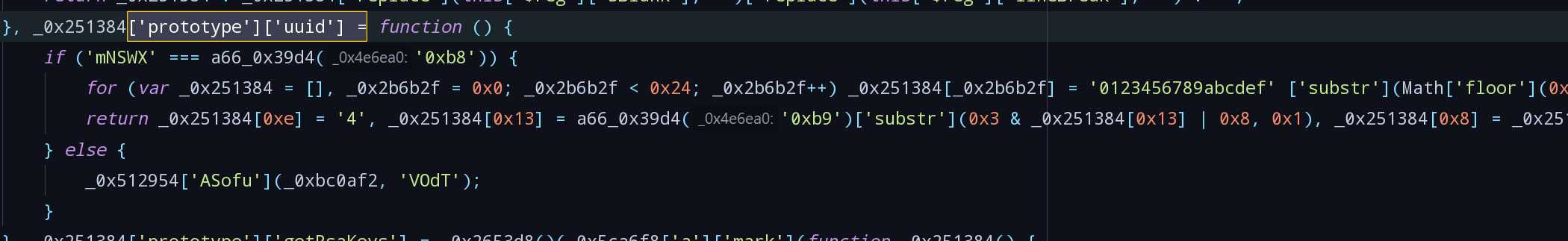
[‘prototype‘][‘uuid‘],找到函数定义:
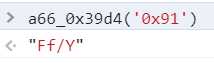
a66_0x39d4(‘0xb9‘)是未知的,调用函数,找到对应数值为‘0123456789abcdef‘:
function uuid() {
let s = [];
for (let i = 0; i < 36; i++)
s[i] = '0123456789abcdef'.substr(Math.floor(16 * Math.random()), 1);
s[14] = '4';
s[19] = '0123456789abcdef'.substr(3 & s[19] | 8, 1);
s[8] = s[13] = s[18] = s[23] = '-';
