标签:asc parse iconfont param pointer add upd 刷新 pst

<link rel="stylesheet" href="{__PLUG_PATH}layui/css/layui.css">
<link href="{__ADMIN_PATH}css/font-awesome.css?v=4.4.0" rel="stylesheet">
<script src="{__ADMIN_PATH}js/jquery.min.js"></script>
<script src="{__PLUG_PATH}layui/layui.js"></script>
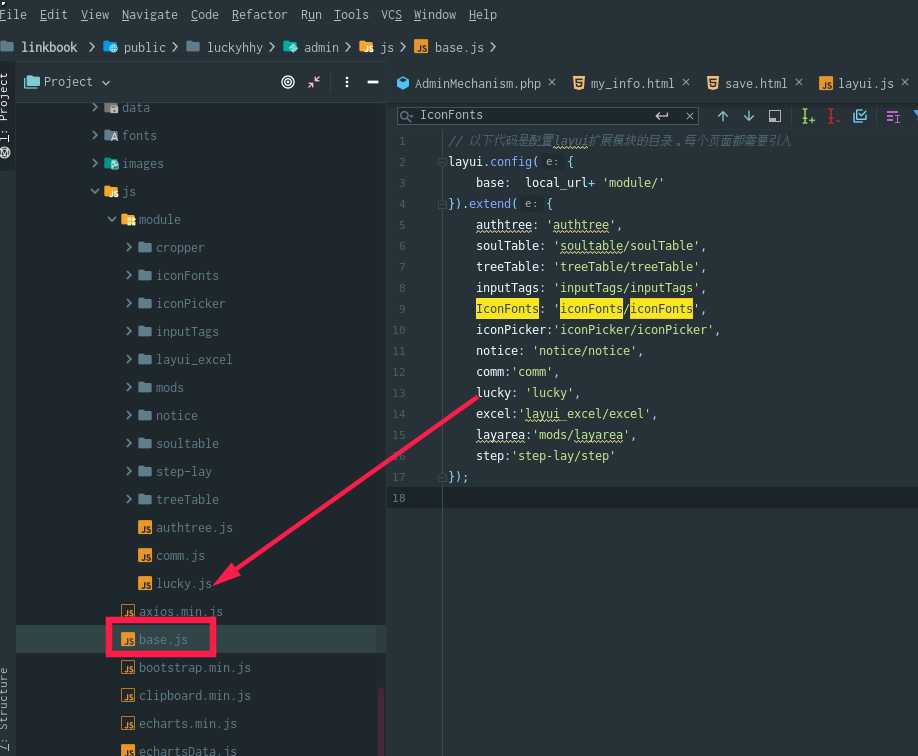
<script src="{__ADMIN_PATH}js/base.js"></script >
layui.use(['element', 'form', 'jquery','IconFonts','lucky'], function () {
var element = layui.element;
var table = layui.table;
var form = layui.form;
var $ = layui.jquery;
var IconFonts = layui.IconFonts;
var lucky=layui.lucky;
//图标选择器
IconFonts.render({
// 选择器,推荐使用input
elem: '#iconFonts',
// 数据类型:fontClass/layui_icon,
type: 'layui_icon',
// 是否开启搜索:true/false
search: true,
// 是否开启分页
page: true,
// 每页显示数量,默认12
limit: 12,
// 点击回调
click: function (data) {
//console.log(data);
}
});
form.on('submit(add)', function (data) {
var url = "{:url('admin_mechanism/save')}";
{if !empty($MechanismDetaiInfo)}
url = "{:url('admin_mechanism/update')}";
{/if}
lucky.FormSubmit(url,data.field,"table_myuserinfo",1,1);
return false;
});
})
// 以下代码是配置layui扩展模块的目录,每个页面都需要引入
layui.config({
base: local_url+ 'module/'
}).extend({
authtree: 'authtree',
soulTable: 'soultable/soulTable',
treeTable: 'treeTable/treeTable',
inputTags: 'inputTags/inputTags',
IconFonts: 'iconFonts/iconFonts',
iconPicker:'iconPicker/iconPicker',
notice: 'notice/notice',
comm:'comm',
lucky: 'lucky',
excel:'layui_excel/excel',
layarea:'mods/layarea',
step:'step-lay/step'
});
layui.define(['jquery'], function(exports){
"use strict";
// 声明变量
var $ = layui.$;
var lucky = {
/**
* 表格搜索
* @param tableid
* @param data
* @constructor
*/
CreateSearch:function (tableid,data) {
if (data==""||data==undefined){
data=[];
}
var index=layer.msg("查询中,请稍后...",{icon:16,time:false,shade: 0.3,anim:4});
setTimeout(function () {
//执行重载
layui.table.reload(tableid, {
page: {
curr: 1 //重新从第 1 页开始
}
,where:data
}, 'data');
layer.close(index);
},500);
},
/**
* 关闭并刷新父页面
* @param tableid
*/
CloseLayerReload:function (tableid) {
var index = parent.layer.getFrameIndex(window.name);
parent.layer.close(index);
parent.layui.table.reload(tableid,'data');
},
/**
* 关闭父级页面
*/
CloseLayer:function () {
var index = parent.layer.getFrameIndex(window.name);
parent.layer.close(index);
},
/**
* //刷新父页面
*/
CloseFa:function () {
parent.location.reload();
var index = parent.layer.getFrameIndex(window.name);
parent.layer.close(index);
},
/**
* 表格重载
* @param tableid
* @constructor
*/
CreateReload:function (tableid) {
//执行重载
layui.table.reload(tableid,{where:{}},'data');
},
/**
* 表单提交数据
* @param url
* @param data
* @param tablid
* @param is_close
* @constructor
*/
FormSubmit:function (url,data,tablid=0,is_close=0,is_reload_prent = 0) {
$.ajax({
url:url,
type:'post',
data:data,
error: function(error) {
layer.msg("服务器错误或超时");
return false;
},
beforeSend:function(){
layer.load(2);
},
success:function(data)
{
// location.reload();
if (data.code==1) {
if(is_close!=0 && tablid!=0 && is_reload_prent!=0){
layer.msg(data.msg,{icon: 1, time: 1500,shade:0.3, anim: 4});
setTimeout(function(){
// lucky.CloseLayerReload(tablid); //重载父页面表格
layer.close(layer.index);
window.parent.location.reload();
},500);
}
else if(is_close!=0 && tablid!=0){
layer.msg(data.msg,{icon: 1, time: 1500,shade:0.3, anim: 4});
setTimeout(function(){
lucky.CloseLayerReload(tablid); //重载父页面表格
// layer.close(layer.index);
// window.parent.location.reload();
},500);
}else if(is_close!=0){
layer.msg(data.msg,{icon: 1, time: 1500,shade:0.3, anim: 4});
setTimeout(function(){
lucky.CloseLayer();//不重载父页面表格
},500);
}else if (tablid!=0){
layer.msg(data.msg,{icon: 1, time: 1500,shade:0.3, anim: 4});
setTimeout(function(){
lucky.CreateReload(tablid); //重载当前页面的表格
},500);
} else {
layer.msg(data.msg,{icon: 1, time: 1500,shade:0.3, anim: 4},function () {
location.reload();
});
}
}else{
layer.msg(data.msg,{icon:15,time:1500,shade:0.3,anim:4});
}
},
complete:function(){
layer.closeAll('loading');
}
});
},
/**
* 弹窗
* @param title
* @param w
* @param h
* @param url
* @param tableid
* @param close
* @param fulls
* @constructor
