标签:aci www inf bing ddr info 脚本 ip add test
操作系统:win7
虚拟机:Virtual box with Ubuntu13.10
WEB服务器: Nginx
WEB服务器发布目录:/usr/local/nginx/html/c
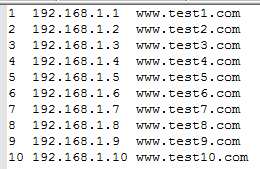
测试文件:list.txt

步骤:
1.新建一个shell脚本文件auto_html.sh.编辑内容如下:
#!/bin/bash
# created by bing
HTML=index.html
cat >$HTML <<EOF #HTML格式
<html>
<head>
<title>this is a test page[A]</title>
</head>
<body>
<table border="1" width="1000" cellpadding="0" cellspacing="0">
<tr><td>ID</td><td>IP address</td><td>DNS Name</td></tr>
EOF
while read line
do
ID=`echo $line|awk ‘{print $1}‘`
IP=`echo $line |awk ‘{print $2}‘`
NAME=`echo $line |awk ‘{print $3}‘`
echo "<tr><td>$ID</td><td>$IP</td><td>$NAME</td></tr>" >>$HTML
done < list.txt #测试文件
cat >>$HTML <<EOF #HTML格式
</table>
</body>
</head>
</html>
EOF
2.运行脚本./auto_html

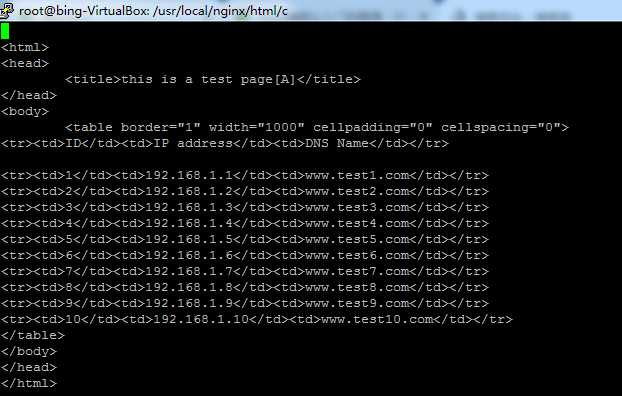
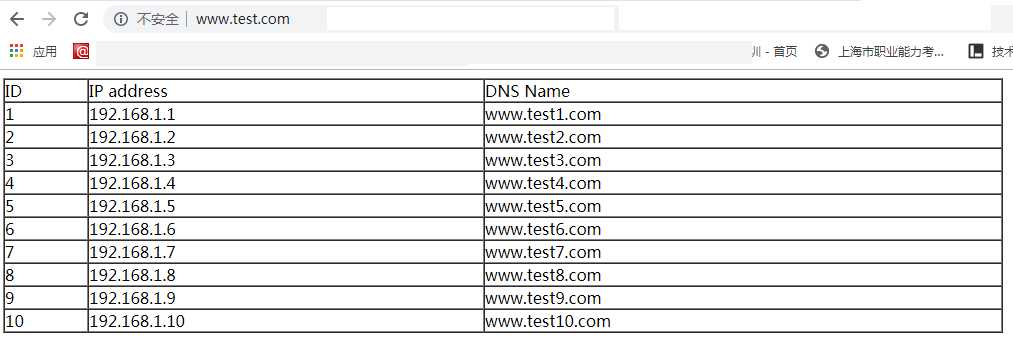
3.查看生成的index.html

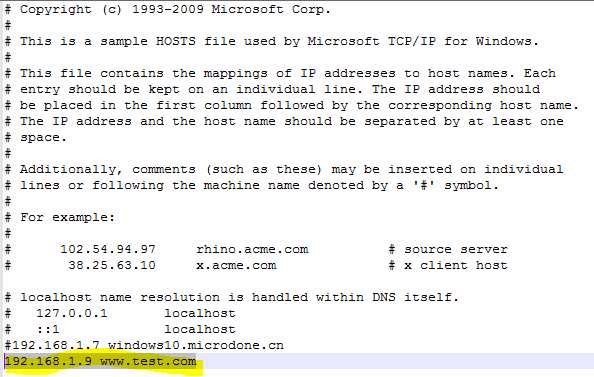
4.配置本地hosts文件

5.启动Nginx 服务器

6.浏览器中输入网址http://www.test.com

标签:aci www inf bing ddr info 脚本 ip add test
原文地址:https://www.cnblogs.com/maisha/p/12299835.html