标签:travel XML ora position mamicode ase one nta pos
select实现下拉框(只能改变select样式,option无法改变)
<body> <select> <option selected="selected" value="中国大陆">中国大陆</option> <option value="全国">全国</option> <option value="中国香港">中国香港</option> <option value="中国台湾">中国台湾</option> <option value="美国">美国</option> <option value="日本">日本</option> <option value="韩国">韩国</option> </select> </body>

HTML与CSS模拟下拉框
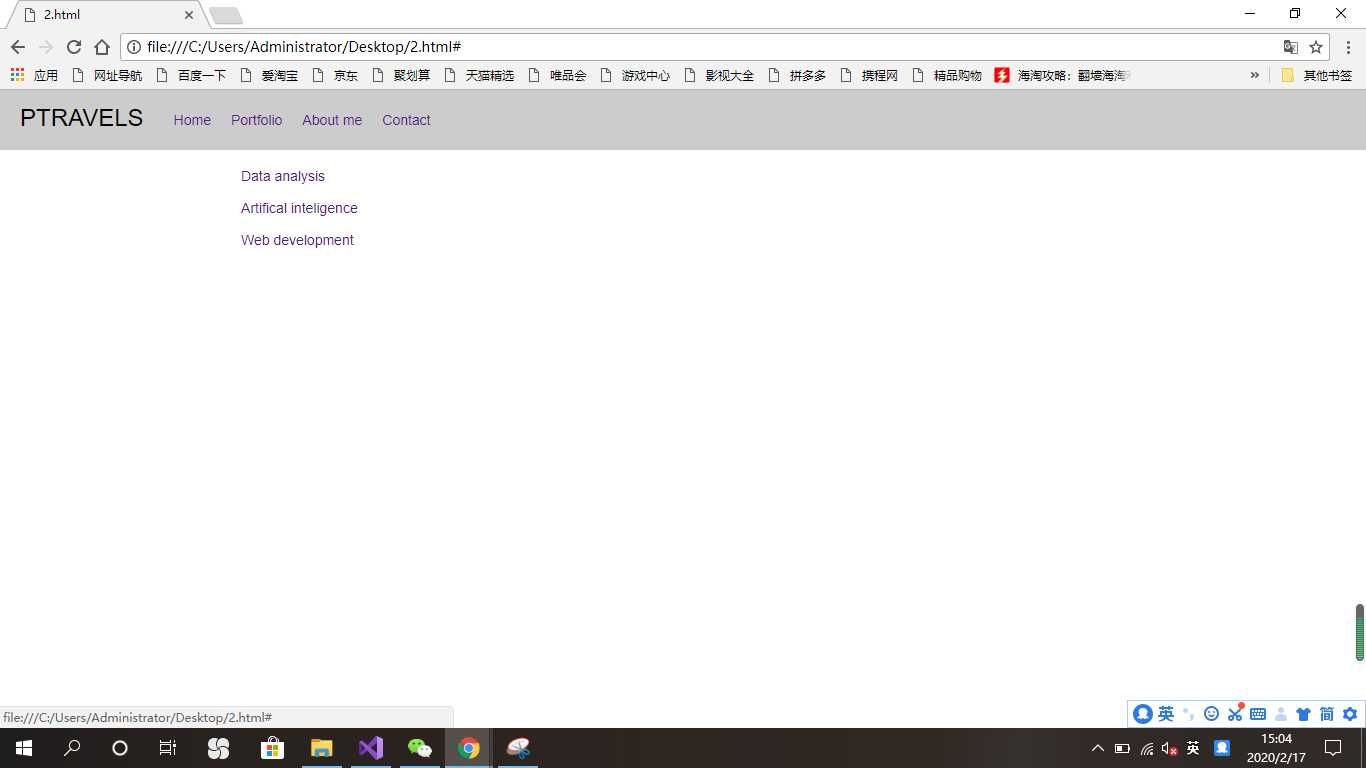
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title></title> <style type="text/css"> * { margin: 0; padding: 0; } nav{ width:100%; height:60px; background-color:#ccc; } nav p{ font-family:Arial; font-size:24px; text-transform:uppercase; line-height:55px; padding:0 20px; float:left; } nav ul{ float:left; } nav ul li{ float:left; list-style:none; position:relative; } nav ul li a{ display:block; font-family:Arial; font-size:14px; padding:22px 10px; text-decoration:none; } nav ul li ul{ display:none; position:absolute; background-color:#fff; padding:10px; border-radius:0 0 4px 4px; } nav ul li:hover ul{ display:block; } nav ul li ul li{ width:160px; border-radius:4px; } nav ul li ul li a{ padding:8px 10px; } nav label li ul li a:hover{ background-color:red; } </style> </head> <body> <nav> <p>ptravels</p> <ul> <li><a href="#">Home</a></li> <li><a href="#">Portfolio</a> <ul> <li><a href="#">Data analysis</a></li> <li><a href="#">Artifical inteligence</a></li> <li><a href="#">Web development</a></li> </ul> </li> <li><a href="#">About me</a></li> <li><a href="#">Contact</a></li> </ul> </nav> </body> </html>

标签:travel XML ora position mamicode ase one nta pos
原文地址:https://www.cnblogs.com/panjiaqin/p/12321891.html