标签:call 接收参数 col 特定 粘贴 地方 方法 size 数组
嗯,复制粘贴javascript,(第三版):
红宝书里是这样说的:
每个函数都包含俩个非继承来的方法:call和apply;这俩个方法的用都是在特定的作用域下调用函数,实际上等于设置函数体内this对象的值。
我的理解就是改变this的指向。
apply的这个方法。接收二个参数,一个是在其中运作的作用域,另一个是参数可以是数组,也可以是arguments对象。
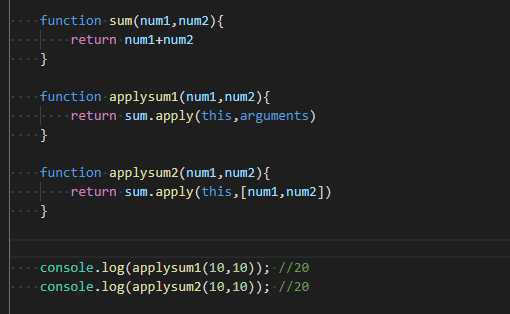
例如:

call的方法和apply的方法作用相同,他们的区别在于接收参数的方式不同。第一个参数this值一样没有变化,变化是其余的参数都是依次传入的。
简单的来说,你上面的参数怎么传下面的依然就那么传。第一传的是this,就好。
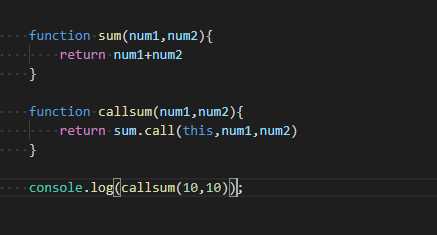
例如

这俩个方法强大的地方不是传递参数,而是能够扩充函数赖以运行的作用域。
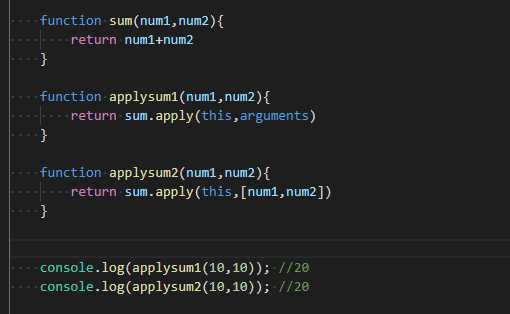
例如:

说道这 js还有另一个方法bind();这个方法会创建一个函数实例,其中的this会被绑定传递到bind的函数中
例

bind的传参方式和call一样,只不过它的不同之处是,apply和call方法调用之后会立即执行,而bind方法调用之后会返回一个新的函数,它并不会立即执行,需要我们手动执行。

标签:call 接收参数 col 特定 粘贴 地方 方法 size 数组
原文地址:https://www.cnblogs.com/chenyudi/p/12320870.html