标签:遍历数组 inf info str ima 下标 iterator 数组元素 rip
使用iterator来遍历迭代Map、Set
1 <script> 2 var arr=[3,4,5,6]; 3 /*in 遍历下标*/ 4 for(var x in arr){ 5 console.log(x) 6 } 7 /*for遍历数组元素*/ 8 for(var y of arr){ 9 console.log(y) 10 } 11 /*遍历map*/ 12 var map=new Map([["Tom",3],["jack",5],["join",8]]); 13 for(let z of map){ 14 console.log(z) 15 } 16 /*遍历set*/ 17 var set =new Set([4,5,6,7]); 18 for(let m of set){ 19 console.log(m) 20 } 21 22 </script>
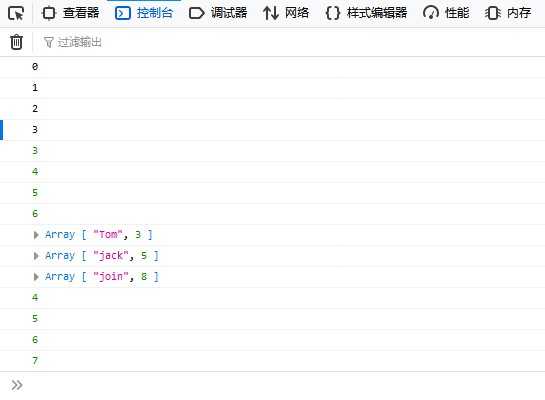
运行结果如下:

标签:遍历数组 inf info str ima 下标 iterator 数组元素 rip
原文地址:https://www.cnblogs.com/zhsv/p/12311275.html