标签:cto 地方 方法 cti 效果 for 冒泡排序 function promise
最近突发奇想,如果能在 js 运行时插入用户操作,是否就可以看到每一步的状态了呢?
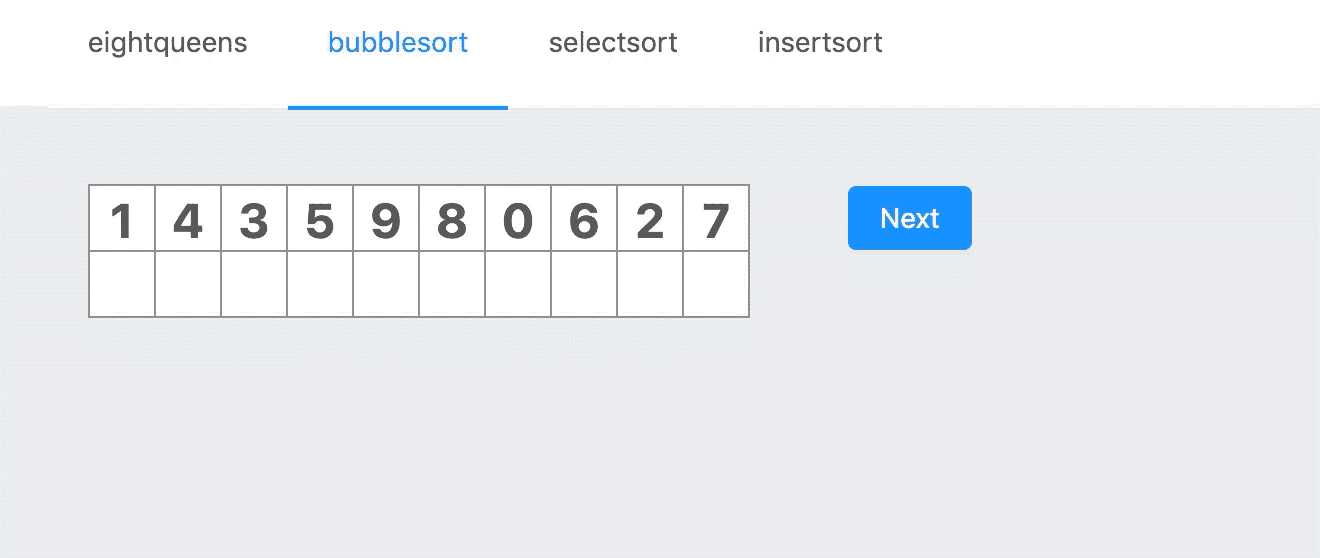
以冒泡排序为例,最终实现的效果是这样的:

我们知道,如果代码中 await 一个 promise,那么这行代码需要等到 promise 状态为 resolved 时才能向下继续执行.
例如:
await new Promise(resolve=>{}),这样代码将会一直在这里等待下去,因为这个 Promise 的状态为pending.
有了这个思路,我们只需想办法将这个 promise 的状态改为 resolved,就可以在代码终端后继续执行.
代码很简单,调用 func()时,执行了 p 的 resolve()方法,将 p 的状态改为了 resolved.
res = [];
let func = undefined;
let p = new Promise(resolve => (func = () => resolve()));
console.log(p);
func();
console.log(p);结果如下:
Promise { <pending> }
Promise { undefined }这样封装之后只需要在需要暂停的地方插入 await nextStepPromiseFactory();
let func = undefined;
function nextStepPromiseFactory() {
return new Promise(resolve => (func = () => resolve()));
}
for (let i = 0; i < 10; i++) {
await nextStepPromiseFactory();
console.log(i);
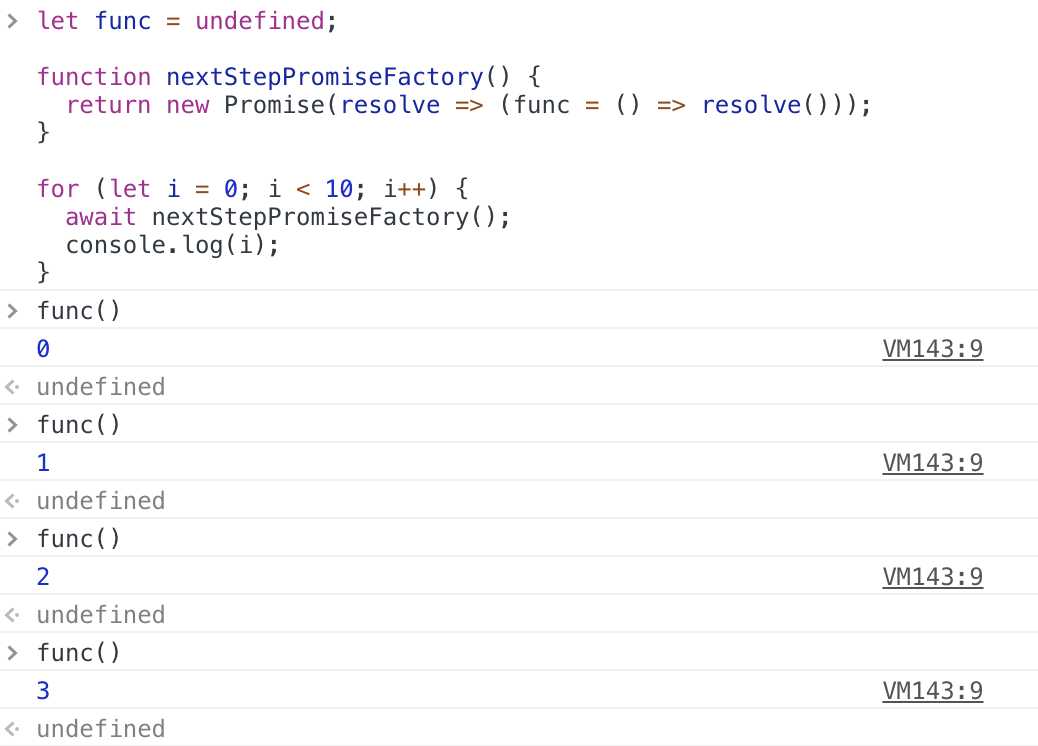
}将以上代码粘贴进浏览器的控制台,效果如下:

标签:cto 地方 方法 cti 效果 for 冒泡排序 function promise
原文地址:https://www.cnblogs.com/aloe-n/p/12322507.html