*/
CreateForm:function (title,w,h,url,tableid=0,close=0,fulls=0) {
title?title:'管理界面';
w?w:'40%';
h?h:'60%';
var full= layer.open({
title:title,
type: 2,
area: [w, h],
// offset:'40px',
offset:'auto',
maxmin : true,
skin:'layui-layer-molv',
shade: 0.5,
content: url,
success:function(){
setTimeout(function(){
layui.layer.tips('点击此处返回列表', '.layui-layer-setwin .layui-layer-close', {
tips: 3,time:1000
});
},500)
},
end: function () {
if (tableid==0){
console.log(tableid);
}else if(close!=0){
location.reload();
}
else {
setTimeout(function(){
lucky.CreateReload(tableid);//重载表格
},500);
}
}
});
if (fulls==0){
}else {
layer.full(full); //最大化
}
},
/**
* 恢复数据
* @param ids
* @param URL
* @param tableid
* @returns {boolean}
*/
Recycle_data:function (ids,URL,tableid) {
if($.isArray(ids))
{
ids = ids.join(',');
}
if (ids=="")
{
layer.msg("没选择任何数据",{time:1500});return false;
}
layer.confirm('确定恢复吗?', function(index){
layer.close(index);
$.ajax({
beforeSend:function(){
layer.load(2);
},
url: URL,
type: "POST",
async: true,
dataType: "json",
data:{
ids: ids,
},
error: function(error) {
layer.msg("服务器错误或超时");
return false;
},
success: function(data) {
if (data.code==1) {
layer.msg(data.msg,{icon:1,time:1500,shade:0.3,anim:4});
setTimeout(function(){
lucky.CreateReload(tableid); //重载表格数据
},500);
}else{
layer.msg(data.msg,{icon:15,time:1500,shade:0.3},function () {
lucky.CreateReload(tableid);
});
}
},
complete:function(){
layer.closeAll('loading');
}
});
});
},
/**
* 删除操作
* @param ids
* @param URL
* @param tableid
* @param msg
* @returns {boolean}
* @constructor
*/
Delete_data:function (ids,URL,tableid="",msg='确定删除吗?',reload = 0) {
// console.log(1111111);return false;
if($.isArray(ids))
{
ids = ids.join(',');
}
if (ids=="")
{
layer.msg("没选择任何数据",{time:1500});return false;
}
layer.confirm(msg, function(index){
layer.close(index);
$.ajax({
beforeSend:function(){
layer.load(2);
},
url: URL,
type: "POST",
async: true,
dataType: "json",
data:{
ids: ids,
},
error: function(error) {
layer.msg("服务器错误或超时");
return false;
},
success: function(data) {
// console.log(11111111);
// console.log(data);
if(reload == 1){
// console.log(11111111);
window.location.reload();
}
else if (data.code==1) {
layer.msg(data.msg, {
time: 0 //不自动关闭
,icon: 6
,btn: ['关闭']
,shade: [0.8, '#393D49']
,yes: function(index){
lucky.CreateReload(tableid); //重载表格数据
layer.close(index);
}
});
// layer.msg(data.msg,{icon:1,time:1500,shade:0.3,anim:4});
// setTimeout(function(){
// lucky.CreateReload(tableid); //重载表格数据
// },2000);
}else{
layer.msg(data.msg, {
time: 0 //不自动关闭
,icon: 15
,btn: ['关闭']
,shade: [0.8, '#393D49']
,yes: function(index){
lucky.CreateReload(tableid); //重载表格数据
layer.close(index);
}
});
// layer.msg(data.msg,{icon:15,time:0,shade:0.3},function () {
// lucky.CreateReload(tableid);
// });
}
},
complete:function(){
layer.closeAll('loading');
}
});
});
},
/**
* post请求 在弹框中使用
* @param ids
* @param URL
* @param tableid
* @param msg
* @returns {boolean}
* @constructor
*/
Post_data:function (ids,URL,post_data={},tableid=0,is_close=0,msg='确定添加吗?') {
if($.isArray(ids))
{
ids = ids.join(',');
}
if (ids=="")
{
layer.msg("没选择任何数据",{time:1500});return false;
}
post_data.ids = ids;
layer.confirm(msg, function(index){
layer.close(index);
$.ajax({
beforeSend:function(){
layer.load(2);
},
url: URL,
type: "POST",
async: true,
dataType: "json",
data:post_data,
error: function(error) {
layer.msg("服务器错误或超时");
return false;
},
success: function(data) {
if (data.code==1 ) {
if(is_close!=0 && tableid!=0){
layer.msg(data.msg,{icon: 1, time: 1500,shade:0.3, anim: 4});
setTimeout(function(){
lucky.CloseLayerReload(tableid); //重载父页面表格
layer.close(layer.index);
window.parent.location.reload();
},500);
}else if(is_close!=0){
layer.msg(data.msg,{icon: 1, time: 1500,shade:0.3, anim: 4});
setTimeout(function(){
lucky.CloseLayer();//不重载父页面表格
},500);
}else if (tableid!=0){
layer.msg(data.msg,{icon: 1, time: 1500,shade:0.3, anim: 4});
setTimeout(function(){
lucky.CreateReload(tableid); //重载当前页面的表格
},500);
} else {
layer.msg(data.msg,{icon: 1, time: 1500,shade:0.3, anim: 4},function () {
location.reload();
});
