标签:director 文件夹 lock 最新版本 step and cto asc class
JavaScript(简写为JS)是一门世界上最流行的脚步语言。
ECMAScript是JavaScript的一个标准,最新版本到es6版本。
但是开发环境和线上环境存在版本不一致的问题。



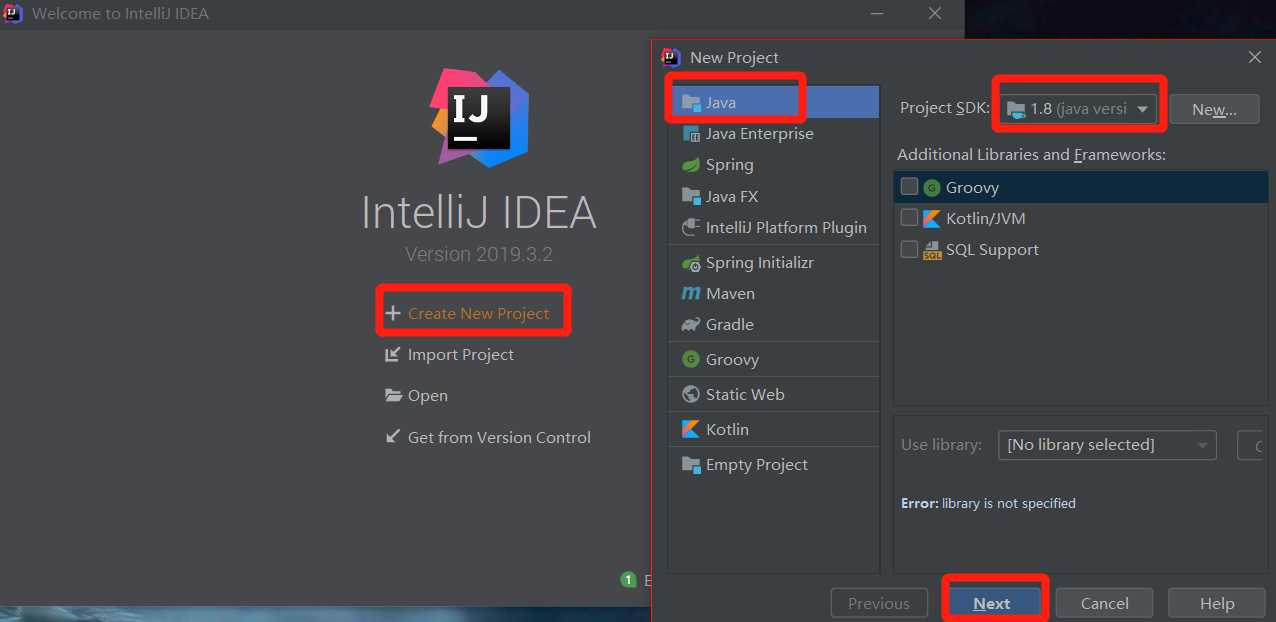
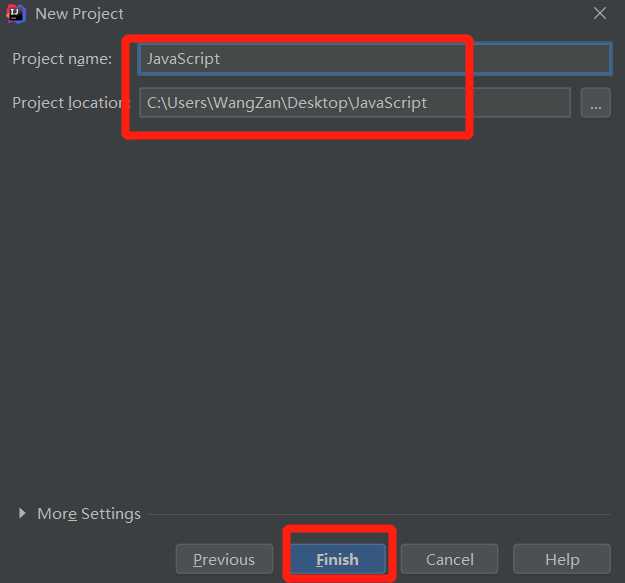
