标签:webp 显示 问题 pac 报错 方案 strong use 截图
问题:
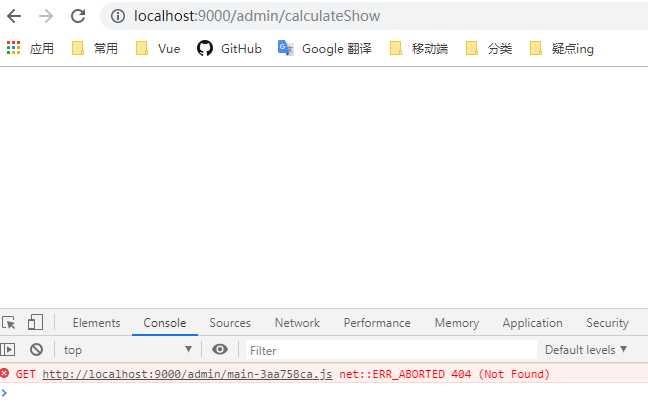
引入connect-history-api-fallback中间件,设置app.use(‘/‘, connectHistoryApiFallback())后,页面刷新依旧报错,页面空白
报错如下:

解决方案:
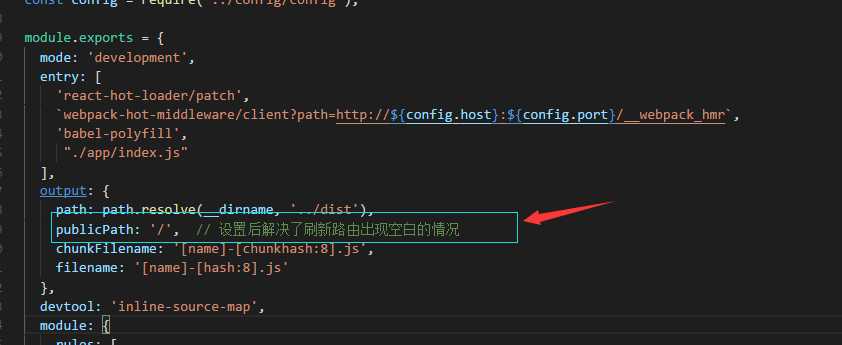
无意中在webpack配置文件加入publicPath,页面显示正常,暂且记录
截图如下:

解决connect-history-api-fallback配置后依旧出现刷新页面空白
标签:webp 显示 问题 pac 报错 方案 strong use 截图
原文地址:https://www.cnblogs.com/Tiboo/p/12256168.html