标签:递归查询 注意 请求 没有 就会 服务器 hosts tcp dns服务器
个人理解,有错误麻烦纠正下!
主机A打开浏览器进行访问www.baidu.com的流程如下:
第一步:主机A访问www.baidu.com,那么肯定需要知道www.baidu.com的IP地址,原来肯定是不知道的
第二步:找的优先级是先WINDOWS缓存 > HOSTS文件 > DNS服务,如果都没找到,那么就会去请求本地DNS服务器,这里自己的本地DNS服务器如下:电信

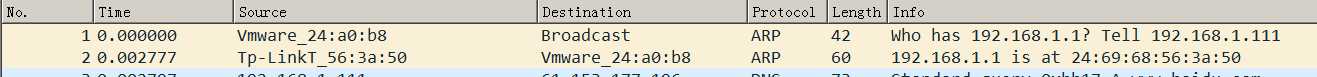
第三步:想要请求本地DNS服务器,那么就需要出网关,那么就需要先知道网关的MAC的地址,用来封装链路层用的

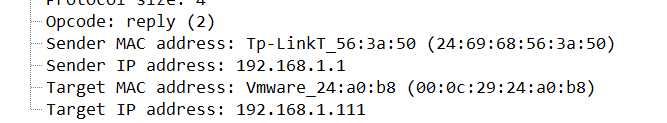
回复包:

第四步:知道了网关的MAC地址之后,就会把请求DNS服务器的消息发送给网关

注意点:DNS的请求来回数据包中IP协议封装源IP是主机A,目的IP是本地服务器的IP,但是链路层中目的MAC地址是网关的MAC地址
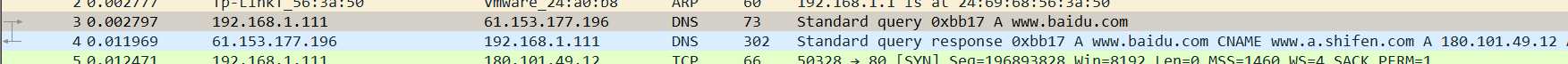
第五步:默认的网关具有数据转发的能力大家都知道的,它会把数据转发给网络上的路由器,路由器会帮你选择一个最适合的路径来转发到你要请求的DNS服务器上,DNS服务器会先检查自己的缓存中是否有保存你要访问的www.baidu.com,当然我这个是运营商的服务器那肯定有的,如果没有的话就会进行递归查询和迭代查询,查到了之后呢就会把数据根据IP协议中的源目IP和UDP协议中的源目端口进行返回发送客户端。
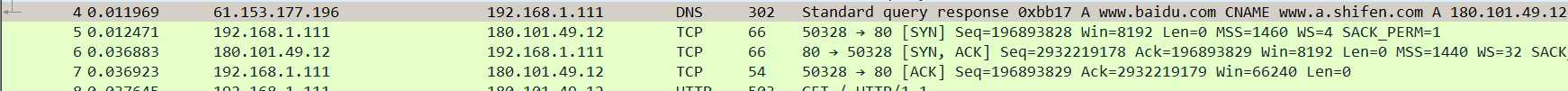
第六步:主机A得到了www.baidu.com的IP之后,就准备通信,然后就开始跟百度IP建立TCP协议的三次握手

第七步:顺便提下HTTP是一个无状态的面向连接的协议,然后主机A再通过HTTP协议请求www.baidu.com,百度的服务器收到请求后,一层层解析到应用层,发送给WEB服务的服务器进行处理加工,再返回给主机A,然后主机A的浏览器解收到数据后,再通过对页面的渲染,渲染呢,实际上就是先解析HTML标签,然后CSS渲染,再js也同样解析,所谓的XSS实际上也就是当js脚本代码被JS解析器解析了的非法代码。
第八步:最后TCP的四次挥手结束!
标签:递归查询 注意 请求 没有 就会 服务器 hosts tcp dns服务器
原文地址:https://www.cnblogs.com/zpchcbd/p/12293399.html