标签:表结构 技术 有关 内容 增加 定义 字段 评价 实现
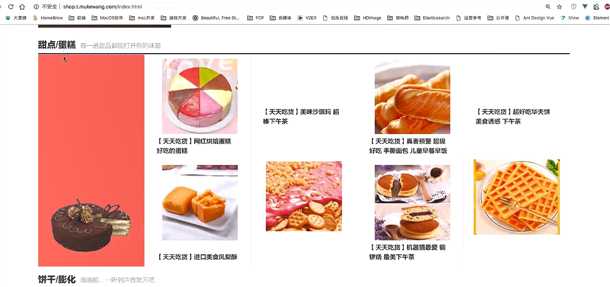
下面关于新商品一些商家的推荐。
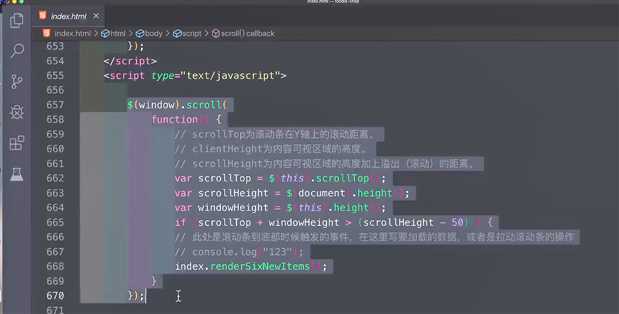
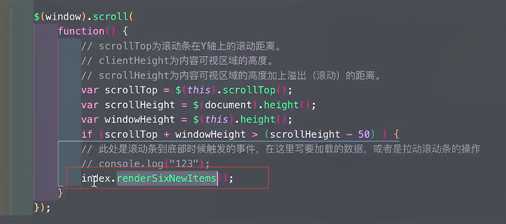
下面这些没一个都是一个分类,滚动条向上滚动,下面的一个个分类数据都展示出来。判断页面的滚动,实现懒加载。
滚动条触底后,会把下一个要展示的商品分类懒加载。

scroll的滚动的监听,


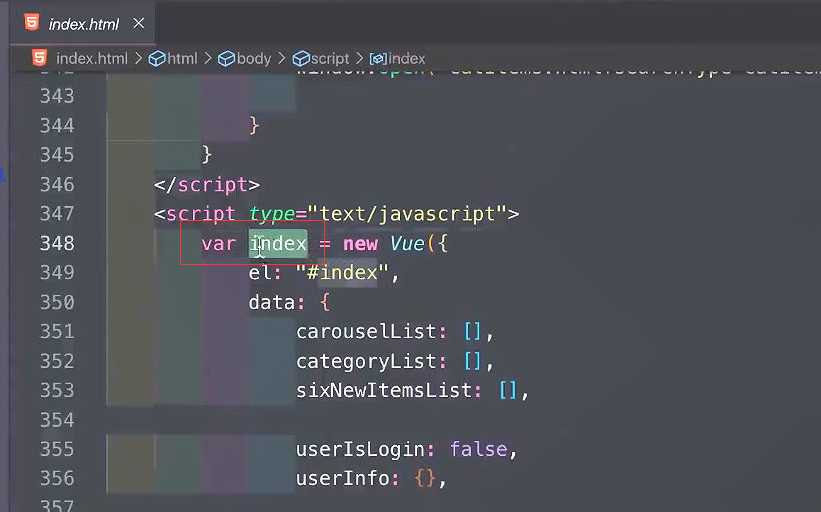
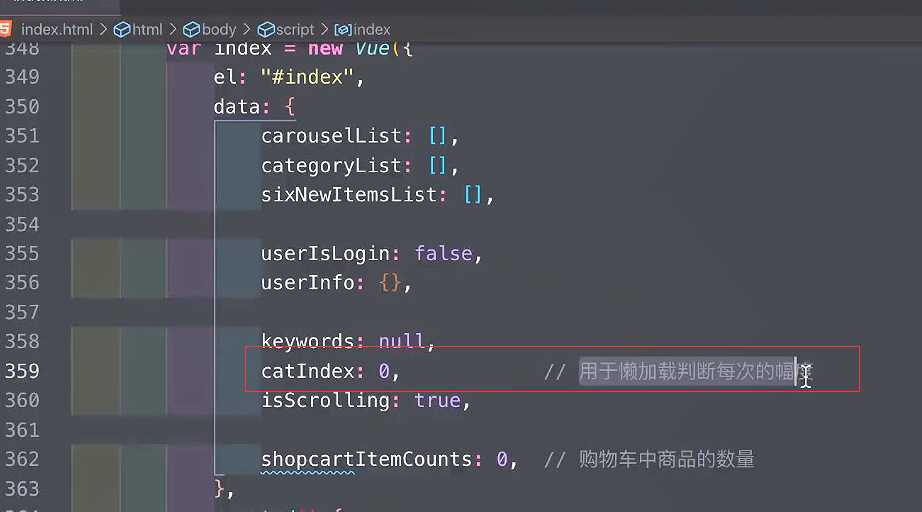
index就是我们的vue的对象。在页面的最上方定义的

