标签:com 拖动 def script eve img 框架 style target
移动端的动画效果能用C3写就尽量用C3写,如果非要交互,那么就用CS搭配着C3来写

<body>
<div></div>
<script>
//1. 获取元素
var div = document.querySelector('div');
div.addEventListener('touchstart', function() {
console.log('我摸了你');
});
div.addEventListener('touchmove', function() {
console.log('我在滑动');
});
div.addEventListener('touchend', function() {
console.log('我溜了');
});
</script>
</body>
对于触摸事件对象主要记忆一下三个属性

<body>
<div></div>
<script>
// 触摸事件对象
// 1. 获取元素
// 2. 手指触摸DOM元素事件
var div = document.querySelector('div');
div.addEventListener('touchstart', function(e) {
// console.log(e);
// (1)touches 正在触摸屏幕的所有手指的列表
// (2)targetTouches 正在触摸当前DOM元素的手指列表
// 如果侦听的是一个DOM元素,touches和targetTouches他们两个是一样的
// (3)changedTouches 手指状态发生了改变的列表 从无到有 或者 从有到无
// 因为我们一般都是触摸元素 所以最经常使用的是 targetTouches
console.log(e.targetTouches[0]);
// targetTouches[0] 就可以得到正在触摸dom元素的第一个手指的相关信息比如 手指的坐标等等
});
// 3. 手指在DOM元素身上移动事件
div.addEventListener('touchmove', function() {
});
// 4. 手指离开DOM元素事件
div.addEventListener('touchend', function(e) {
// console.log(e);
// 当我们手指离开屏幕的时候,就没有了 touches 和 targetTouches 列表
// 但是会有 changedTouches
});
</script>
</body>
<body>
<div></div>
<script>
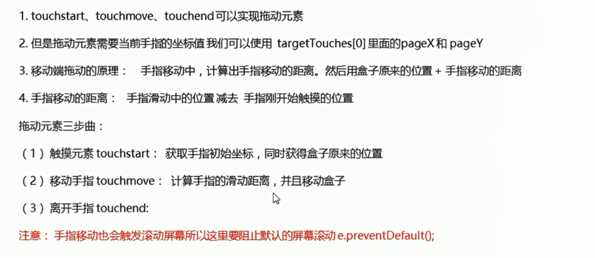
//(1)触摸元素 touchstart:获取手指初始坐标,同时获得盒子原来位置
//(2)移动手指 touchmove:计算手指滑动距离,并且移动盒子
//(3)离开手指 touchend:
var div = document.querySelector('div');
var startX = 0; //获取手指初始坐标
var startY = 0;
var x = 0; //获取盒子原来的位置
var y = 0;
div.addEventListener('touchstart', function(e) {
//获取手指初始坐标
startX = e.targetTouches[0].pageX; //targetTouches[0]表示第一个手指
startY = e.targetTouches[0].pageY;
x = this.offsetLeft;
y = this.offsetTop;
});
div.addEventListener('touchmove', function(e) {
//计算手指移动距离:手指移动之后的距离减去手指初始坐标
var moveX = e.targetTouches[0].pageX - startX;
var moveY = e.targetTouches[0].pageY - startY;
//移动盒子 盒子新位置=盒子原来的位置+手指移动距离
this.style.left = x + moveX + 'px';
this.style.top = y + moveY + 'px';
e.preventDefault(); //阻止屏幕滚动的默认行为
})
</script>
</body>标签:com 拖动 def script eve img 框架 style target
原文地址:https://www.cnblogs.com/deer-cen/p/12311194.html