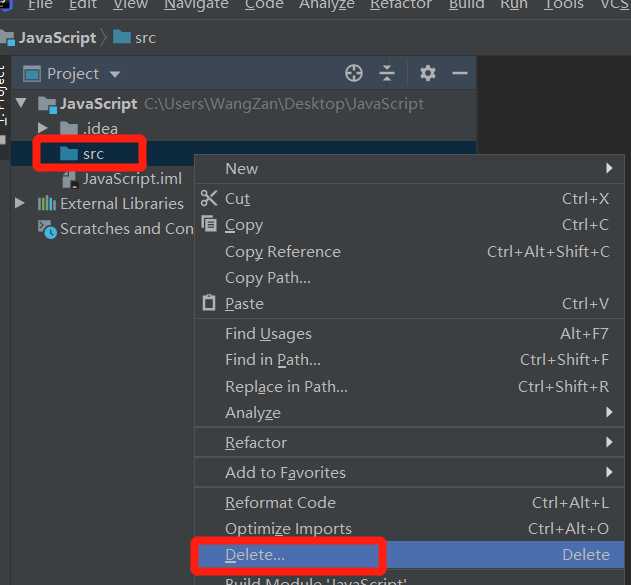
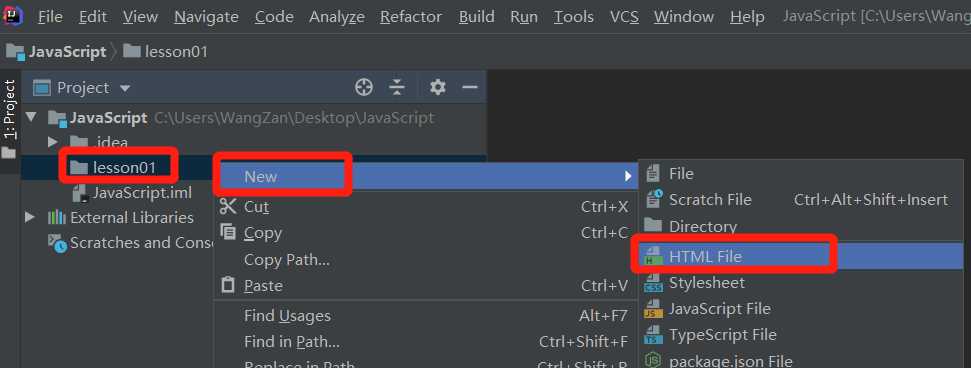
创建一个JavaScript项目





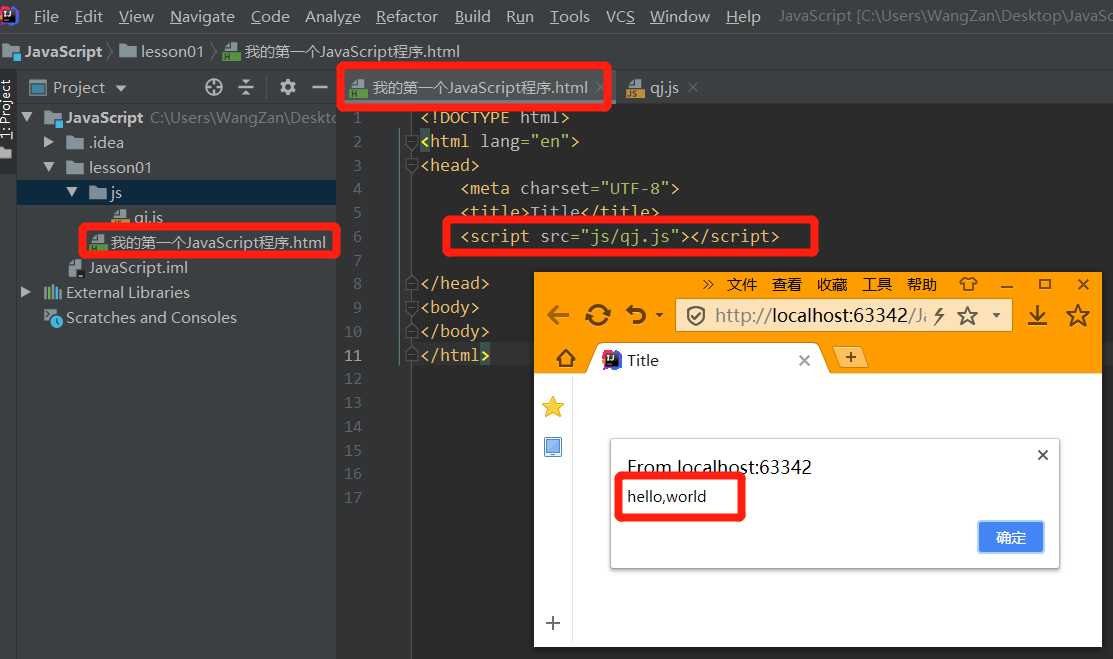
有两种方法,方法1:内部标签;方法2:外部引入
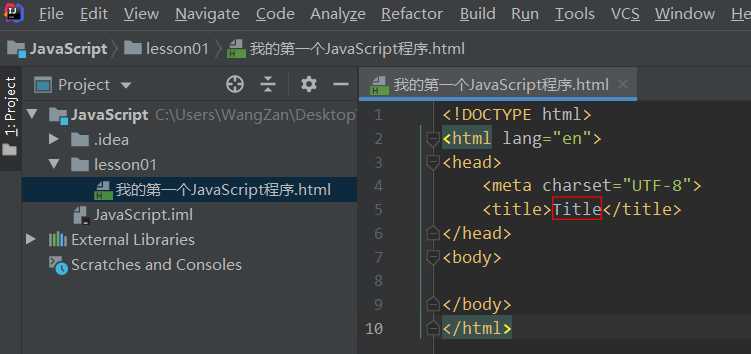