return s.join('');
}

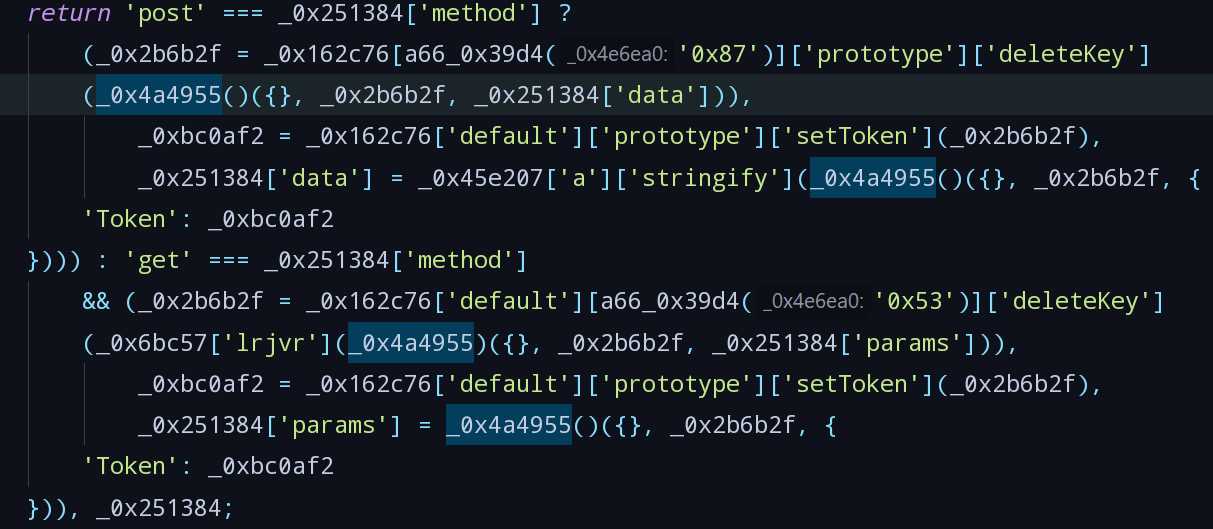
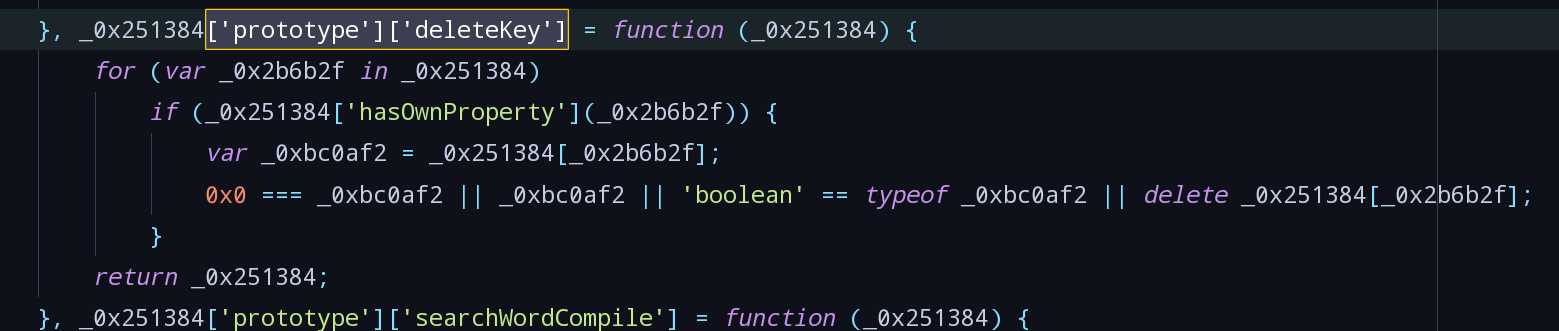
[‘prototype‘][‘deleteKey‘]找到deleteKey函数:
function deleteKey(data) {
for (let word in data) {
if (data.hasOwnProperty(word)) {
const val = data[word];
if (!(0 === val || val || "boolean" == typeof val)) {
delete data[word];
}
}
}
return data;
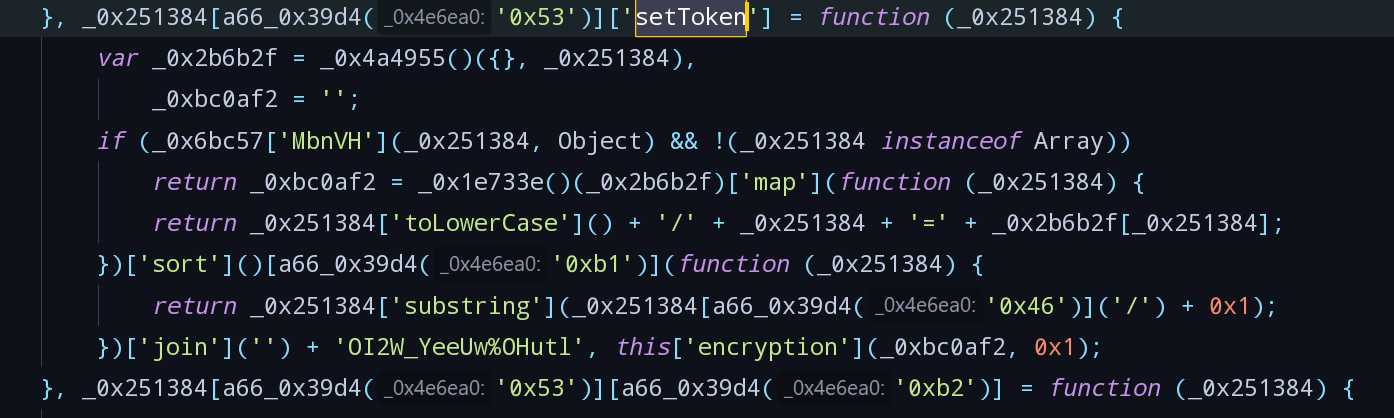