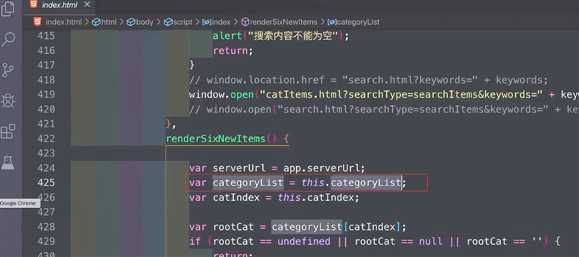
首先获取当前的分类的list

catIndex


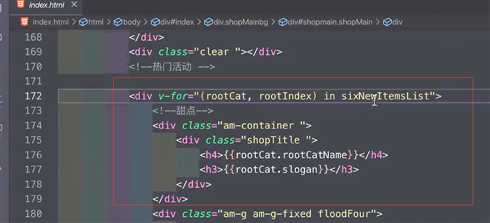
html内容的渲染。rootCat就是一个json对象。

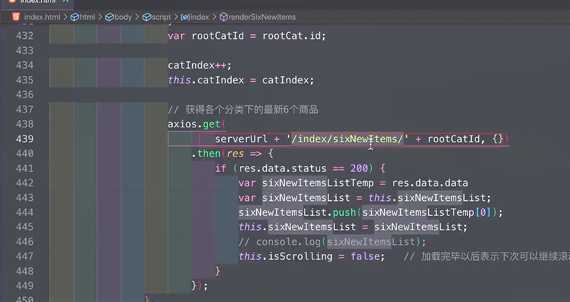
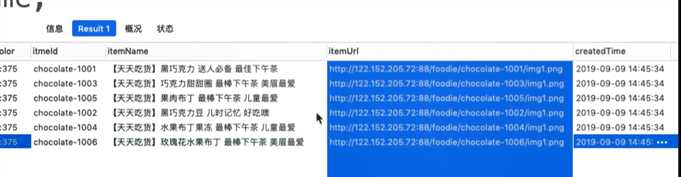
右侧包含最新的6个商品

