标签:jpg ima 艺术 健康 http lamp ext webkit 多行
实现文本省略:
<!-- html代码 -->
<p class="single">该文的主题思想即对自由境界的向往。朱自清当时虽置身在污浊黑暗的旧中国,但他的心灵世界则是一片澄澈明净,他的精神依然昂奋向上。朱自清把他健康高尚的审美情趣,把他对美好事物的无限热爱,将他对人生理想的不懈追求熔铸到文章中去。熔铸到诗一样美丽的语言中去。从而使整篇文章洋溢着浓浓的诗意,产生了经久不衰的艺术魅力<p>
/*css代码*/
/*单行*/
.single{
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
/*多行*/
.single{
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient:vertical;
flex-direction: column;
}
注意:如果想实现三行省略可以修改属性 -webkit-line-clamp:3
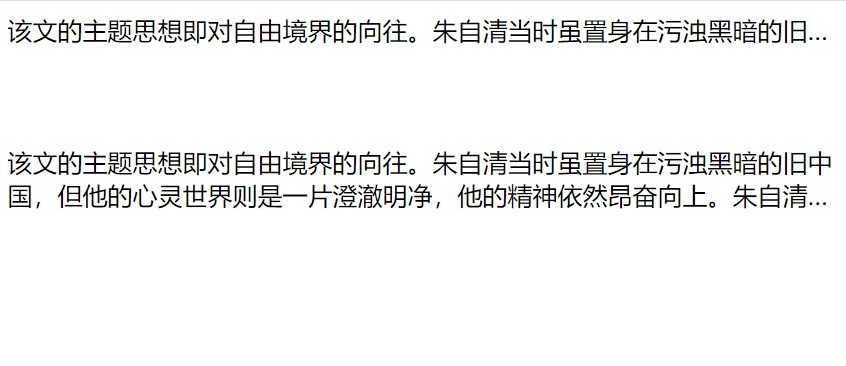
实现效效果:

标签:jpg ima 艺术 健康 http lamp ext webkit 多行
原文地址:https://www.cnblogs.com/shanchui/p/12316712.html