标签:vertica 直线 nta start arraylist mic pid obj textview
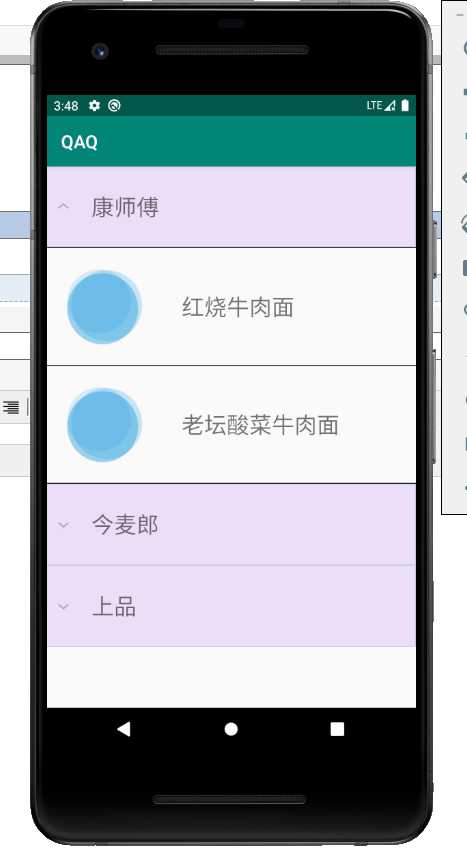
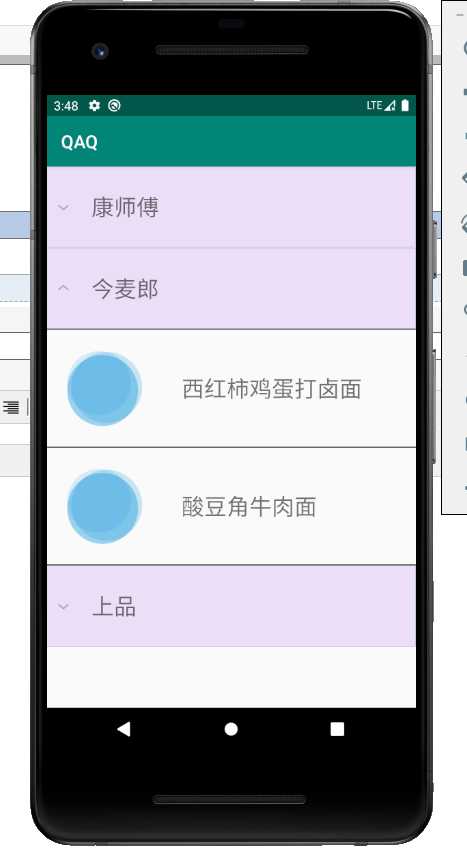
实现效果: 类似于QQ联系人列表


相关属性:
核心是重写BaseExpandableListAdpter
layout_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal" android:layout_width="match_parent"
android:layout_height="match_parent"
>
<ImageView
android:id="@+id/item_iv"
android:layout_width="90dp"
android:layout_height="90dp"
android:src="@drawable/sor"
android:focusable="false"
android:layout_margin="20dp"></ImageView>
<TextView
android:id="@+id/item_tv"
android:layout_width="match_parent"
android:layout_height="90dp"
android:text="item1"
android:textSize="25dp"
android:gravity="center_vertical"
android:layout_margin="20dp"
android:focusable="false"></TextView>
</LinearLayout>
item_group.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv_group"
android:layout_width="match_parent"
android:layout_height="90dp"
android:text="数学"
android:paddingLeft="50dp"
android:gravity="center_vertical"
android:background="@drawable/btn_nocornor"
android:textSize="25dp"
></TextView>
</LinearLayout>
mainActivity.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ExpandableView.ExpandableViewActivity">
<ExpandableListView
android:id="@+id/expad_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:childDivider="#212"></ExpandableListView>
</RelativeLayout>
MyBaseExpandableListAdapter
package com.example.myapplication5.ExpandableView;
import android.content.ClipData;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseExpandableListAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.example.myapplication5.R;
import java.security.acl.Group;
import java.util.ArrayList;
public class MyBaseExpandableListAdapter extends BaseExpandableListAdapter {
private ArrayList<String> gData;
private ArrayList<ArrayList<String[]>> iData;
private Context mContext;
public MyBaseExpandableListAdapter(ArrayList<String> gData, ArrayList<ArrayList<String[]>> iData,Context mContext){
this.gData=gData;
this.iData=iData;
this.mContext=mContext;
}
@Override
public int getGroupCount() {
return gData.size();
}
@Override
public int getChildrenCount(int groupPosition) {
return iData.get(groupPosition).size();
}
@Override
public Object getGroup(int groupPosition) {
return gData.get(groupPosition);
}
@Override
public Object getChild(int groupPosition, int childPosition) {
return iData.get(groupPosition).get(childPosition);
}
@Override
public long getGroupId(int groupPosition) {
return groupPosition;
}
@Override
public long getChildId(int groupPosition, int childPosition) {
return childPosition;
}
@Override
public boolean hasStableIds() {
return false;
}
@Override
public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) {
ViewHolderGroup viewHolderGroup;
if (convertView==null){
convertView= LayoutInflater.from(mContext).inflate(R.layout.layout_item_expanda_group,parent,false);
