标签:mode 历史 ESS 增加 control 网络 导入 str 本地
背景图片无法加载本地的图片,
方法:
1,将图片传到服务器上,
2,将图片变为 base64
将重复的代码 构建成 一个组件,将不同的属性抽离出来作为 组件的属性,
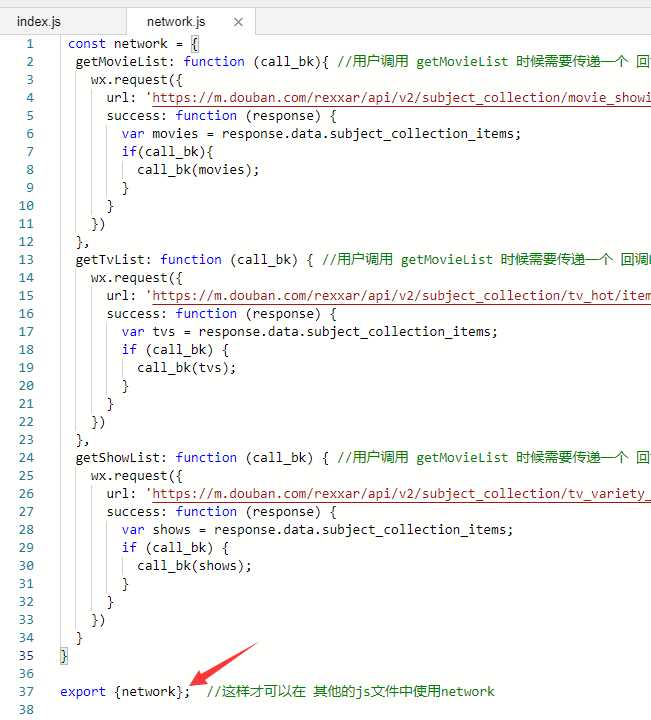
1,js中 导出一个对象 使用 export { };

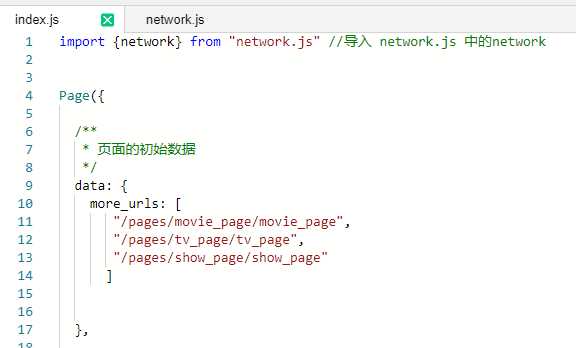
2, 在一个.js 文件 中 使 用另 一个.js 文件中的 对象要先导入:import {} from "path"

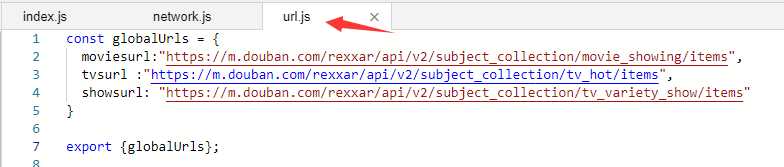
把用到 的urls 也 单独放在了一个js中,这里放的目录是 utils/url.js

M: model 模型 (小程序中 可以写个专门的.js 文件来 做这个事情,专门的逻辑处理 数据,然后由后面的 控制器调用,)
V:view视图 , (小程序中可以认为是 .wxml 和 .wxss 的组合 )
C:Controller 控制器 ,(小程序中的 .js 可以认为是 个控制器,控制器 只做调用事情,不做具体的逻辑,(具体逻辑由模型来做) )
列表页 只需要设计一个页面即可,电影,电视剧 ,综艺的 页面仅仅只是数据不通,列表页的布局都是一样的 ,
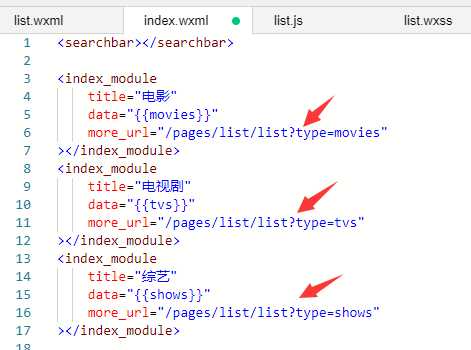
如何区分列表页的数据,在点击跳转列表页的url 后面加个参数 ?type 如下:

这样点击跳转的时候,type 数据就会传到 相应页面的 onLoad()函数中 options 参数中,

如果网络请求数据比较多,可能消耗时间比较长,这时候页面可能有一段时间空白,这对用户体验很不好,
下面改善 用户体验,
可以 在网络请求前加如下代码:

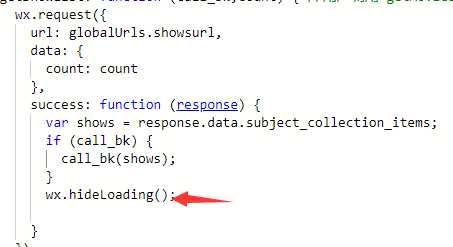
然后 在请求成功的回调函数 success 中 隐藏loading

加上缓存,跳转的时候用 js 而不用navigator 的好处,可以在跳转之前 在js 中做一些事情,例如 做一些缓存,

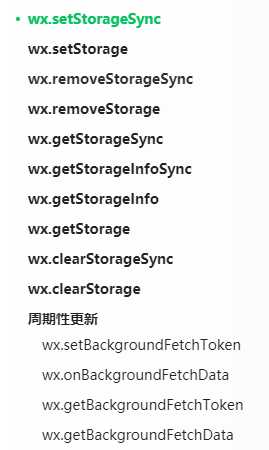
这里 分为 同步和 异步,
sync 是同步的意思 ,
使用 wx.setStorage() 来设置 缓存,
使用wx.getStorage() 来获取 缓存,


clear 是清除所有本地数据,
标签:mode 历史 ESS 增加 control 网络 导入 str 本地
原文地址:https://www.cnblogs.com/zach0812/p/12273900.html