标签:src tps 深圳 mes 表达 一个 内容 class https
看一个例子:
<html> <head> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="app"> <h2 v-text="message">这里有内容</h2> <h2 v-text="info + ‘!‘"></h2> <h2>深圳{{message}}</h2> </div> <script> var app = new Vue({ el: ‘#app‘, data: { message: ‘Hello Vue!‘, info: "Hello", } }) </script> </body> </html>
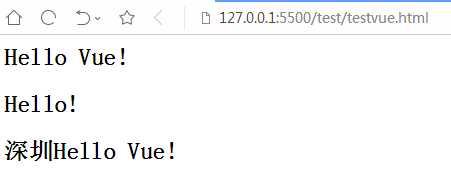
输出:

说明:v-test会全部替换标签体里的内容,而且内部支持写表达式。
标签:src tps 深圳 mes 表达 一个 内容 class https
原文地址:https://www.cnblogs.com/xiximayou/p/12315829.html