viewHolderGroup=new ViewHolderGroup();
viewHolderGroup.tv_g_name=convertView.findViewById(R.id.tv_group);
convertView.setTag(viewHolderGroup);
}else {
viewHolderGroup= (ViewHolderGroup) convertView.getTag();
}
viewHolderGroup.tv_g_name.setText(gData.get(groupPosition));
return convertView;
}
@Override
public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) {
ViewHolderItem viewHolderItem;
if (convertView==null){
convertView=LayoutInflater.from(mContext).inflate(R.layout.layout_item_expanda_item,parent,false);
viewHolderItem=new ViewHolderItem();
viewHolderItem.tv_it_name=convertView.findViewById(R.id.item_tv);
viewHolderItem.iv_it_head=convertView.findViewById(R.id.item_iv);
convertView.setTag(viewHolderItem);
}else {
viewHolderItem= (ViewHolderItem) convertView.getTag();
}
String[] strings=iData.get(groupPosition).get(childPosition);
viewHolderItem.tv_it_name.setText(strings[0]);
viewHolderItem.iv_it_head.setImageResource(Integer.parseInt(strings[1]));
return convertView;
}
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
return true;
}
private static class ViewHolderGroup{
private TextView tv_g_name;
}
private static class ViewHolderItem{
private TextView tv_it_name;
private ImageView iv_it_head;
}
}
MainActivity
package com.example.myapplication5.ExpandableView;
import androidx.appcompat.app.AppCompatActivity;
import android.content.ClipData;
import android.content.Context;
import android.os.Bundle;
import android.widget.ExpandableListView;
import com.example.myapplication5.R;
import java.security.acl.Group;
import java.util.ArrayList;
public class ExpandableViewActivity extends AppCompatActivity {
private ArrayList<String> gData=null;
private ArrayList<ArrayList<String[]>> iData=null;
private ArrayList<String[]> ldata=null;
private Context mcontext;
private ExpandableListView expandableListView;
private MyBaseExpandableListAdapter myAdapter = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_expandable_view);
expandableListView=findViewById(R.id.expad_view);
gData=new ArrayList<String>();
iData=new ArrayList<ArrayList<String[]>>();
ldata=new ArrayList<String[]>();
gData.add("康师傅");
gData.add("今麦郎");
gData.add("上品");
ldata.add(new String[]{"红烧牛肉面",(""+R.drawable.sor)});
ldata.add(new String[]{"老坛酸菜牛肉面",(""+R.drawable.sor)});
iData.add(ldata);
ldata=new ArrayList<>();
ldata.add(new String[]{"西红柿鸡蛋打卤面",(""+R.drawable.sor)});
ldata.add(new String[]{"酸豆角牛肉面",(""+R.drawable.sor)});
iData.add(ldata);
ldata=new ArrayList<>();
ldata.add(new String[]{"香辣牛肉面",""+R.drawable.sor});
iData.add(ldata);
myAdapter=new MyBaseExpandableListAdapter(gData,iData,getApplicationContext());
expandableListView.setAdapter(myAdapter);
}
}
标签:vertica 直线 nta start arraylist mic pid obj textview
原文地址:https://www.cnblogs.com/XiaoGao128/p/12290390.html