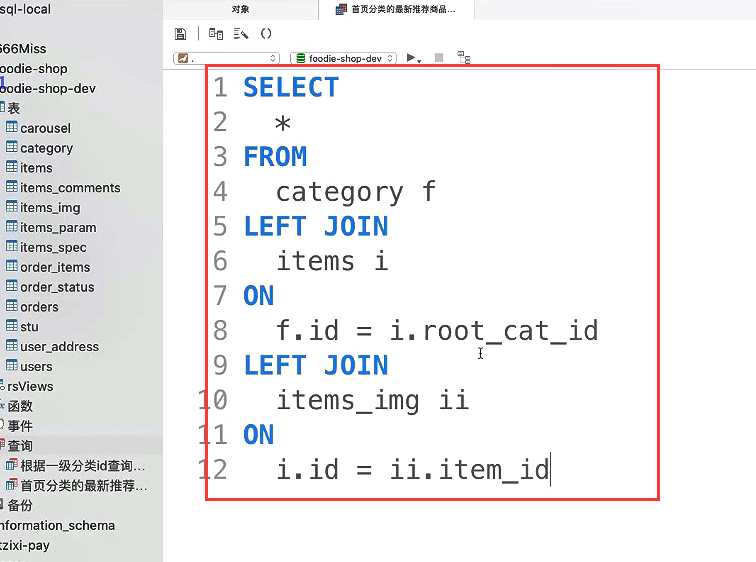
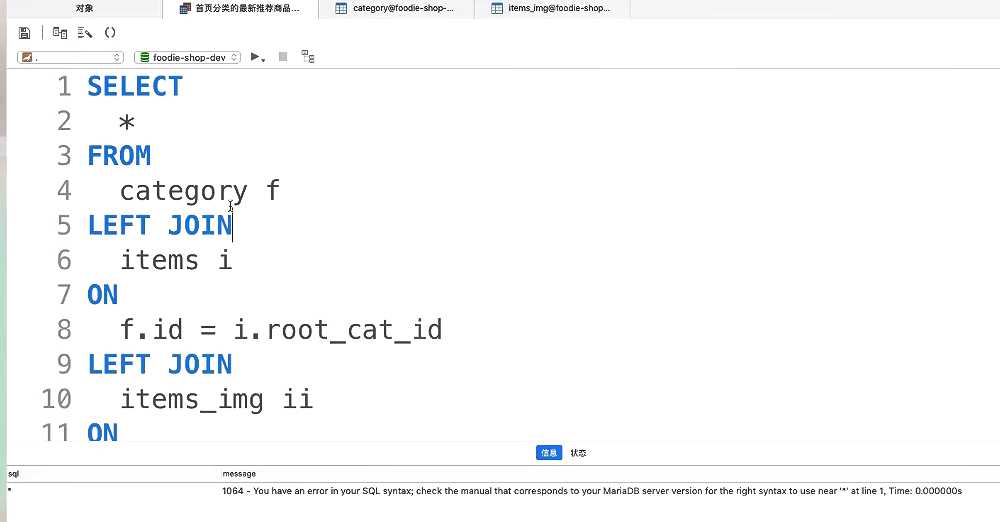
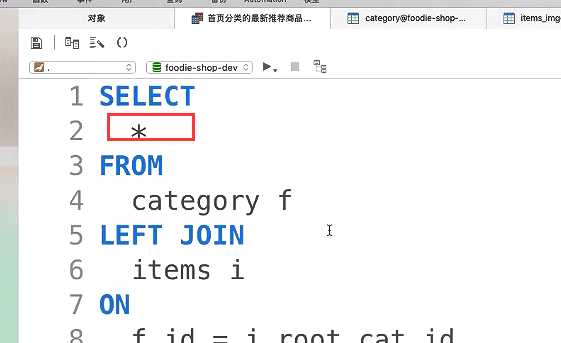
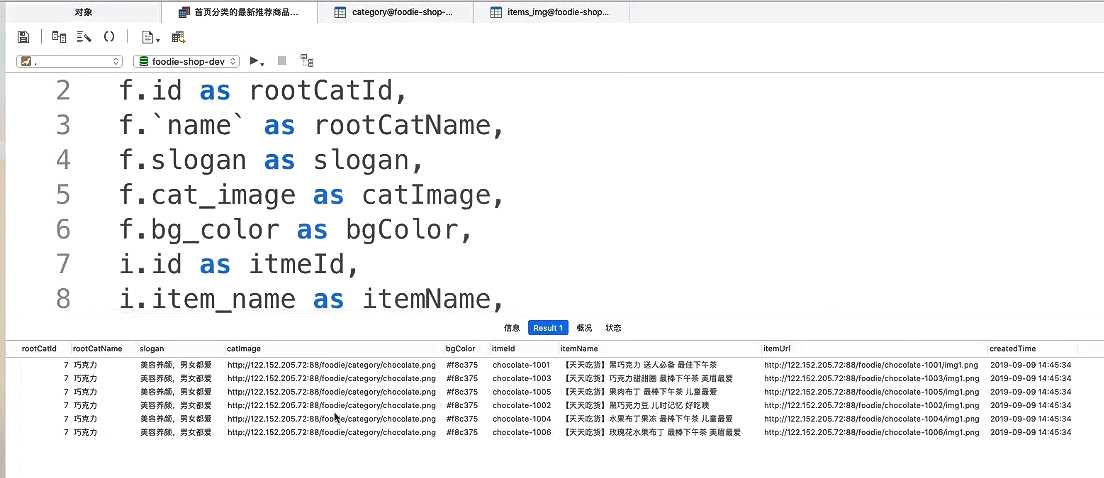
多表关联查询,一个是分类表,一个是商品表。
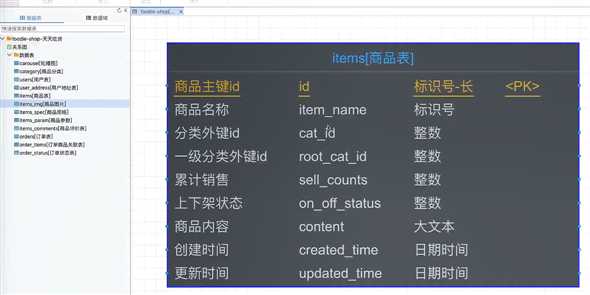
商品表的表结构。

