标签:chrome浏览器 event 网页 canvas root 目录 环境 uil node
github地址:https://github.com/gdsestimating/three-dxf
Three-Dxf是一个浏览器dxf文件查看器应用,其使用https://github.com/gdsestimating/dxf-parser解析dxf文件(解析出json格式),并使用three.js来渲染。
首先,安装npm(安装node.js时会默认安装好npm,安装后会将npm和node命令默认添加到环境变量中)首先下载:
解压
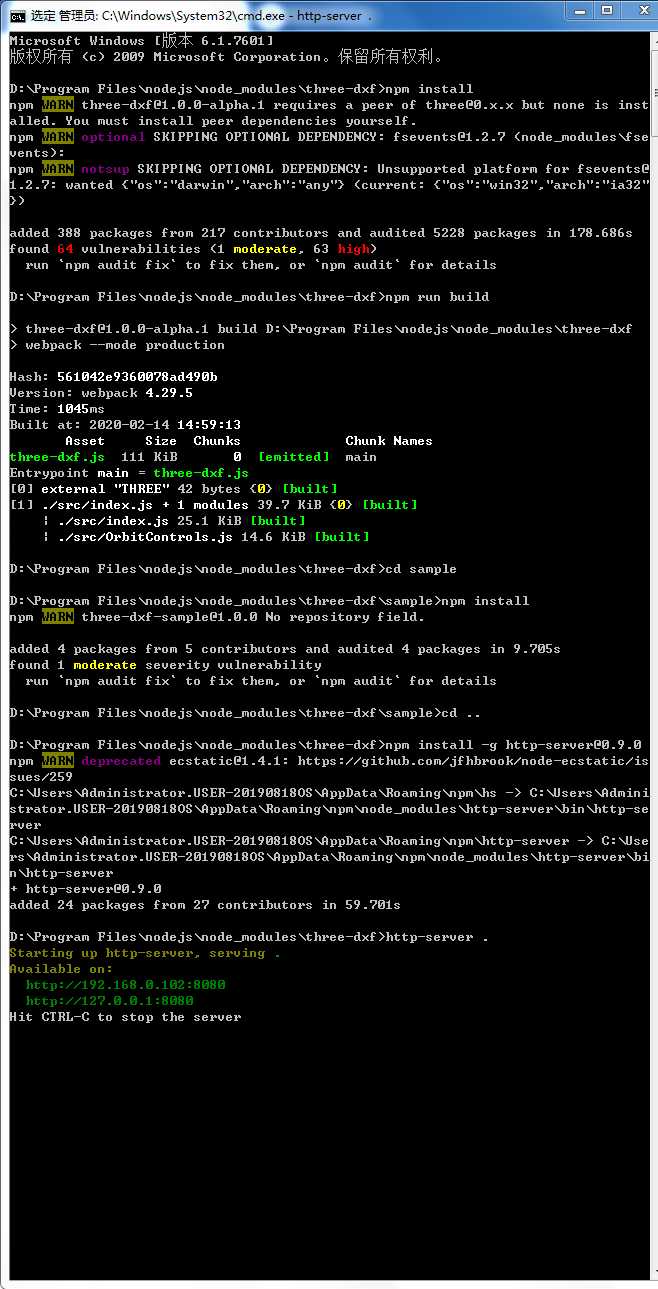
在当前目录打开命令行
# first, compile three-dxf > npm install > npm run build # then install the sample‘s dependencies > cd sample > npm install # go back to the root and run http-server to run the sample > cd .. > npm install -g http-server@0.9.0 > http-server . # use `http-server -c-1 .` to prevent caching

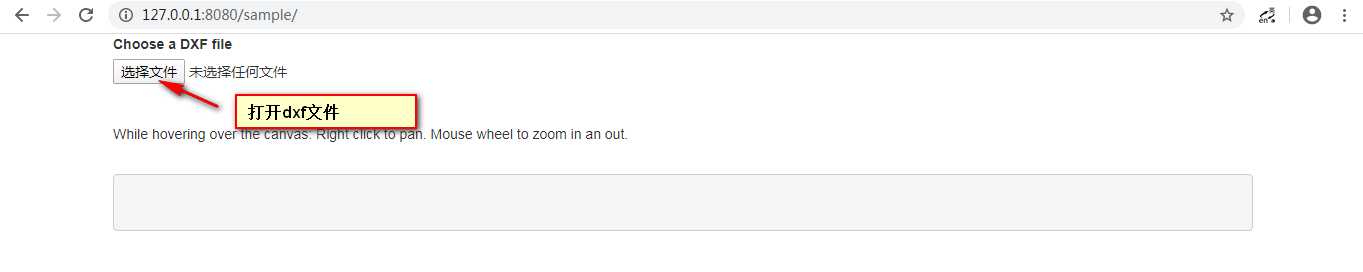
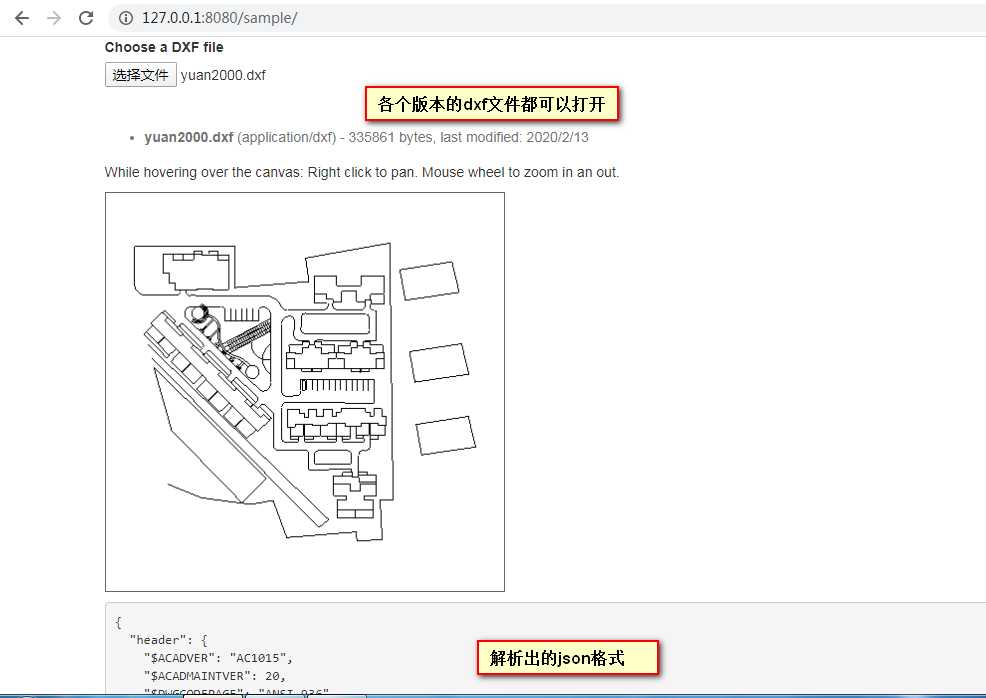
此时,打开chrome浏览器:http://127.0.0.1:8080/sample/index.html

效果还不错,值得参考!
1 // See index.js in the sample for more details 2 var parser = new window.DxfParser(); 3 var dxf = parser.parseSync(fileReader.result); 4 cadCanvas = new ThreeDxf.Viewer(dxf, document.getElementById(‘cad-view‘), 400, 400);
一个使用three.js的网页DXF文件查看器dxf viewer
标签:chrome浏览器 event 网页 canvas root 目录 环境 uil node
原文地址:https://www.cnblogs.com/MakeView660/p/12307651.html