标签:pid 代码 tran invoke UNC dem ppi 使用 type
微信图文链接制作什么是微信图文链接?
图文链接就是把一条普通的分享链接经过技术编辑,生成一张卡片,卡片表面包含标题,简介,小图片,用户点击卡片机会跳转相应的网页。
没生成图文链接之前,不仅把网址显示出来,缩略图也是不能显示的!如下图所示
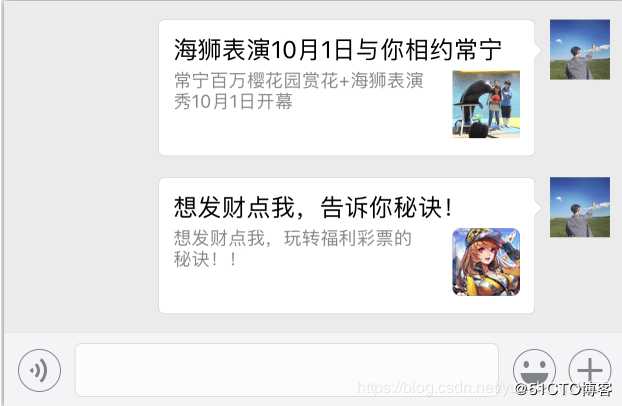
图文链接生成之后可以展示标题、描述、缩略图,提高用户点击率

如何制作?
推荐两种方法,一种是使用第三方制作,只需要自己提供标题、描述、链接、缩略图即可,10分钟即可做出来,节约时间如下图所示

另外一种需要有编程基础请看一下代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>demo</title>
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport">
<script>
var imgUrl = "http://zhe.mm2018.com/oumei.jpg";
var lineLink = "http://mm2018.com";
var descContent = "描述"; //分享给好友的时候显示标题和描述,分享到朋友圈只显示标题
var shareTitle = "阿猫的demo";
var appid = "";
var share = {
shareFriend: function () {
WeixinJSBridge.invoke(‘sendAppMessage‘, {
"appid": appid,
"img_url": imgUrl,
"img_width": "200",
"img_height": "200",
"link": lineLink,
"desc": descContent,
"title": shareTitle
}, function (res) {
//_report(‘send_msg‘, res.err_msg);
})
},
//分享到朋友圈
shareTimeline: function () {
WeixinJSBridge.invoke(‘shareTimeline‘, {//
"img_url": imgUrl,
"img_width": "200",
"img_height": "200",
"link": lineLink,
"desc": descContent,
"title": shareTitle
}, function (res) {
//_report(‘timeline‘, res.err_msg);
});
}
}
document.addEventListener(‘WeixinJSBridgeReady‘, function onBridgeReady() {//
//发送给好友
WeixinJSBridge.on(‘menu:share:appmessage‘, function (argv) {
share.shareFriend();
});
//分享到朋友圈
WeixinJSBridge.on(‘menu:share:timeline‘, function (argv) {
share.shareTimeline();
});
}, false);
</script>
</head>
<body>
hello,world!
</body>
</html>微信图文链接 —— 分享网页文章到微信时如何自定义缩略图、链接、标题和摘要
标签:pid 代码 tran invoke UNC dem ppi 使用 type
原文地址:https://blog.51cto.com/12765394/2470948