标签:技术 bsp err 内容 load rar mamicode error reac
环境:React 16.8.6
浏览器:Chrome
业务背景:使用文件批量导入数据,如:批量导入IMEI号,在前端显示
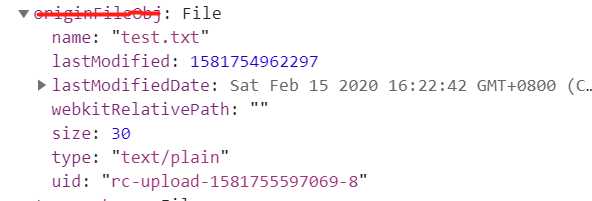
第一步:首先你得通过input标签来导入文件,这是浏览器唯一给的本地 IO 口,然后你会得到如下样子的blob文件

第二步
把上述文件用 FileReader 读取,读取是异步的
const reader = new FileReader() let strArr = [] try { strArr = `${evt.target.result}`.split(‘,‘) } catch (e) { message.error(‘File content error !‘) } if (strArr.length > 0) { const gList = strArr.map(t => { return { imei: t, type:1, // 添加任何你想加的属性 } }) dispatch({ type: ‘home/updateState‘, payload: { gList, }, }); }
标签:技术 bsp err 内容 load rar mamicode error reac
原文地址:https://www.cnblogs.com/ww01/p/12312613.html