}
//
// layer.msg(data.msg, {
// time: 0 //不自动关闭
// ,icon: 6
// ,btn: ['关闭']
// ,shade: [0.8, '#393D49']
// ,yes: function(index){
// lucky.CreateReload(tableid); //重载表格数据
// layer.close(index);
// }
// });
//
//
// layer.msg(data.msg,{icon:1,time:1500,shade:0.3,anim:4});
// setTimeout(function(){
// lucky.CreateReload(tableid); //重载表格数据
// },2000);
}else{
layer.msg(data.msg,{icon:15,time:1500,shade:0.3,anim:4});
// layer.msg(data.msg, {
// time: 0 //不自动关闭
// ,icon: 15
// ,btn: ['关闭']
// ,shade: [0.8, '#393D49']
// ,yes: function(index){
// lucky.CreateReload(tableid); //重载表格数据
// layer.close(index);
// }
// });
// layer.msg(data.msg,{icon:15,time:0,shade:0.3},function () {
// lucky.CreateReload(tableid);
// });
}
},
complete:function(){
layer.closeAll('loading');
}
});
});
},
Change_status:function (table_id,tablename,id,field,status,this_) {
$.ajax({
url:"/admin/Common/ChangeStatus",
type:'post',
async: true,
dataType: "json",
data:{
id:id,
table:tablename,
field:field,
status:status
},
error: function(error) {
layer.msg("服务器错误或超时");
return false;
},
beforeSend:function(){
layer.load(2);
},
success:function(res)
{
//CreateReload(table_id);
if (res.code==200) {
layer.tips(res.msg,this_, {
time: 1000
},function () {
lucky.CreateReload(table_id);
});
}else{
layer.tips(res.msg,this_, {
time: 1000
},function () {
lucky.CreateReload(table_id);
});
}
},
complete:function(){
layer.closeAll('loading');
}
});
},
Ls_Change_status:function (table_id,tablename,id,field,status,this_) {
$.ajax({
url:"/admin/Common/LsChangeStatus",
type:'post',
async: true,
dataType: "json",
data:{
id:id,
table:tablename,
field:field,
status:status
},
error: function(error) {
layer.msg("服务器错误或超时");
return false;
},
beforeSend:function(){
layer.load(2);
},
success:function(res)
{
//CreateReload(table_id);
if (res.code==200) {
layer.tips(res.msg,this_, {
time: 1000
},function () {
lucky.CreateReload(table_id);
});
}else{
layer.tips(res.msg,this_, {
time: 1000
},function () {
lucky.CreateReload(table_id);
});
}
},
complete:function(){
layer.closeAll('loading');
}
});
},
/**
* 操作修改状态
* @param ids
* @param URL
* @param tableid
* @param msg
* @returns {boolean}
* @constructor
*/
Batch_status:function (ids,URL,tableid,msg='确定修改吗?') {
if($.isArray(ids))
{
ids = ids.join(',');
}
if (ids=="")
{
layer.msg("没选择任何数据",{time:1500});return false;
}
layer.confirm(msg, function(index){
layer.close(index);
$.ajax({
beforeSend:function(){
layer.load(2);
},
url: URL,
type: "POST",
async: true,
dataType: "json",
data:{
ids: ids,
},
error: function(error) {
layer.msg("服务器错误或超时");
return false;
},
success: function(data) {
if (data.code==1) {
//信息框-例2
layer.msg(data.msg, {
time: 0 //不自动关闭
// ,icon: 6
,btn: ['关闭']
,shade: [0.8, '#393D49']
,yes: function(index){
lucky.CreateReload(tableid); //重载表格数据
layer.close(index);
}
});
}else{
layer.alert(data.msg,{icon:15,time:1500,shade:0.3},function () {
lucky.CreateReload(tableid);
});
}
},
complete:function(){
layer.closeAll('loading');
}
});
});
},
/**
* 创建树菜单
* @returns {Array}
* @constructor
*/
CreateTree:function (rows) {
var nodes = [];
for (var i = 0; i < rows.length; i++) {
var row = rows[i];
if (!exists(rows, row.pid)) {
nodes.push({
id: row.id,
name: row.name,
value:row.value,
children:row.children
});
}
}
var toDo = [];
for (var i = 0; i < nodes.length; i++) {
toDo.push(nodes[i]);
}
for (var i = 0; i < nodes.length; i++) {
toDo.push(nodes[i]);
}
while (toDo.length) {
var node = toDo.shift(); // the parent node
// get the children nodes
for (var i = 0; i < rows.length; i++) {
var row = rows[i];
if (row.pId == node.id) {
var child = {id: row.id, name: row.name, pId: node.id,value:row.value,children:row.children};
if (node.children) {
node.children.push(child);
} else {
node.children = [child];
}
toDo.push(child);
}
}
}
return nodes;//layui nodes对象
},
/**
*
* @param rows
* @param pId
* @returns {boolean}
* @constructor
*/
Exists:function (rows, pId) {
for (var i = 0; i < rows.length; i++) {
if (rows[i].id == pId) return true;
}
return false;
}
};
/**
* 输出模块(此模块接口是对象)
*/
exports('lucky', lucky);
});
<!--
* Created by PhpStorm.
* 版权所有: 2019~2022 [ linkbook ]
