标签:png img 固定 write 获取参数 def 头部 mvc view
什么是Razor母版?
Razor 不是一种编程语言。它是服务器端的标记语言。
Razor 是一种标记语法,可以让您将基于服务器的代码(Visual Basic 和 C#)嵌入到网页中。
基于服务器的代码可以在网页传送给浏览器时,创建动态 Web 内容。当一个网页被请求时,服务器在返回页面给浏览器之前先执行页面中的基于服务器的代码。
通过服务器的运行,代码能执行复杂的任务,比如进入数据库。
Razor 是基于 ASP.NET 的,是为创建 Web 应用程序而设计的。它具有传统 ASP.NET 的功能,但更容易使用并且更容易学习。
Razor如何工作?
Razor 是一种将服务器代码嵌入在网页中的简单的编程语法。
Razor 语法是基于 ASP.NET 框架,专门用于创建 Web 应用程序的部分 Microsoft.NET 框架。
Razor 语法支持所有 ASP.NET 的功能,但是使用的是一种简化语法,对初学者而言更容易学习,对专家而言更有效率的。
Razor 网页可以被描述成带以下两种类型内容的 HTML 网页: HTML 内容和 Razor 代码。
当服务器读取页面时,它首先运行 Razor 代码,然后再发送 HTML 页面到浏览器。在服务器上执行的代码能够执行一些在浏览器上不能完成的任务,
比如,访问服务器数据库。服务器代码能创建动态的 HTML 内容,然后发送到浏览器。从浏览器上看,服务器代码生成的 HTML 与静态的 HTML 内容没有什么不同。
带 Razor 语法的 ASP.NET 网页有特殊的文件扩展名 cshtml(Razor C#)或者 vbhtml(Razor VB)。
详情请访问:https://www.runoob.com/aspnet/razor-intro.html
Razor母版页使用
引用母版页
Layout = "~/Shared/_Layout.cshtml"
@RenderBody():呈现子页的主体内容,当创建基于此布局页面的视图时,视图的内容会和布局页面合并,而新创建视图的内容会通过布局页面的@RenderBody()方法呈现在标签之间
其实它的作用和母版页中的服务器控件类似。
。
@RenderPage():呈现一个页面。如网页中固定的头部可以单独放在一个共享的视图文件中,然后在布局页面中通过这个方法调用
<body> @RenderPage("~/Views/Shared/_Header.cshtml");@*头部*@ @RenderBody() @RenderPage("~/Views/Shared/_Tall.cshtml",new { parm = "wei", parm2 = "bu" });@*尾部*@ @*调用页面获取参数:获取 RenderPage() 传递过来的参数 @PageData["param"]*@ </body>
@RenderSection():呈现特别的节部分。
布局页面还有节(Section)的概念,也就是说,如果某个视图模板中定义了一个节,那么可以把它单独呈现出来
<head>
<title></title>
@RenderSection("head", required: false)@*页面自定义特定js/css使用*@
</head>
@RenderSection("head", false) 或 @if (IsSectionDefined("head")) { @RenderSection("head", false) } else { <p>SubMenu Section is not defined!</p> }
@Html.Partial :Partial 每次都会创建自己的 TextWriter 实例并且把内容缓存在内存中. 最后把所有 writer输出的内容发送到一个 MvcString对象中
更多时候我们会使用 @{ Html.RenderPartial("problem"); } 而不是@Html.Partial
@Html.Partial("~/Views/Shared/_Distribution .cshtml") @*加载分布视图*@ @Html.Partial("~/Views/Shared/_Distribution1.cshtml") @*加载分布视图*@
@RenderPage()与@RenderPartial()的区别
@ RenderPage()调用的页面只能使用其传递过去的数据。
@RenderPartial()是可以使用viewdata,model等数据。
Razor数据传递
View 和Layout 共用一个 ViewDataDictionary 实体,如果将数据传递到Layout页面中,一样可以通过 ViewData 或ViewBag的方式传递。
Razor标识符
@字符被定义为Razor服务器代码块的标识符,后面的表示是服务器代码了。web form中使用<%%>中写服务器代码一个道理。
@{string UserName = "张三";}
<p>@UserName</p>
<p>@DateTime.Now.ToString("yyyy-MM-hh")</p>
视图
@{ ViewBag.Title = "Index"; Layout = "~/Views/Shared/_Layout.cshtml"; Page.Title = "Razor"; } <h2>Razor母版</h2> @{string UserName = "张三";} <p>@UserName</p> <p>@DateTime.Now.ToString("yyyy-MM-hh");</p>
_Layout
<!DOCTYPE html>
<html>
<head>
<title>@Page.Title</title>@*页面自定义标题*@
@RenderSection("head", required: false)@*页面自定义特定js/css使用*@
</head>
<body>
@RenderPage("~/Views/Shared/_Header.cshtml")@*头部*@
@Html.Partial("~/Views/Home/_Distribution.cshtml") @*加载分布视图*@
@Html.Partial("~/Views/Home/_Distribution.cshtml") @*加载分布视图*@
@RenderBody()
@RenderPage("~/Views/Shared/_Tail.cshtml")@*尾部*@
@* @RenderPage("~/Views/Shared/_Tail.cshtml", new { parm = "wei", parm2 = "bu" });尾部*@
@*调用页面获取参数:获取 RenderPage() 传递过来的参数 @PageData["param"]*@
</body>
</html>
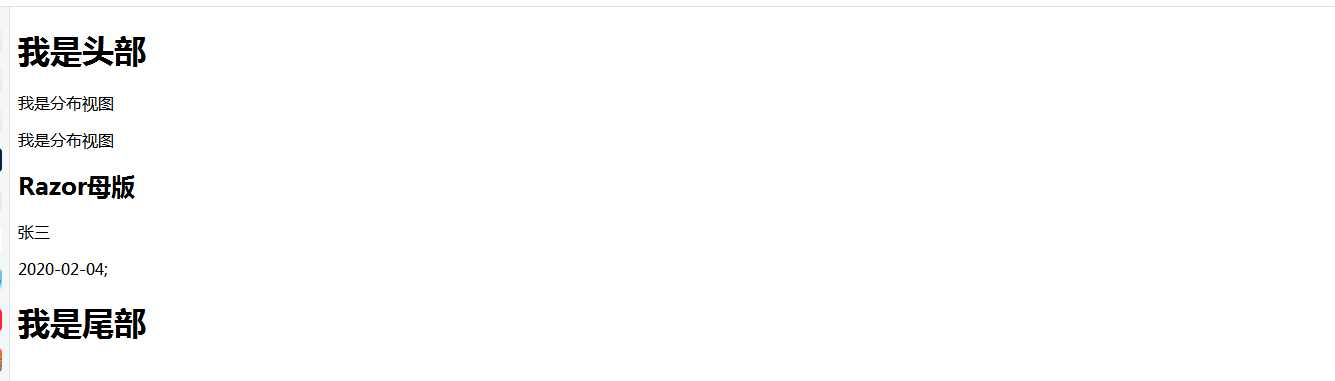
效果

好了类容就到这了,来总结下:Razor引擎母版很棒。
标签:png img 固定 write 获取参数 def 头部 mvc view
原文地址:https://www.cnblogs.com/jstblog/p/12297679.html