}setToken找到setToken函数,初步判断setToken主要是将Object类型的data根据一定格式转为字符串后加入混淆字符OI2W_YeeUw%OHutl后再加密:
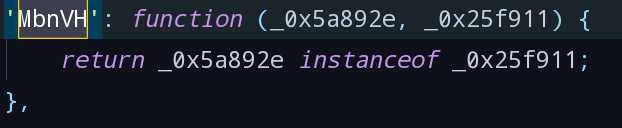
MbnVH找到MbnVH函数,用来判断变量类型

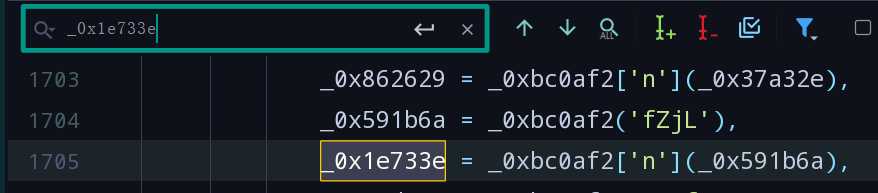
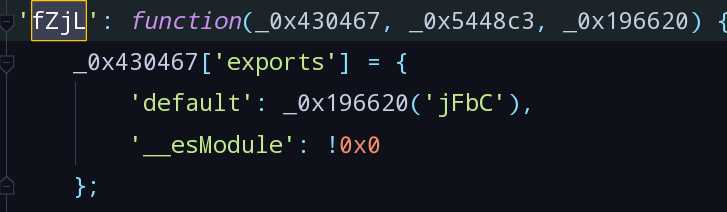
app.*.js中搜索fZjL无果,转到vendor.*.js中搜索,找到定义:
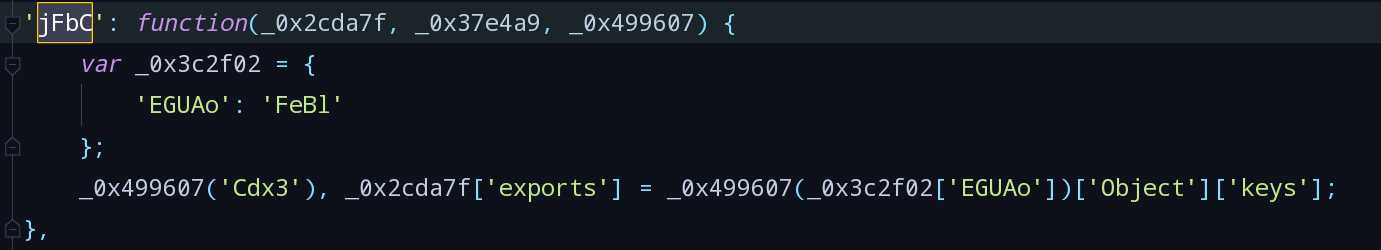
vendor.*.js中搜索jFbC,找到定义:
function setToken(data) {
let c = Object.assign({}, data);