* author: haima
*-->
<!-- 引入基类模板 -->
{extend name='public/base' /}
{block name="search"}
<style>
.layui-form-label{
width: auto;
line-height: 26px;
}
.select{
width: 80px !important;
vertical-align: -10px;
}
.box{
display: none;
}
.layui-input-inline{
margin-top: 5px;
}
/*.superBtn1{*/
/* margin: 0 -10px 5px 20px;*/
/*}*/
#search{
display: none;
}
.sbtn button{
margin: 0 0 8px 0 !important;
padding: 0 8px 0 8px;
}
.tableTP{
display: flex;
justify-content: space-between;
}
.sbtn1{
display: flex;
justify-content: space-between;
}
</style>
<span class="sbtn1">
<span>
<div class="layui-inline">
<label class="layui-form-label">省:</label>
<div class="layui-inline select" >
<select name="province" id="province" lay-verify="" lay-filter="province">
<option value="">请选择</option>
{foreach $provinceList as $province}
<option value="{$province.code}">{$province.name}</option>
{/foreach}
</select>
</div>
</div>
<div class="layui-inline" style="display: none" >
<label class="layui-form-label">市:</label>
<div class="layui-inline select" >
<select name="city" id="city" lay-verify="">
</select>
</div>
</div>
<!--年龄 范围-->
<div class="layui-inline ">
<label class="layui-form-label">年龄:</label>
<div class="layui-inline select" >
<div id="age1" class="demo-slider"></div>
<input type="hidden" name="age" id="age" value="">
</div>
</div>
<!--身高 范围-->
<div class="layui-inline ">
<label class="layui-form-label">身高:</label>
<div class="layui-inline select" >
<div id="perHeight1" class="demo-slider"></div>
<input type="hidden" name="perHeight" id="perHeight" value="">
</div>
</div>
<!--学历 范围-->
<div class="layui-inline">
<label class="layui-form-label">学历:</label>
<div class="layui-inline select" >
<div id="education1" class="demo-slider"></div>
<input type="hidden" name="education" id="education" value="">
</div>
</div>
<!--收入 范围-->
<div class="layui-inline">
<label class="layui-form-label">收入:</label>
<div class="layui-inline select" >
<select name="salary" id="income" lay-verify="">
<option value="">请选择</option>
{foreach $incomeList as $income}
<option value="{$income.income_range}">{$income.income_range}</option>
{/foreach}
</select>
</div>
</div>
<!--性别-->
<div class="layui-inline">
<label class="layui-form-label">性别:</label>
<div class="layui-inline select" >
<select name="gender" id="gender" lay-verify="">
<option value="">请选择</option>
<option value="0">男</option>
<option value="1">女</option>
</select>
</div>
</div>
{if $act == "my_member"}
<!--购买过的资料和我下载会员-->
<div class="layui-inline">
<label class="layui-form-label">我的会员:</label>
<div class="layui-inline select" >
<select name="member" id="member" lay-verify="">
<option value="">请选择</option>
<option value="1">下载会员</option>
<option value="2">代理会员</option>
</select>
</div>
</div>
{/if}
</span>
<span class="sbtn">
<button class="layui-btn icon-btn layui-btn-normal layui-inline" style="margin-right: 0px" type="reset" >
<!-- <i class="layui-icon layui-icon-refresh"></i>-->
重置
</button>
<button class="layui-btn icon-btn superBtn1 layui-inline">
高级
</button>
<button class="layui-btn icon-btn layui-inline" lay-filter="search" lay-submit="">
<i class="layui-icon"></i>
搜索
</button>
</span>
</span>
<div class="box">
{:widget('forms/search',array('id','ID','ID'))}
{:widget('forms/search',array('user_name','真实姓名','真实姓名'))}
{:widget('forms/search',array('mobile','手机号','用户手机号'))}
{if $admin_info["is_super_admin"]==0 && $act neq "all_member" && !empty($cateList)}
<div class="layui-inline">
<label class="layui-form-label">机构分组:</label>
<div class="layui-inline " style="width: 180px">
<select name="cate_id" lay-verify="">
<option value="0">请选择</option>
<option value="in_group">属于任何分组</option>
<option value="not_in_group">不在任何分组</option>
{foreach $cateList as $v}
<option value="{$v.c_id}">属于{$v.c_name}</option>
{/foreach}
{foreach $cateList as $v}
<option value="nocate-{$v.c_id}">不属于{$v.c_name}</option>
{/foreach}
</select>
</div>
</div>
{/if}
</div>
<div style="margin-bottom: 15px"></div>
{/block}
<!--表头左/边的工具栏-->
{block name="btn"}
<!--按钮区-->
<!--{:widget('forms/Delbtn',array('删除'))}-->
