标签:content 签名 fresh code meta 替换 info 获取数据 兼容
html是一套规则,浏览器认识的规则
学习HTML语言
开发后台程序
写HTML文件
从数据库获取数据,然后替换到html中对应的位子(web框架)
HTML文件的测试方法
找到文件使用浏览器打开
pycharm直接打开测试
HTML文件说明
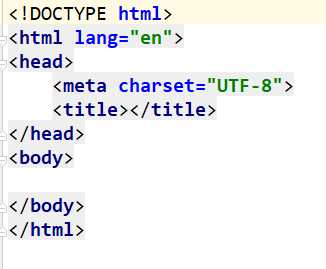
下面是一个基础的html文件:

这个文件里面有几个内容:
<!DOCTYPE html> 这个标签告诉浏览器,这是html规则的文件,使用html规则解释
<html>...<html/>这种格式称为标签,叫html标签
除了html标签,文件里还有head标签以及body标签
head标签解说
head标签中meta标签

meta标签的charset属性指定这个html文件是使用UTF-8编码规则
head标签中的title标签

title标签指定html文件打开后,浏览器显示的标签名字
上面3个标签有一个不同的地方,head和title标签都是属于主动闭合标签,meta是自闭和标签
<meta>这样的标签叫自闭和标签
<head>...<head/>这样的标签叫主动闭合标签
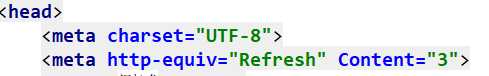
meta标签的几个属性
http-equiv="Refresh" Content="3" 默认3秒刷新一次页面

这个例子是3秒后自动跳转的Url属性指定的网页

name属性中的keywords和description选项
keywords:做搜索引擎的关键字
description:网站的介绍

http-equiv="X_UA-Compatible" content="IE=IE9;IE=IE8;"
以IE8,IE9模式打开网页

总结一下meta标签的功能:编码 跳转 刷新 关键字 描述 IE兼容
<link>标签
可以给页面加图标:<link rel="shortcut icon" href="IMG_4417.jpg">

body标签解说
显示空格和一些特殊字符

p标签和br标签
p标签的意思就是段落

这个在浏览器中是这样的

一共有4个段落,对应文件中的4个p标签,从图中看出每个段落之间有间距
br标签是干什么的呢?
改一下html文件

在p标签里面添加了br标签,注意br标签是自闭和标签,看看什么效果

还是4个段落,但是第一个段落里面有两行,这两行之间没有间距,这就是br标签的功能,换行
结尾
标签:content 签名 fresh code meta 替换 info 获取数据 兼容
原文地址:https://www.cnblogs.com/goldtree358/p/12325076.html