标签:blog http io ar os 使用 sp on 2014
随着iphone6的问世,苹果又进一步加大了手机屏幕的尺寸,而且按照目前这种趋势来判断,未来应该还有可能会出现更大的屏幕的手机。如果没有AutoLayout那么目前iPhone有4种尺寸的屏幕,iPad也有两种尺寸。而一款应用程序想要兼容所有这些的不同尺寸的屏幕就必须要让程序做一些特殊处理,比如在程序里去获取屏幕尺寸再根据具体尺寸去建立不同的UI布局,显然每多一种屏幕就需要增加一种处理,这样很显然是繁琐和不经济的。而利用AutoLayout则可以使用约束对象的功能来实现一次布局在多种屏幕通用的目的,甚至连设备的旋转处理也能达到非常理想的效果。
先介绍一下几种AutoLayout自动布局所经常使用的布局约束类型
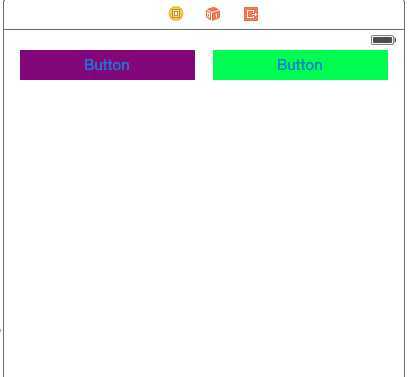
新建一个single view application的模板项目,向Main.stroryboard拖入两个button按钮,分别设置background的颜色为紫色和绿色,可以看到在画布上显示正确的两个button在不同尺寸屏幕的设备上的运行效果都有所偏差

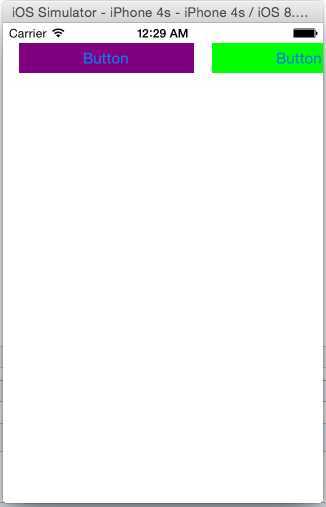
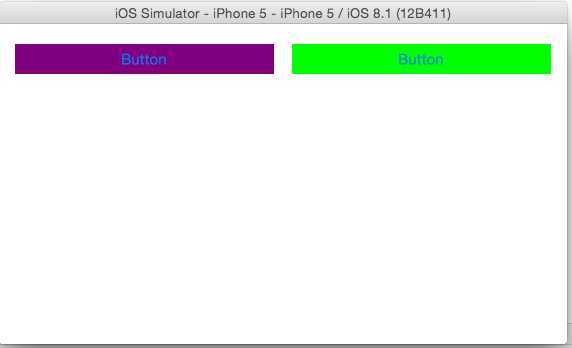
实际设备上的运行效果:

iPhone 4s上的运行效果
因为我想要这两个button一直是保持这样的尺寸:两个button宽和高要相等,同时两个button离屏幕的两边都保持固定距离,且两个button之间的距离一直保持不变,所以添加以下约束:
增加完上面的约束后就可以看到程序运行的显示结果不会显得那么难看了

并且就算旋转屏幕也能得到比较好的结果:

[菜鸟成长记]iOS开发自学笔记04-AutoLayout自动布局
标签:blog http io ar os 使用 sp on 2014
原文地址:http://www.cnblogs.com/momocoder/p/4072612.html