<!--<a href="{:url('LsUser/exportMember')};return false"><button class="layui-btn layui-btn-sm" data-type="export" onmouseover="tis(this)" data-title="导出选中会员"><i class="layui-icon layui-icon-export" ></i >导出选中会员
</button ></a>-->
<span class="tableTP do_btn" >
<!-- <form action="" class="layui-form" method="get" >-->
<span >
{if $admin_info["is_super_admin"]==1}
<a href="javascript:void(0)" id="exportMember">
<button class="layui-btn layui-btn-sm" data-type="export" onmouseover="tis(this)" data-title="导出选中会员">
<i class="layui-icon layui-icon-export" ></i >导出选中会员
</button >
</a>
{else /}
{if $act == "all_member"}
<a href="javascript:void(0)" id="buyMemberinfo">
<button class="layui-btn layui-btn-sm" data-type="buyMember" onmouseover="tis(this)" data-title="下载到我的线索库">
<i class="layui-icon layui-icon-download-circle" ></i >下载到我的线索库
</button >
</a>
{else /}
{if $cateList}
<form action="" class="layui-form layui-inline" method="get" >
<div class="layui-form-item">
<!-- <label class="layui-form-label">行内选择框</label>-->
<div class="layui-input-inline">
<select name="cate_id">
<option value="0">请选分组</option>
<!-- <option value="分组一" selected="">分组一</option>-->
{foreach $cateList as $v}
<option value="{$v.c_id}">{$v.c_name}</option>
{/foreach}
</select>
</div>
</div>
</form >
<button class="layui-btn layui-btn-sm layui-inline" data-type="addToCate" onmouseover="tis(this)" data-title="添加到机构分组">
<i class="layui-icon layui-icon-export" ></i >添加到机构分组
</button >
{/if}
{/if}
{/if}
{:widget('forms/reload')}
</span>
<!-- </form>-->
<span>
<!-- <button class="layui-btn layui-btn-sm layui-btn-primary" ><i class="fa fa-refresh" ></i > 刷新</button >-->
<!-- <button class="layui-btn layui-btn-sm icon-btn" lay-filter="search" lay-submit="">-->
<!-- <i class="layui-icon"></i>搜索-->
<!-- </button>-->
{if $admin_info['is_super_admin']==0}
<button class="layui-btn layui-btn-sm layui-btn-primary" style="margin: 0 0 0 5px" >
<i class="layui-icon layui-icon-group"></i>已下载会员: {$buyMemberCount} 人
</button>
<button class="layui-btn layui-btn-sm layui-btn-primary" style="margin: 0 0 0 5px" >
<i class="layui-icon layui-icon-user"></i>已代理会员: {$sMMemberCount} 人
</button>
<button class="layui-btn layui-btn-sm layui-btn-primary" style="margin: 0 0 0 5px" >
<i class="layui-icon layui-icon-download-circle" ></i><span id="download_num"> 剩余下载次数:{$matchmakerWalletInfo['download_userinfo_num']} 条</span>
</button>
{/if}
</span>
</span>
{/block}
{block name="table"} <!--表格区-->
<style type="text/css">
.layui-table-cell{
height: 30px !important;
}
.layui-table-cell{
text-align:center;
height: auto;
white-space: normal;
}
.layui-table img{
max-width:300px;
max-height: 50px;
}
</style>
<div class="yys-fluid yys-wrapper">
<div class="layui-row lay-col-space20">
<div class="layui-cos-xs12 layui-col-sm12 layui-col-md12 layui-col-lg12">
<section class="yys-body">
<div class="yys-body-content clearfix changepwd">
<div class="layui-col-lg12 layui-col-md10 layui-col-sm12 layui-col-xs12" style="width:100%">
<div class="user-tables">
<table id="tableFilter" lay-filter="tableFilter"> </table>
</div>
</div>
</div>
</section>
</div>
</div>
</div>
{/block}
{block name="js"} <!--js处理区-->
<!--模板-->
<!--<script type="text/html" id="operationTpl">-->
<!-- {:widget('forms/Editbtn',array('查看用户信息'))}-->
<!--</script>-->
<!--表头右边工具条-->
<!--<script type="text/html" id="rightBtn">-->
<!-- <a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">资料查看</a>-->
<!-- <a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="ta-like">Ta喜欢的</a>-->
<!-- <a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="like-ta">喜欢Ta的</a>-->
<!-- <a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">从分组中删除</a>-->
<!-- <!–如果是后台管理员显示–>-->
<!-- {if $admin_info["is_super_admin"] == 1}-->
<!-- <!– <a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>–>-->
<!-- {/if}-->
<!--</script>-->
<script type="text/html" id="status">
<input type="checkbox" name="status" lay-data="{{d.status}}" value="{{d.id}}" lay-filter="sexDemo" lay-skin="switch" lay-text="正常|禁用" {{ d.status == 0 ? 'checked' : '' }}>
</script>
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</script>
