标签:文件名 one utf-8 硬件 ade appname client agent mic
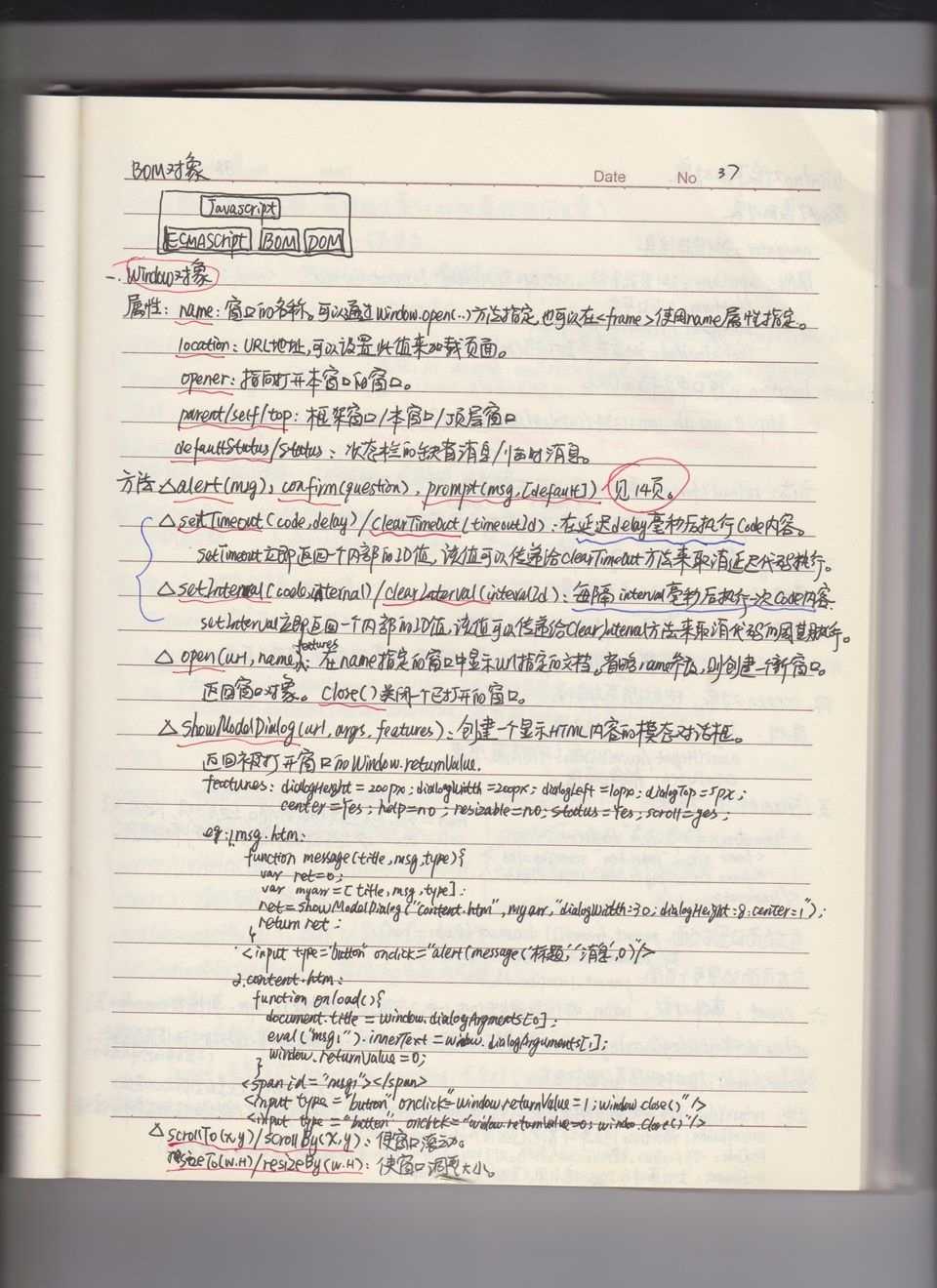
浏览器对象模型(Browser Object Model (BOM))尚无正式标准。
由于现代浏览器已经(几乎)实现了 JavaScript 交互性方面的相同方法和属性,因此常被认为是 BOM 的方法和属性。
所有浏览器都支持 window 对象。它表示浏览器窗口。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。
全局函数是 window 对象的方法。
甚至 HTML DOM 的 document 也是 window 对象的属性之一:
window.document.getElementById("header");与此相同:
document.getElementById("header");有三种方法能够确定浏览器窗口的尺寸。
对于Internet Explorer、Chrome、Firefox、Opera 以及 Safari:
对于 Internet Explorer 8、7、6、5:
或者
实用的 JavaScript 方案(涵盖所有浏览器):
var w=window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth; var h=window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight;
该例显示浏览器窗口的高度和宽度。
一些其他方法:
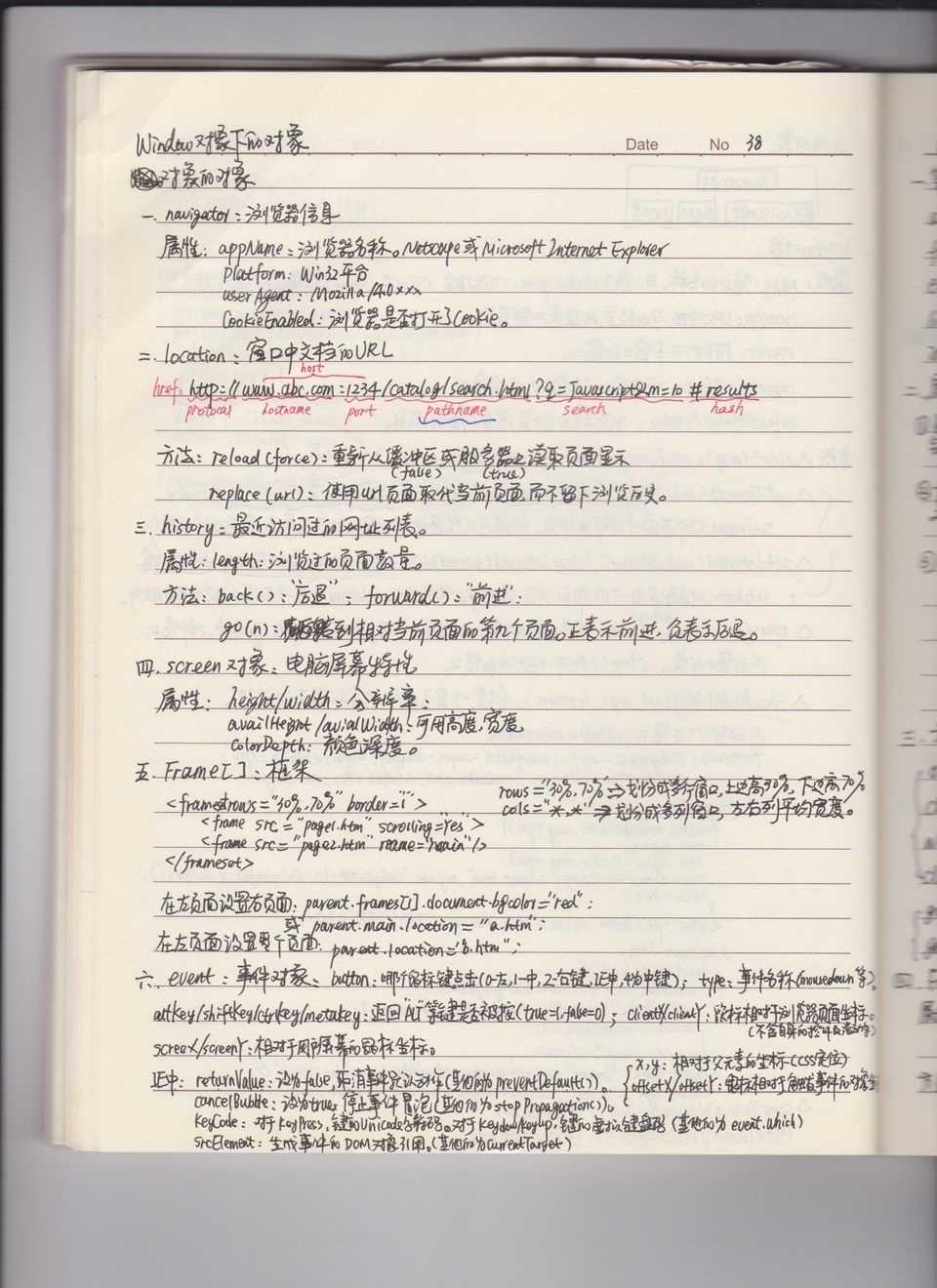
window.screen 对象包含有关用户屏幕的信息。
window.screen对象在编写时可以不使用 window 这个前缀。
一些属性:
screen.availWidth 属性返回访问者屏幕的宽度,以像素计,减去界面特性,比如窗口任务栏。
screen.availHeight 属性返回访问者屏幕的高度,以像素计,减去界面特性,比如窗口任务栏。
返回您的屏幕的可用宽度:
document.write("可用宽度: " + screen.availWidth);document.write("可用高度: " + screen.availHeight);以上代码输出为:
可用宽度: 1920
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
window.location 对象在编写时可不使用 window 这个前缀。 一些例子:
一些实例:
location.href 属性返回当前页面的 URL。
document.write(location.href);
以上代码输出为:
https://www.runoob.com/js/js-window-location.html
location.pathname 属性返回 URL 的路径名。
document.write(location.pathname);
以上代码输出为:
/js/js-window-location.html
location.assign() 方法加载新的文档。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <head> <script> function newDoc(){ window.location.assign("https://www.runoob.com") } </script> </head> <body> <input type="button" value="加载新文档" onclick="newDoc()"> </body> </html>
window.history 对象包含浏览器的历史。
window.history对象在编写时可不使用 window 这个前缀。
为了保护用户隐私,对 JavaScript 访问该对象的方法做出了限制。
一些方法:
history.back() 方法加载历史列表中的前一个 URL。这与在浏览器中点击后退按钮是相同的:
history forward() 方法加载历史列表中的下一个 URL。这与在浏览器中点击前进按钮是相同的:
在页面上创建后退按钮:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <head> <script> function goBack() { window.history.back() } </script> </head> <body> <input type="button" value="Back" onclick="goBack()"> </body> </html>
window.navigator 对象包含有关访问者浏览器的信息。
window.navigator 对象在编写时可不使用 window 这个前缀。
<div id="example"></div> <script> txt = "<p>浏览器代号: " + navigator.appCodeName + "</p>"; txt+= "<p>浏览器名称: " + navigator.appName + "</p>"; txt+= "<p>浏览器版本: " + navigator.appVersion + "</p>"; txt+= "<p>启用Cookies: " + navigator.cookieEnabled + "</p>"; txt+= "<p>硬件平台: " + navigator.platform + "</p>"; txt+= "<p>用户代理: " + navigator.userAgent + "</p>"; txt+= "<p>用户代理语言: " + navigator.systemLanguage + "</p>"; document.getElementById("example").innerHTML=txt; </script>
注意:来自 navigator 对象的信息具有误导性,不应该被用于检测浏览器版本,这是因为:
由于 navigator 可误导浏览器检测,使用对象检测可用来嗅探不同的浏览器。
由于不同的浏览器支持不同的对象,您可以使用对象来检测浏览器。例如,由于只有 Opera 支持属性 "window.opera",您可以据此识别出 Opera。
例子:if (window.opera) {...some action...}


标签:文件名 one utf-8 硬件 ade appname client agent mic
原文地址:https://www.cnblogs.com/springsnow/p/12308159.html