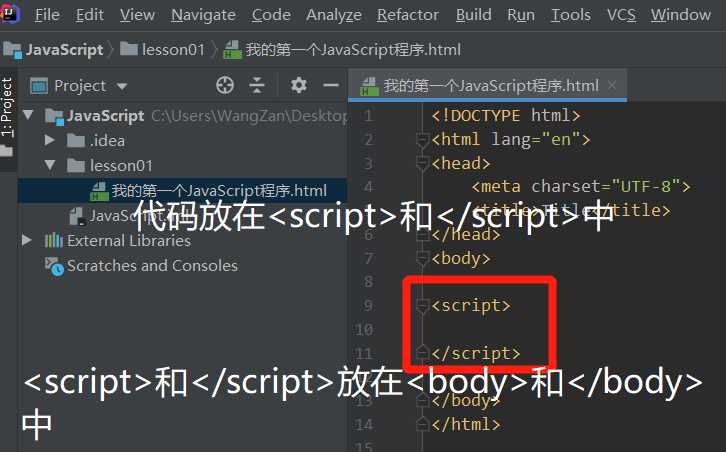
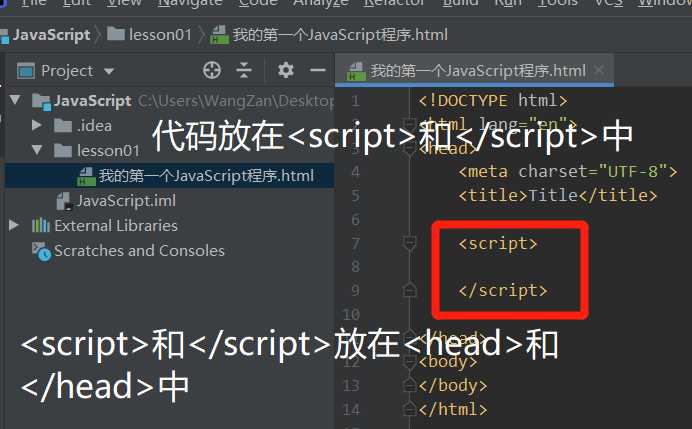
1. 代码书写在 <script> 和 </script> 中。
2. <script> 和 </script>放在<body> 和 </body> 或者 <head> 和 </head>中。
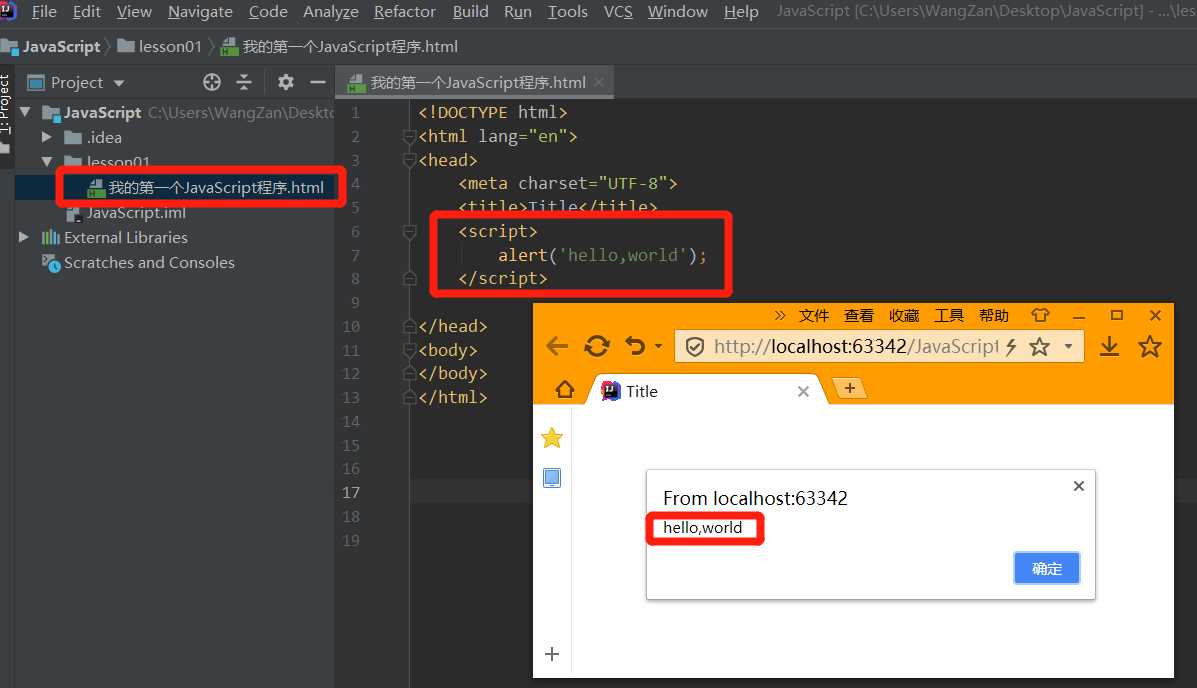