<script>
$('.superBtn1').click(function(){
$('.box').slideToggle();
return false;
});
layui.use([ 'table', 'form', 'jquery', 'lucky','slider'], function () {
var form = layui.form;
var table = layui.table;
var $ = layui.jquery;
var slider = layui.slider;
var lucky=layui.lucky;
// 年龄
slider.render({
elem: '#age1'
// ,value: [18, 100] //初始值
,min:18
,max:100
,range: true //范围选择
,setTips: function(value){
return value + "岁"
}
,change: function(value){
// console.log(value[0]); //得到开始值
// console.log(value[1]); //得到结尾值
var age={
star : value[0],
end : value[1]
};
age=JSON.stringify(age);
$('#age').val(age);
}
});
// 身高
slider.render({
elem: '#perHeight1'
,min:140
,max:240
,step:5
,showstep:true
// ,value: [140, 220] //初始值
,range: true //范围选择
,setTips: function(value){
return value + "cm"
}
,change:function (value) {
var perHeight = {
star:value[0],
end:value[1],
};
perHeight = JSON.stringify(perHeight);
$("#perHeight").val(perHeight);
}
});
//学历
slider.render({
elem: '#education1'
,min:1
,max:8
,showstep:true
// ,value: [4, 6] //初始值
,range: true //范围选择
,setTips: function(value){
switch (value) {
case 1:
return '小学' ;
case 2:
return '初中' ;
case 3:
return '中专' ;
case 4:
return '高中' ;
case 5:
return '大专' ;
case 6:
return '本科' ;
case 7:
return '硕士' ;
case 8:
return '博士' ;
default:
return '其它'
}
}
,change:function (value) {
var education = {
star : value[0],
end : value[1]
}
education = JSON.stringify(education);
$('#education').val(education);
}
});
form.render();
// // layer.load(2);
table.render({
height:'full-175',
elem: '#tableFilter',
url:"{:url('ls_user/index')}",
where: {act:"{$act}"},
// toolbar: '#toolbarDemo',
even: true, //开启隔行背景
id:'table_id',
page: { //支持传入 laypage 组件的所有参数(某些参数除外,如:jump/elem) - 详见文档
layout: ['limit', 'count', 'prev', 'page', 'next', 'skip','last'] //自定义分页布局
//,curr: 5 //设定初始在第 5 页
,groups: 5 //只显示 1 个连续页码
,first: "首页" //不显示首页
,last:"尾页" //不显示尾页
,limit:10
,limits:[10,20,30,40,50,100]
},
// height: 'full-100',
text: {
none: '暂无相关数据'
},
cols: [[
// {type: 'checkbox'},
{checkbox: "amcu_id",templet:function (d) {
return false;
}},
{field: 'id', title: 'ID',width:70,sort:true},
{field: 'user_id', title: 'ID',width:120,sort:true},
{field: 'avatar',style:'cursor: pointer;', width: 70, align: 'center',title: '头像',templet:function (d) {
return '<img src="'+d.avatar+'" alt="头像" class="layui-nav-img" />';
}},
{field: 'name', width: 90, align: 'center',title: '真实姓名'},
{field: 'gender',align: 'center', width: 90, title: '性别',sort:true},
{field: 'phone', width: 120, title: '手机号',align: 'center'},
{field: 'birthday',title: '年龄',align: 'center', width: 90,sort:true,templet:function (d) {
if(d.birthday){
return getAge(d.birthday)<0?0:getAge(d.birthday);
}else{
return 0;
}
}},
{field: 'birthday', width: 110, title: '生日',align: 'center',sort:true},
{field: 'province', width: 120, title: '地区',align: 'center',templet:function(d){
return d.province + ' ' + d.city;
}},
{field: 'education', width: 90, title: '学历',align: 'center',sort:true},
{field: 'height', width: 120, title: '身高(cm)',align: 'center',sort:true},
{field: 'weight', width: 120, title: '体重(kg)',align: 'center',sort:true},
{field: 'hobby_list', width: 150, title: '爱好',align: 'center',templet:function (d) {
return '<span class="hobby_list">' + d.hobby_list + '</span>'
}},
{field: 'dating_way_list', width: 150, title: '喜欢约会方式',align: 'center',templet:function (d) {
return '<span class="dating_way_list">'+ d.dating_way_list + '</span>'
}},
{field: 'constellation', width: 100, title: '星座',align: 'center'},
{field: 'salary', width: 100, title: '收入',align: 'center',sort:true},
{field: 'house_property', width: 120, title: '房产',align: 'center'},
{field: 'automobile', width: 120, title: '车辆信息',align: 'center'},
{field: 'school', width: 120, title: '学校',align: 'center'},
{field: 'introduction', width: 120, title: '自我介绍',align: 'center',templet:function (d) {
return '<span class="introduction">'+ d.introduction + '</span>'
}},
{if $admin_info["is_super_admin"] == 1}
// {field: 'status',title:'状态',align: 'center',templet: '#status',width:120 ,unresize: true},
