标签:settings 允许 访问 param djang 请求 cnpm 规则 提交数据
"""
1)form表单方式
i)get | post 两种请求方式,get请求包含直接在浏览器中输入url回车后发送的请求
ii)该方式的特点是一定会发生页面的跳转(刷新页面叫本页跳转) - 后台决定页面路由
2)ajax异步方式
i)get | post | patch | put | delete 等众多请求方式,请求的目的都是异步获取后台的数据
ii)该方式的特点是不会刷新页面,只是得到新的数据,前台自己完成页面的局部刷新、整体刷新、页面跳转 - 前台决定页面路由
注:
i)前后台不分离项目,采用form表单请求,可以完成页面跳转,同步ajax异步请求完成页面局部刷新
ii)前后台分离项目,不采用form表单请求,页面刷新、页面跳转的请求,都是由ajax完成,只不过页面跳转,后台响应的是跳转的目标url,前台再自己完成跳转
iii)前后台分离项目,前台也会出现大量的form表单,但是form表单的提交按钮,走的不是form表单的submit提交,而是ajax请求
"""
"""
1)安装:在前端项目根目录下的终端
cnpm install axios
2)项目配置:main.js
import axios from ‘axios‘
Vue.prototype.$axios = axios;
3)在任何一个组件的逻辑中,都可以访问 this.$axios()
beforeMount() {
// 请求后台
this.$axios({
url: this.$settings.base_url + ‘/test/‘,
method: ‘delete‘,
})
}
"""
i)ip不同:前后台(两个服务器)不在一台主机上运行的
ii)port不同:前后台(两个服务器)是相互独立的,运行在不同的端口之上
iii)协议不同:http与https之间也同样是跨域问题
注:三者满足一个,就是跨域
两种方式:
i)伪装:将前台请求伪装成后台自己对自己发生的请求
ii)后台主动允许跨域:后台配置允许跨域即可(在响应头中处理)
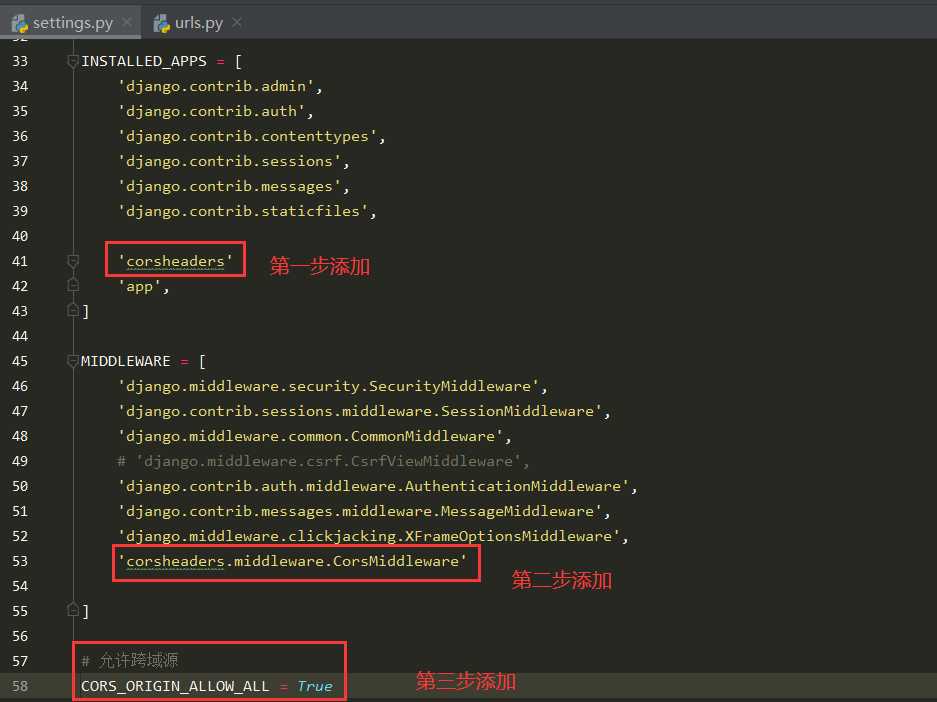
i)安装模块:
pip install django-cors-headers
ii)注册app:
INSTALLED_APPS = [
...
‘corsheaders‘
]
iii)添加中间件
MIDDLEWARE = [
...
‘corsheaders.middleware.CorsMiddleware‘
]
iv)允许跨域源
CORS_ORIGIN_ALLOW_ALL = True

"""
1)启动前后台项目
2)前台配置页面路由,渲染前台页面 | 后台配置数据路由,响应数据(处理好跨域问题)
3)前台通过ajax请求后台接口
i)将前台数据提交给后台
ii)得到后台的响应结果
iii)根据响应结果的数据,最后完成页面的局部刷新、整体刷新、页面跳转
"""
1)vue框架用axios完成ajax异步请求
语法:this.$axios().then().catch();
解读:$axios()是请求逻辑 | then()是正常响应逻辑 | catch()是错误响应逻辑
具体语法:
this.$axios({
url: ‘后台接口链接‘,
method: ‘请求方式‘,
params: {}, // url拼接参数
data: {}, // 数据包参数
headers: {} // 请求头参数
}).then(response => {
// response是http状态2xx的响应结果,响应数据是response.data
}).catch(error => {
// error是http状态4xx、5xx的响应结果,错误响应对象是error.response,错误响应数据是error.response.data
})
2)前台提交数据的两种方式:
i)url拼接参数:
所有请求都拥有的提交数据的方式
该方式会将数据都在请求url后用?拼接的方式提交给后台
提交数据只能采用url字符串方式提交给后台,数据是不安全的
axios插件可以用params属性携带url拼接参数
ii)数据包参数:
除get请求外的所有请求都拥有的提交数据的方式
该方式会将数据进行加密,打包成数据包方式提交给后台
打包加密数据有三种方式:urlencoded(form默认的方式)、form-data(可以提交文件)、json(提交json数据)
axios插件可以用data属性携带数据包参数
"""
"""
注意项:
1)this.$axios({}).then(response => {}).catch(error => {}) 中的then和catch回调函数,不能写function,因为实际vue项目开发,一定会在回调逻辑用到this语法(代表vue对象),而在function中使用了this语法,function就不是普通函数了(可以理解为类,this就不能代表vue对象了)
2)原生django没有提供所有类型的数据包数据解析规则,但是数据会在request.body中,可以自己解析;Django-rest-framework框架是提供了三种类型的数据包参数解析
"""
标签:settings 允许 访问 param djang 请求 cnpm 规则 提交数据
原文地址:https://www.cnblogs.com/baohanblog/p/12319728.html