3. 在<script> 和 </script> 中写弹窗语法:alert(‘hello,world‘);
 或者
或者 

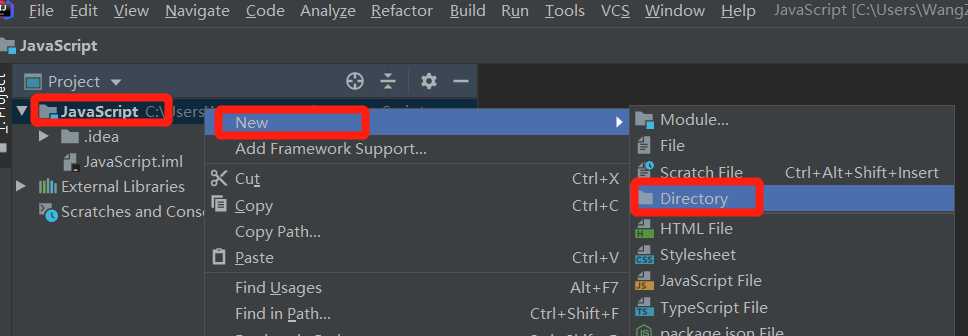
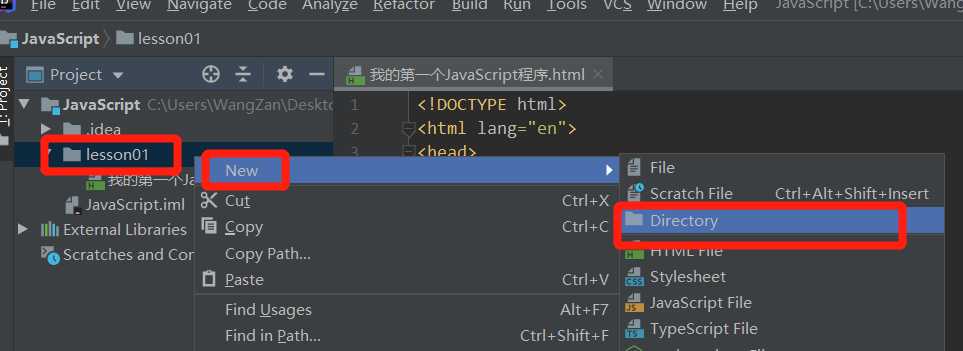
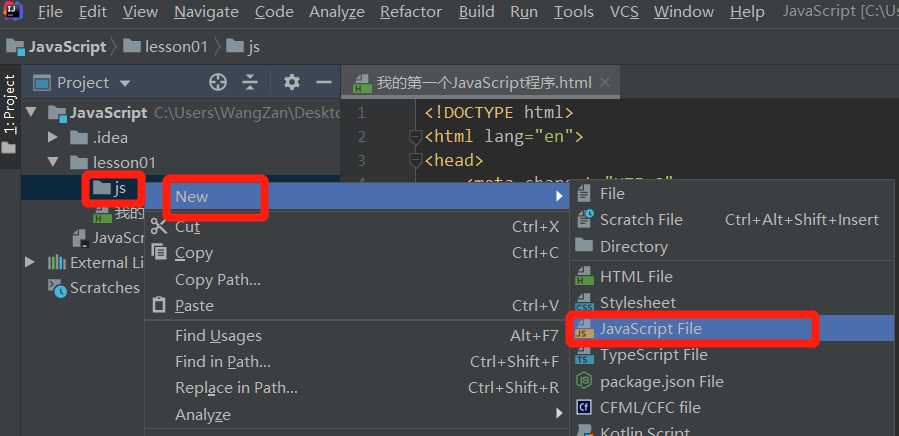
step1:在lesson01右键new一个Directory,命名为:js。文件夹中,专门放JavaScript File文件,命名为qj。
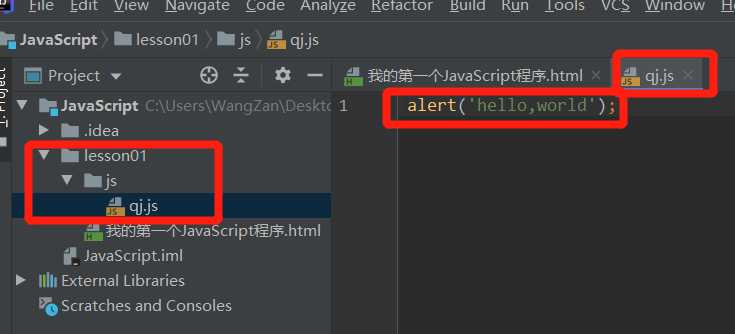
step2:在qj.js中,写弹窗语法:alert(‘hello,world‘);






标签:director 文件夹 lock 最新版本 step and cto asc class
原文地址:https://www.cnblogs.com/WZ-BeiHang/p/12322602.html