{field: 'profile_weight',title: '状态',align: 'center', width: 140,sort:true,templet:function (d) {
switch (d.profile_weight) {
case 0:
return "Lv0:待完善";
case 1:
return "Lv1:完善基本信息";
case 2:
return "Lv2:全部完善";
default:
return "未知";
}
}},
{/if}
{field: 'created_at', title: '注册时间',align: 'center',width:165,sort:true},
{field: 'updated_at', title: '更新时间',align: 'center',width:165,sort:true},
// {fixed: 'right', width: 400, align: 'center', title: '操作',templet: '#rightBtn'}
{fixed: 'right' ,title: '操作',width: 400, align: 'center',templet:function(d){
var html = "";
html += '<a href="javascript:;" class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">资料查看</a>';
html += '<a href="javascript:;" class="layui-btn layui-btn-primary layui-btn-xs" lay-event="ta-like">Ta喜欢的</a>';
html += '<a href="javascript:;" class="layui-btn layui-btn-primary layui-btn-xs" lay-event="like-ta">喜欢Ta的</a>';
if(d.isdelete_tocateuser){
html += ' <a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="delToCateUser">从分组中删除</a>';
}
// html += '<a href="javascript:;" class="layui-btn layui-btn-xs" style="background-color: #c2c2c2" onmouseover="tis(this)" data-title="日志" lay-event="catLog"><i class="layui-icon "></i></a>';
// }
return html;
} }
]],
done: function (res) {
layer.closeAll('loading');
hoverOpenImg();
hobbyList();
datingList();
introduction();
//控制前端表格里是否显示复制框
if(res.msg == "select_show"){
disableselect("show");
}else{
disableselect("hide");
}
}
});
//控制前端表格里是否显示复制框
function disableselect(selectact){
if(selectact == "show"){
$(".layui-table input[type=checkbox]").parent().parent().show();
}else{
$(".layui-table input[type=checkbox]").parent().parent().hide();
}
}
//二级联动
form.on('select(province)', function(data){
// console.log(data.elem); //得到select原始DOM对象
// console.log(data.value); //得到被选中的值
// console.log(data.othis); //得到美化后的DOM对象
// alert(data.value);
var url = "{:url('Area/getAreaListByParentCode')}?parent_code="+data.value;
$.get(url,function (res) {
var html = '<option value="">请选择</option>\n';
$.each(res.data,function (k,v) {
html += '<option value="'+ v.code +'">'+ v.name +'</option>\n'
});
$('#city').html(html).parent().parent().show(800);
form.render('select'); //更新 lay-filter="test2" 所在容器内的全部 select 状态
},'json')
});
//图片经过事件
function hoverOpenImg(){
var img_show = null; // tips提示
$('td img').hover(function(){
var img = "<img class='img_msg' src='"+$(this).attr('src')+"' style='width:100%;max-height: 600px;' />";
img_show = layer.tips(img, this,{
tips:[2, 'rgba(41,41,41,.0)']
,area: ['12%']
});
},function(){
layer.close(img_show);
});
}
//爱好经过事件
function hobbyList(){
var show = null; // tips提示
$('td .hobby_list').hover(function(){
var content = $(this).html();
show = layer.tips(content, this,{
tips:[2]
,area: ['12%']
});
},function(){
layer.close(show);
});
}
//约会方式经过事件
function datingList(){
var show = null; // tips提示
$('td .dating_way_list').hover(function(){
var content = $(this).html();
show = layer.tips(content, this,{
tips:[2]
,area: ['12%']
});
},function(){
layer.close(show);
});
}
//约会方式经过事件
function introduction(){
var show = null; // tips提示
$('td .introduction').hover(function(){
var content = $(this).html();
show = layer.tips(content, this,{
tips:[2]
,area: ['12%']
});
},function(){
layer.close(show);
});
}
/**
* 表格搜索
*/
form.on('submit(search)', function (obj) {
console.log(obj.field);
lucky.CreateSearch("table_id",obj.field); //查询
return false;
});
/**
* 监听是否显示操作
*/
form.on('switch(sexDemo)', function(obj){
var _id=parseInt(obj.value);
var pan=obj.elem.checked;
var status;
if (pan===false){
status=0;
}else {
status=1;
}
lucky.Ls_Change_status("table_id","ls_user",_id,"status",status, obj.othis);
});
/**
* 监听单行工具操作
*/
table.on('tool(tableFilter)', function (obj) {
var data = obj.data;
// alert(JSON.stringify(data));
// console.log(JSON.stringify(data));
var _user_id=parseInt(data.user_id);
var layEvent = obj.event;
if(layEvent==="detail"){
var urls="/admin/ls_user/UserDetail?user_id="+_user_id + "&act={$act}";
// var urls="/index.php/admin/user/UsersDetail/id/"+_id;
// lucky.CreateForm("编辑会员信息",'100%','100%',urls,"table_id",0,1);
lucky.CreateForm("查看会员信息",'100%','100%',urls);