let s = Object.keys(c).map(function (k) {
return k.toLowerCase() + "/" + k + "=" + c[k];
}).sort().map((vo) => {
return vo.substring(vo.indexOf("/") + 1);
}).join("") + "OI2W_YeeUw%OHutl";
return encryption(s,1);
}
app.*.js中找到定义:
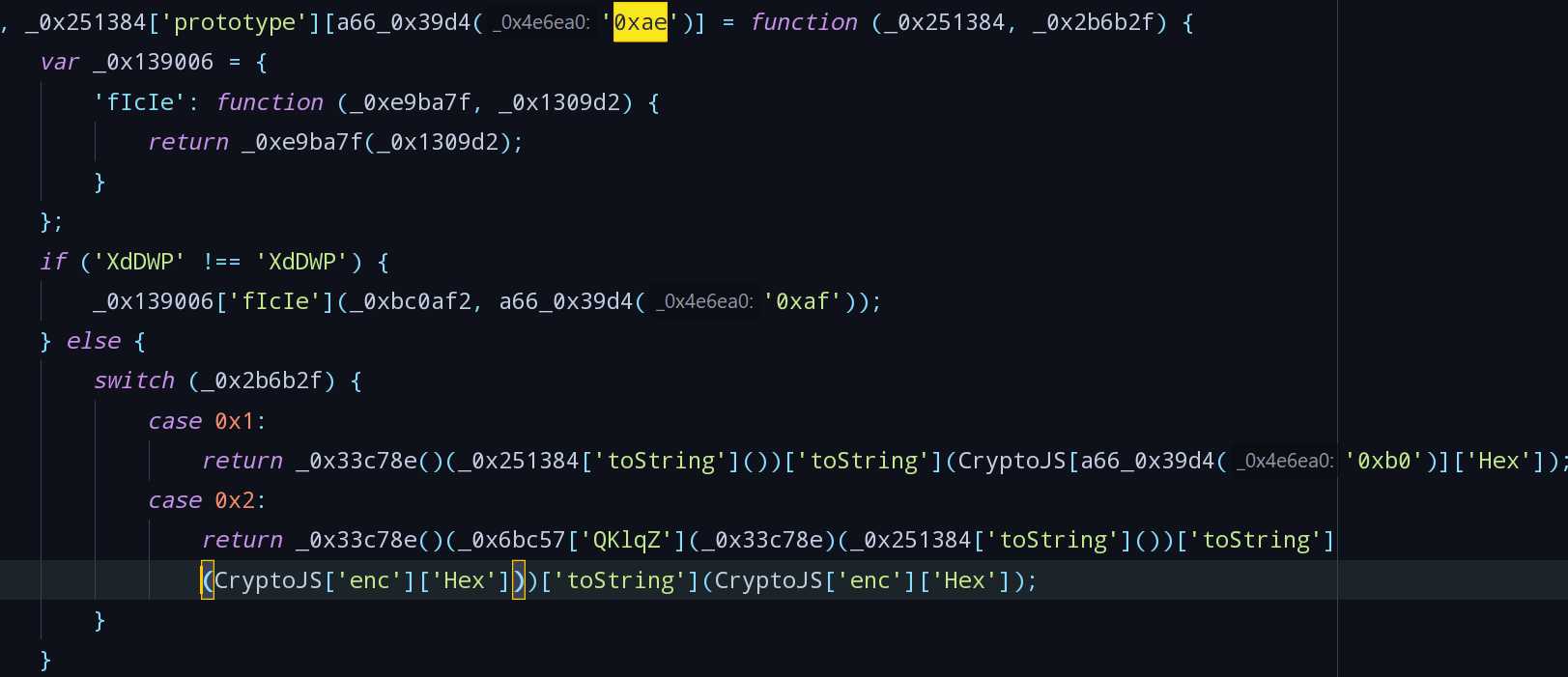
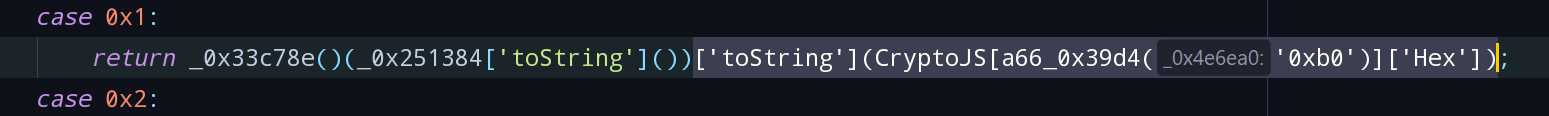
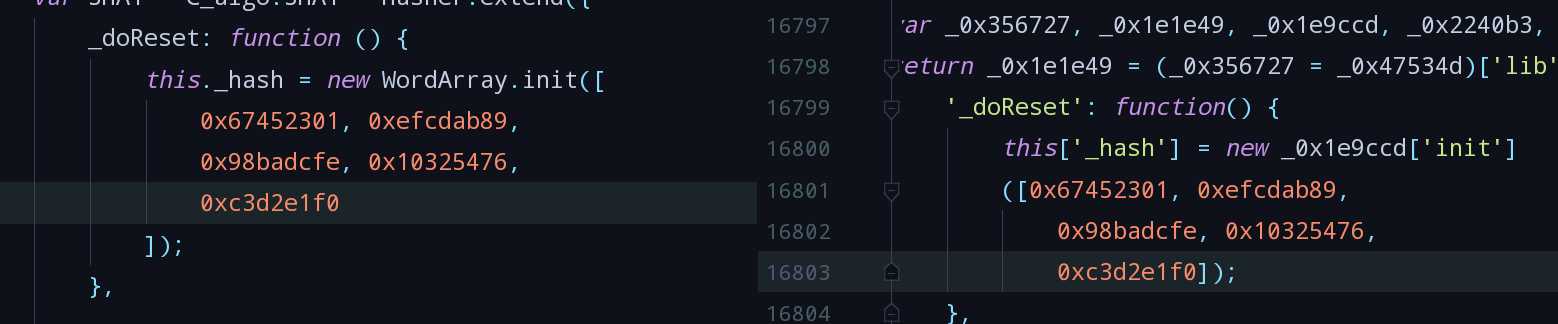
