标签:dev http 编译 hex ima node inf bin ack


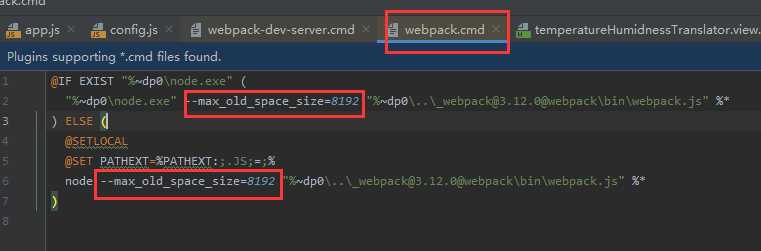
1 @IF EXIST "%~dp0\node.exe" ( 2 "%~dp0\node.exe" --max_old_space_size=8192 3 "%~dp0\..\_webpack@3.12.0@webpack\bin\webpack.js" %* 4 ) ELSE ( 5 @SETLOCAL 6 @SET PATHEXT=%PATHEXT:;.JS;=;% 7 node --max_old_space_size=8192 8 "%~dp0\..\_webpack@3.12.0@webpack\bin

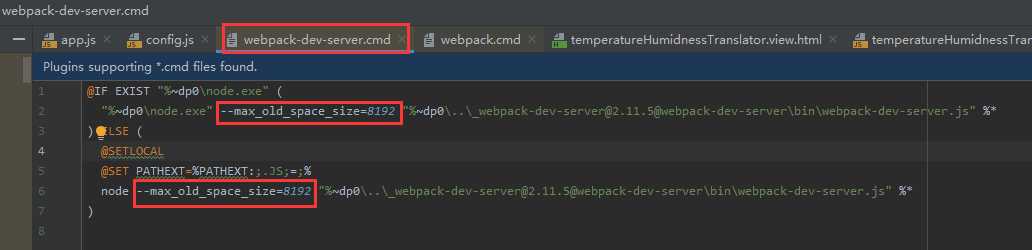
1 @IF EXIST "%~dp0\node.exe" ( 2 "%~dp0\node.exe" --max_old_space_size=8192 3 "%~dp0\..\_webpack-dev-server@2.11.5@webpack-dev-server\bin\webpack-dev-server.js" %* 4 ) ELSE ( 5 @SETLOCAL 6 @SET PATHEXT=%PATHEXT:;.JS;=;% 7 node --max_old_space_size=8192 8 "%~dp0\..\_webpack-dev-server@2.11.5@webpack-dev-server\bin\webpack-dev-server.js" %*
标签:dev http 编译 hex ima node inf bin ack
原文地址:https://www.cnblogs.com/yue1-1/p/12291568.html