标签:grid 线性 studio ima 事件 界面 code http 管理
1、控制UI界面的方法:
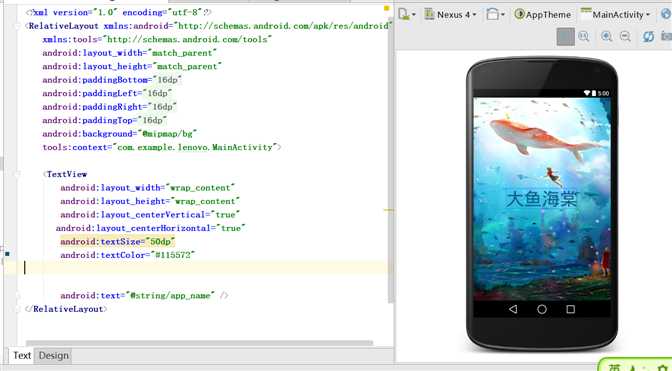
①、使用XML文件控制界面:在res的layout目录下编写XML布局文件;在Activity中使用Java代码显示XML文件中布局的内容。(SetContentView(R.layout.activity_main))

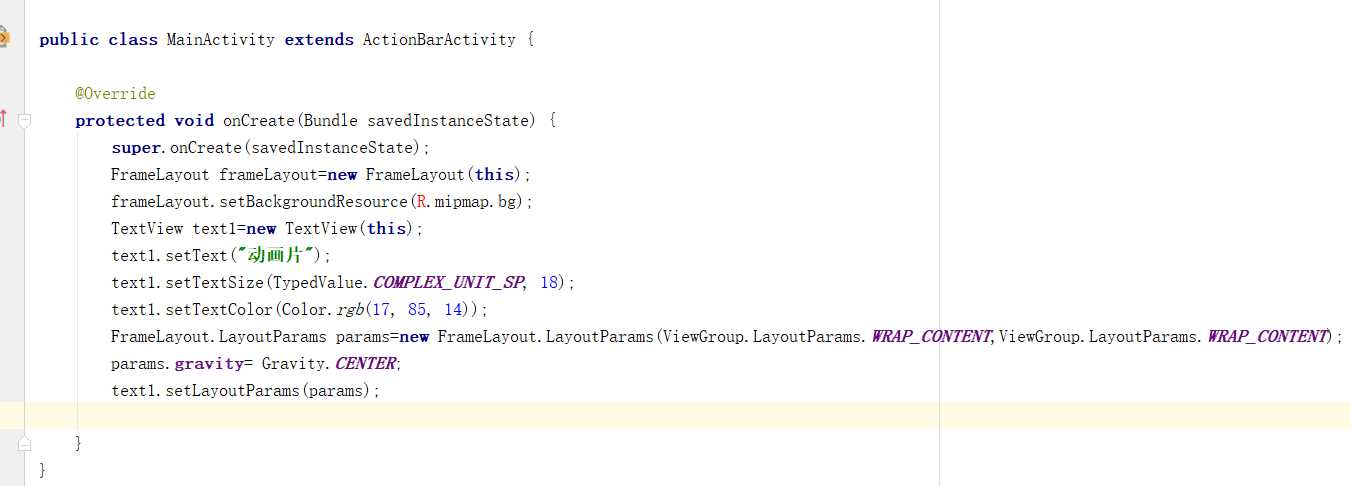
②、在Java代码中控制布局文件:布局代码:a.创建布局管理器;b.创建要显示的组件,再添加进来;c.为文本框组件添加事件。
但是我的代码出了错,还没解决,如下图;

③、使用XML和Java代码混合控制UI界面:将一些布局代码或变化不大的组件代码放置到XML文件中,将一些复杂的代码放到Java文件中。
④、开发自定义的View
2、布局管理:用于控制组件是如何摆放的
有四种布局:分别是RelativeLayout(相对布局管理器),LinearLayout(线性布局管理器),FrameLayout(真布局管理器),TableLayout(表格布局管理器)。【AbsoluteLayout(绝对布局管理器,但现在已经过期),GridLayout(网格布局管理器,可以替代表格布局管理器)]。
标签:grid 线性 studio ima 事件 界面 code http 管理
原文地址:https://www.cnblogs.com/tianwenjing123-456/p/12308572.html