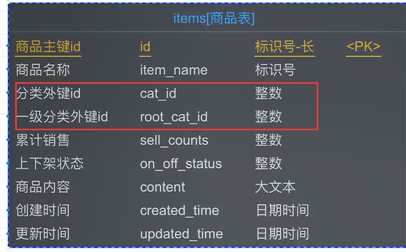
cat_id:子分类的id
root_cat_id:一级分类的id。这样的好处是,查询的时候,不需要做过多的关联查询了。

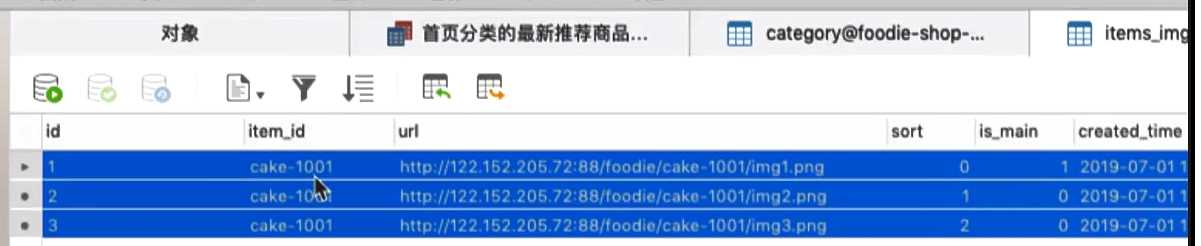
商品的图片表


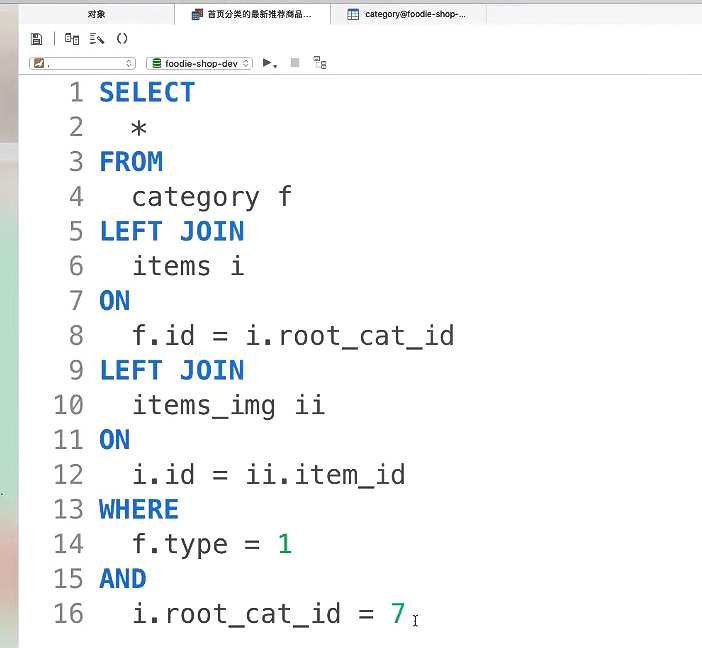
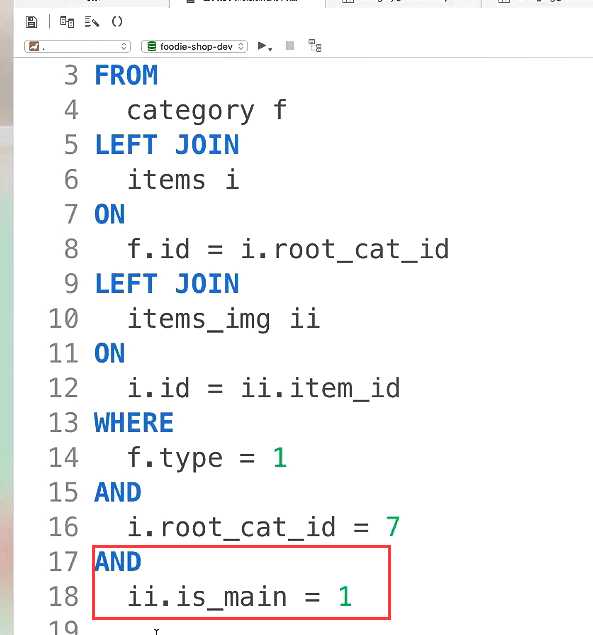
加上where条件