}
else if(layEvent==="ta-like"){
// var urls="/admin/ls_user/like_me_list?user_id="+_user_id + "&act={$act}";
var urls="/admin/ls_user/likeList?user_id="+_user_id + "&act={$act}&roleType=ta-like";
// console.log("我喜欢的人");
// var urls="/index.php/admin/user/UsersDetail/id/"+_id;
// lucky.CreateForm("编辑会员信息",'100%','100%',urls,"table_id",0,1);
lucky.CreateForm("Ta喜欢的人",'100%','100%',urls);
}
else if(layEvent==="like-ta"){
var urls="/admin/ls_user/likeList?user_id="+_user_id + "&act={$act}&roleType=like-ta";
// alert("喜欢他的人");
// var urls="/index.php/admin/user/UsersDetail/id/"+_id;
// lucky.CreateForm("编辑会员信息",'100%','100%',urls,"table_id",0,1);
lucky.CreateForm("喜欢Ta的人",'100%','100%',urls);
}
else if(layEvent==="delToCateUser"){
var ids = data.amcu_id;
console.log("delToCateUser:",ids);
lucky.Delete_data(ids,"{:url('AdminMechanismCateUser/delMCateUser')}","table_id",'确定要从组中删除吗?');
// alert("喜欢他的人");
// var urls="/index.php/admin/user/UsersDetail/id/"+_id;
// lucky.CreateForm("编辑会员信息",'100%','100%',urls,"table_id",0,1);
// lucky.CreateForm("喜欢Ta的人",'100%','100%',urls);
}
// else if(layEvent==="del"){
// lucky.Delete_data(_id,"{:url('users/delete')}","table_id",'确定删除选这个会员吗?');
// }
// else if(layEvent==="add"){
// alert("努力开发用");
// }
});
var active = {
//导出会员信息
export: function(){ //获取选中数据
var checkStatus = table.checkStatus('table_id'),data = checkStatus.data;
var num=0;
var userIds=[];
for (var i in data) {
num++;
userIds.push(data[i].user_id);
}
if (num<1) {
$("#exportMember").attr('href',"javascript:void(0)");
layer.msg("请选择一项",{time:1500});return false;
}
var url = "{:url('LsUser/exportMember')}?userIds="+userIds;
$("#exportMember").attr('href',url);
// $("#exportMember").attr('href',"");
// lucky.Delete_data(userIds,"{:url('LsUser/exportMember')}","table_id",'确定要导出员选中的会员信息吗?');
},
buyMember: function(){ //购买码会员信息
var checkStatus = table.checkStatus('table_id'),data = checkStatus.data;
var num=0;
var userIds=[];
for (var i in data) {
num++;
userIds.push(data[i].user_id);
}
if (num<1) {
$("#exportMember").attr('href',"javascript:void(0)");
layer.msg("请选择一项",{time:1500});return false;
}
console.log(num);
var url = "{:url('LsUser/buyMemberSave')}";
// $("#exportMember").attr('href',url);
// $("#exportMember").attr('href',"");
var download_num_msg = $("#download_num").html();
lucky.Delete_data(userIds,url,"table_id",'确定要下载到我的线索库吗?<br/>'+ download_num_msg +' <br/>扣除下载次数:'+num+'条.');
},
addToCate: function(){ // 添加到分区
var checkStatus = table.checkStatus('table_id'),data = checkStatus.data;
// $('#addToCate').on('click', function(){
// var cateid = $(this).data('type');
// });
// var cateid = 0;
// $('#cate_id').on('click', function(){
// var cateid = $(this).data('type').val();
// });
{if isset($mechanismInfo["id"])}
var m_id = {$mechanismInfo["id"]};
var c_id = $('select[name = cate_id]').val();
if (c_id<1) {
// $("#exportMember").attr('href',"javascript:void(0)");
layer.msg("请先选择要添加到的分组.",{time:2500});return false;
}
var num=0;
var userIds=[];
for (var i in data) {
num++;
userIds.push(data[i].user_id);
}
if (num<1) {
// $("#exportMember").attr('href',"javascript:void(0)");
layer.msg("请选择一项",{time:1500});return false;
}
var url = "{:url('AdminMechanismCateUser/addToCate')}?c_id=" + c_id + "&m_id=" + m_id;
// $("#exportMember").attr('href',url);
// $("#exportMember").attr('href',"");
// var download_num_msg = $("#download_num").html();
lucky.Delete_data(userIds,url,"table_id","确定到分组吗");
{/if}
},
// del: function(){ //获取选中数据
// var checkStatus = table.checkStatus('table_id'),data = checkStatus.data;
// var num=0;
// var id=[];
// for (var i in data) {
// num++;
// id.push(data[i].id);
// }
// if (num<1) {
// layer.msg("请选择一项",{time:1500});return false;
// }
// lucky.Delete_data(id,"{:url('users/delete')}","table_id",'确定删除选中的会员信息吗?');
// },
reload: function(){
lucky.CreateReload("table_id");
}
};
$('.do_btn .layui-btn').on('click', function(){
var type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});
});
</script >
{/block}
标签:asc parse iconfont param pointer add upd 刷新 pst
原文地址:https://www.cnblogs.com/haima/p/12325218.html