标签:bpa info 过程 页面 plugin -- bsp ima webp
由于使用`--contentBase`指令的过程比较繁琐,需要指定启动的目录,同时还需要修改index.html中script标签的src属性,所以推荐使用`html-webpack-plugin`插件配置启动页面.
1. 运行`cnpm i html-webpack-plugin --save-dev`安装到开发依赖。这两个指令都可以

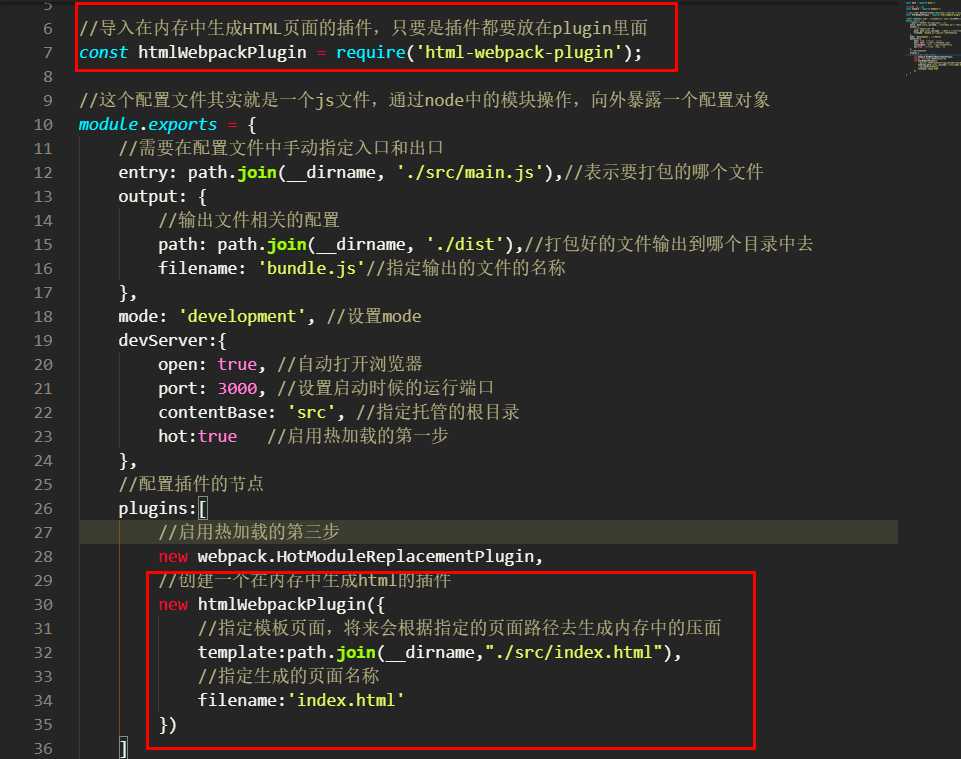
2、引用插件

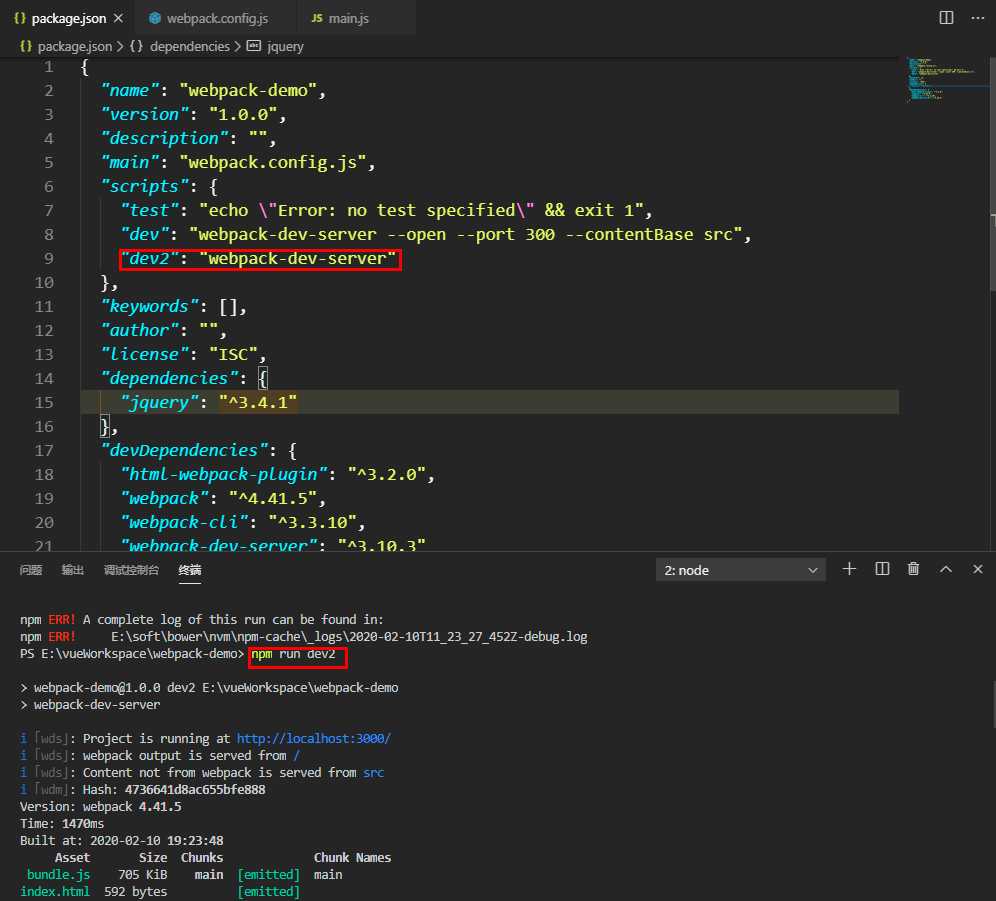
3、启动

4、运行结果

使用 html-webpack-plugin 插件配置启动页面
标签:bpa info 过程 页面 plugin -- bsp ima webp
原文地址:https://www.cnblogs.com/wangyfax/p/12292311.html