商品的图片要有主图 is_main就表示是主图


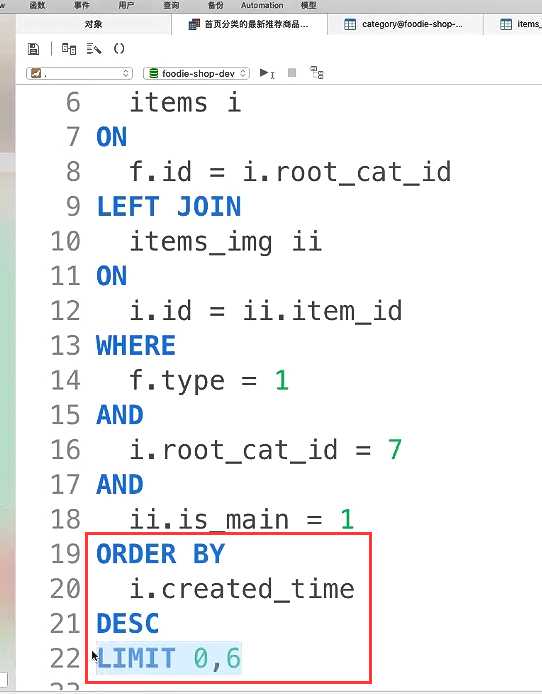
增加排序,用limit限制数据只有6条。

提示报错。

这里的星号有问题,字段有很多 重复的列名可能会出现。

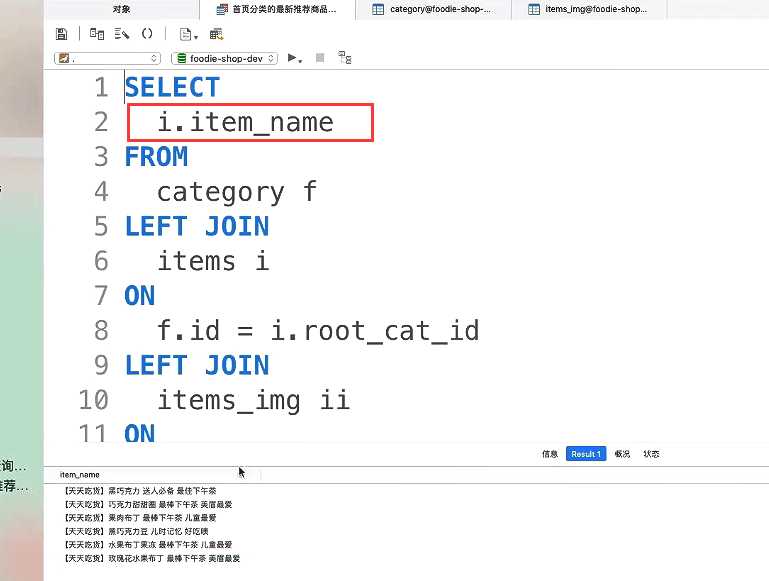
先来光查询i.item_name

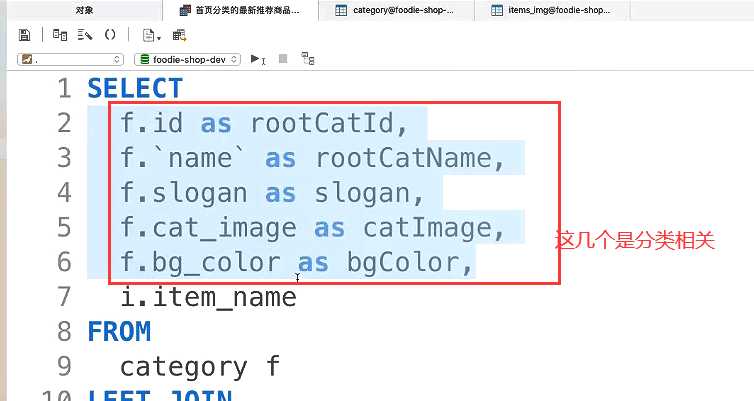
完善列名

