标签:span html 参数 col post请求 input 请求方式 引入 inpu
看一个例子:
<html> <head> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> </head> <body> <input type="button" value="get请求" class="get"> <input type="button" value="post请求" class="post"> <script> document.querySelector(".get").onclick = function () { axios.get(‘https://autumnfish.cn/api/joke/list?num=3‘) .then(function (response) { console.log(response); }) } document.querySelector(".post").onclick = function () { axios.post(‘https://autumnfish.cn/api/user/reg‘, { username: "西西嘛呦" }) .then(function (response) { console.log(response); }) } </script> </body> </html>
效果:

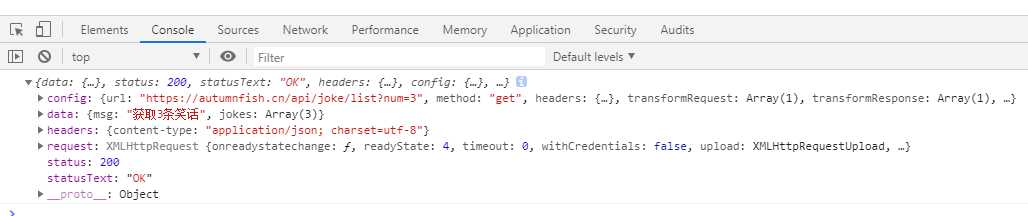
点击get请求:
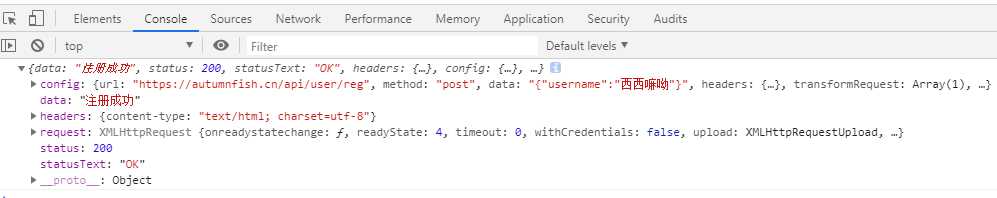
点击post请求:

说明:
引入:<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
格式:axios.请求方式(请求网址).then(function(response){})。
如果是get请求,在地址后面用?带上参数,如果是post请求,在post里再增加一个参数字典。
标签:span html 参数 col post请求 input 请求方式 引入 inpu
原文地址:https://www.cnblogs.com/xiximayou/p/12322670.html