标签:tostring img 字符串类型 小数 定义 客户端 构建 height 字符串类
JS是运行客户端的脚本语言,是嵌套在html中,能被浏览器直接解析;
主要用于写网页特效,表单验证,增加用户与浏览器之间的交互效果。
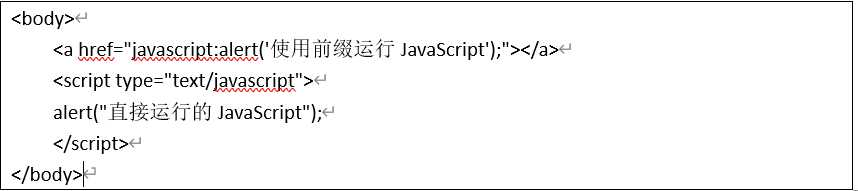
1.使用JavaScript:前缀构建执行JavaScript代码
2.使用<script></script>标签来包含JavaScript代码

3.外部引入:将JavaScript脚本单独保存到一个*.js文件,HTML页面导入该*.js文件即可。
1、变量需要先定义再使用:
用var 定义 (var可以省略)
2、变量的命名规范:
①、只能由 字母、数字、下划线、$组成;
②、不能用数字开头;
③、不能使用系统指定的关键字开头;
④、见名识意;
1、alert() 弹出一个对话框窗口 (组织浏览器选中其他内容显示) 程序调试 用\n换行;
2、console.log() 控制台打印 程序调试 用\n换行;
3、document.write(); 在浏览器打印 用<br>换行;
<script type="text/javascript">
//数值类型->字符串
//1. + ""=""
//+(正号): alert(+3) 结果:3
//+:(数学运算):当+两边都是数值类型的时候,进行加法运算
//+(字符串拼接):当+两边只要有一边是字符串时,就进行字符串拼接
/*var a=1;
var b=2;
alert(a+b);*/
var a=1;
a=a+"2";
alert(a);
//2.字符串类型的变量=数值类型的变量.toString();
var c=123;
var d=c.toString();
alert(d+1);
//字符串->数值类型(整数int 小数float/double)
//字符串->整数 parseInt(整形字符串)
//字符串->浮点类型 parseFloat(浮点形字符串)
var str=123;
str=parseInt(str);
alert(str+2);
var str2="12.3";
str2=parseFloat(str2);
alert(str2+0.6);
</script>
标签:tostring img 字符串类型 小数 定义 客户端 构建 height 字符串类
原文地址:https://www.cnblogs.com/heitaitou/p/12274343.html