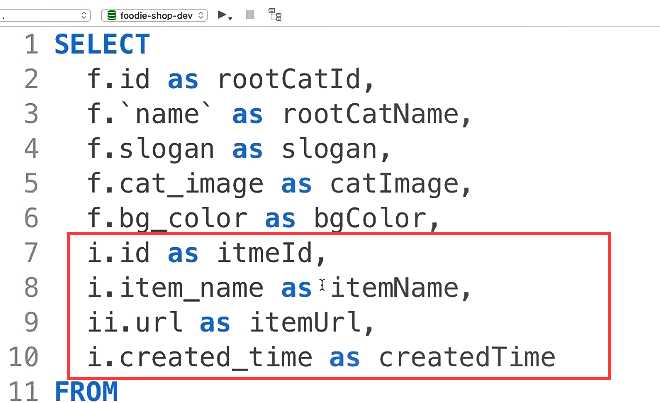
再查商品相关的字段


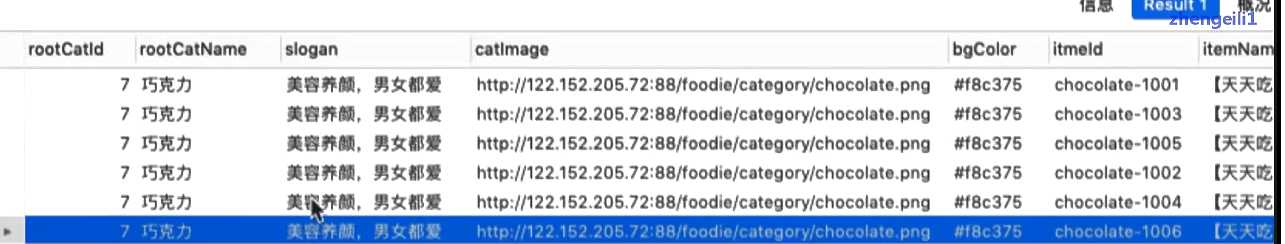
大分类,每一项都是一模一样的。前面都是和商品有关的


阶段一-02.分类,推荐,搜索,评价,购物车开发-第2章 商品推荐+搜索功能实现-2-1 商品推荐 - 需求分析与sql查询
标签:表结构 技术 有关 内容 增加 定义 字段 评价 实现
原文地址:https://www.cnblogs.com/wangjunwei/p/12315451.html