标签:索引 数据 code pre style 删除 head click htm
看一个例子:
<html> <head> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="app"> <ul> <li v-for="(item, index) in arr"> 索引:{{index}},值:{{item}} </li> </ul> <ul> <li v-for="item in arr2"> {{item.color}} </li> </ul> <input type="button" @click="add" value="添加颜色"> <input type="button" @click="remove" value="移除颜色"> </div> <script> var app = new Vue({ el: ‘#app‘, data: { arr: [‘mike‘, ‘bob‘, ‘tom‘, ‘jack‘], arr2: [{ color: ‘red‘ }, { color: ‘blue‘ }, { color: ‘yellow‘ }], }, methods: { add: function () {
//添加一个元素 this.arr2.push({ color: ‘black‘ }); }, remove: function () {
//移除左边第一个元素 this.arr2.shift(); }, }, }) </script> </body> </html>
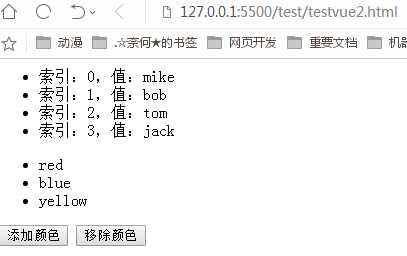
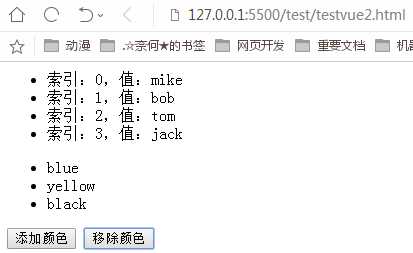
效果:

点击添加颜色会在末尾添加一个black,点击删除颜色会删除掉第一个颜色:

说明:
v-for用于根据数据生成列表结构。
数组常和v-for使用。
语法是(item,index) in 数据。item是具体值,index是索引。
item和index可以结合其他指令一起使用。
标签:索引 数据 code pre style 删除 head click htm
原文地址:https://www.cnblogs.com/xiximayou/p/12320638.html