标签:style blog http color java sp div 2014 log
今天在做一个登录页面时,当我把input的type属性值设置为password后,input的默认值被“*”替换(图一),导致输入框不能正常提示用户输入信息,代码如下:
1 <input type="password" class="text-input fs pass" value="请输入密码">

(图一)
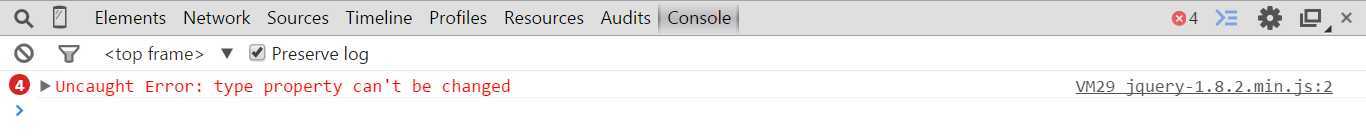
如果把密码输入框的type属性更改为text后,不利于密码输入时的保密性。所以需要在密码输入框获得焦点时通过jquery的attr()方法将其type属性值更改为password,结果出错(图二),提示input的type属性值不能被改变,代码如下:
1 $(".pass").attr("type","text");

(图二)
于是在jquery官网上到了解决方案,通过jquery的prop()方法更改input的type属性值,实现了需要的效果,代码如下:
$(".pass").prop("type","text");
参考资料:http://bugs.jquery.com/ticket/1957
标签:style blog http color java sp div 2014 log
原文地址:http://www.cnblogs.com/liubaozhe/p/4072515.html