[‘toString‘](CryptoJS[a66_0x39d4(‘0xb0‘)][‘Hex‘]),初步判断是将字符串进行SHA1或MD5加密后,再进行Hex编码。


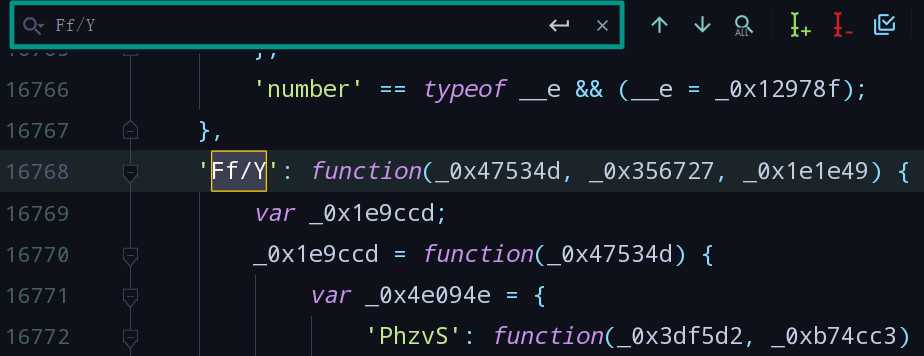
vendor.*.js中搜索Ff/Y找到代码:

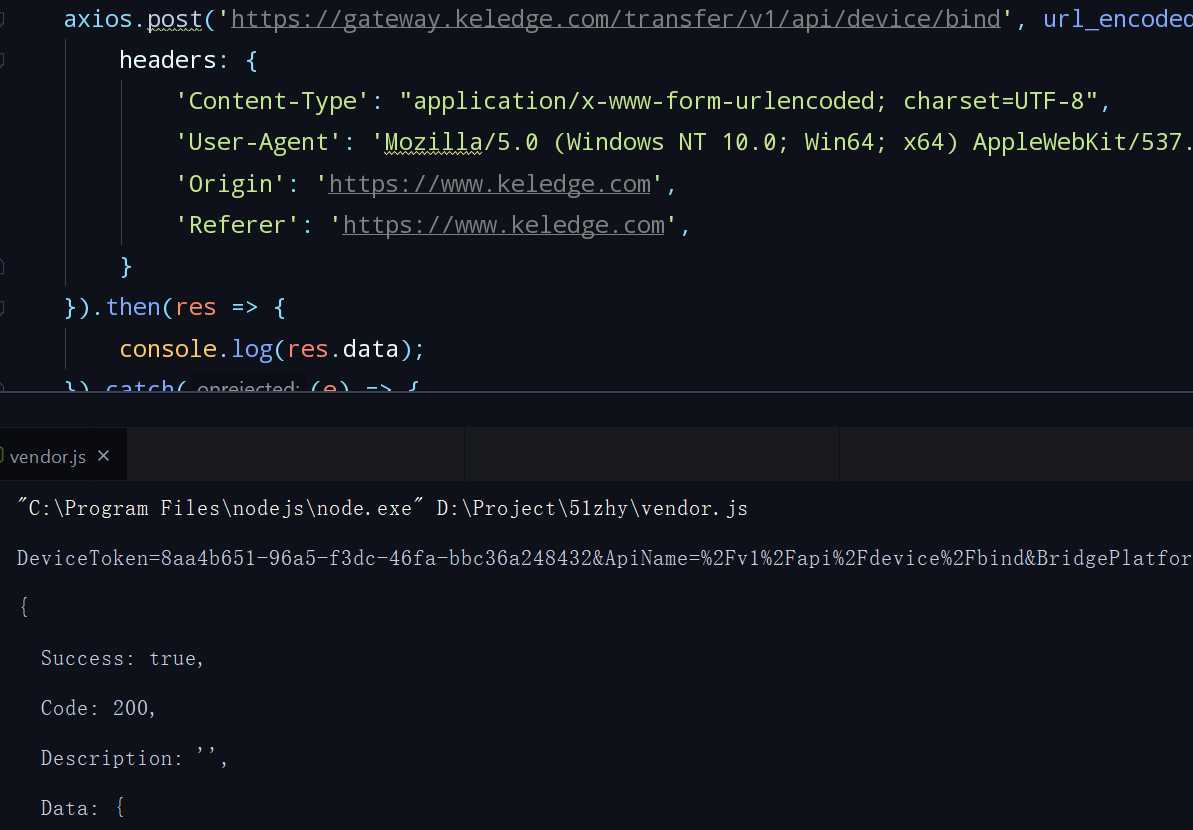
function encryption(val) {
return Crypto.SHA1(val.toString()).toString(Crypto.enc.Hex);
}/bind请求测试,返回结果成功:
JS反混淆——构造可知DeviceToken、nouce与token
标签:发送 methods 不一致 dom prototype 方式 info lower random
原文地址:https://www.cnblogs.com/shy-/p/12289242.html