标签:自适应 ati XML 支持 none url parse img inf
小程序中默认是不支持html格式没有<p>标签,但是有些接口需要返回带有标签的,例如 : 隐私协议;
解决方法:
小程序中有一个富文本标签组件,前端可以解析H5标签就是 rich-text、wxParse
一、<rich-text> :
<rich-text nodes="{{content}}"></rich-text>
微信小程序文档:https://developers.weixin.qq.com/miniprogram/dev/component/rich-text.html
转:https://www.cnblogs.com/llkbk/p/7910454.html
首先我们在github上下载wxParse

下载完之后我们需要用到目录下的wxParse文件夹,把他拷贝到我们的项目目录pages下
下面是具体的使用步骤
1.在app.wxss全局样式文件中,需要引入wxParse的样式表
@import "../wxParse/wxParse.wxss";
2.在需要加载html内容的页面对应的js文件里引入wxParse
var WxParse = require(‘../wxParse/wxParse.js‘);
3.通过调用WxParse.wxParse方法来设置html内容
/** * WxParse.wxParse(bindName , type, data, target,imagePadding) * 1.bindName绑定的数据名(必填) * 2.type可以为html或者md(必填) * 3.data为传入的具体数据(必填) * 4.target为Page对象,一般为this(必填) * 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选) */
使用的js文件
Page({
data: {
},
onLoad: function () {
var self = this;
wx.request({
url: ‘‘,
method: ‘POST‘,
data: {
‘id‘:13
},
header: {
‘content-type‘: ‘application/json‘
},
success: function(res) {
var article = res.data.content;
WxParse.wxParse(‘article‘, ‘html‘, article, self,5);
}
})
}
})
4.在页面中引用模板
<import src="../wxParse/wxParse.wxml"/>
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>
这样就可以在微信小程序中嵌入html内容了

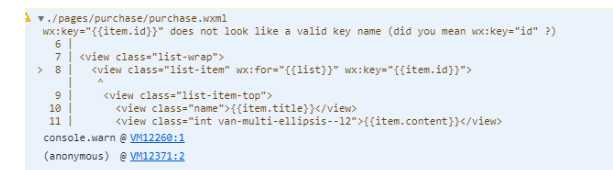
5、wx:key报错does not look like a valid key name?

wx:key = "key" 这样就可以了 不要加双大括号。

标签:自适应 ati XML 支持 none url parse img inf
原文地址:https://www.cnblogs.com/liubingyjui/p/12322510.html